Assalamu‘alaikum wr. wb.
Hello guys! JSON merupakan salah satu Format untuk menyimpan atau mengolah Data untuk di berbagai Bahasa Pemrograman hingga Framework. Dan Serialisasi adalah Proses Pengubahan suatu objek menjadi urutan bit agar dapat disimpan pada media penyimpanan atau ditransmisikan melalui saluran koneksi jaringan. Kali ini kita akan melakukan Serialisasi JSON dalam Flutter.
Sumber Artikel Referensi : Docs.Flutter.dev, Medium.com (@theotherdev-s), dan Medium.com (@nusanet)
A. Pengertian Serialisasi JSON
Serialisasi JSON dalam konteks Flutter merujuk pada proses mengonversi objek Dart menjadi format JSON atau sebaliknya, mengonversi data JSON menjadi objek Dart. Proses ini memungkinkan aplikasi Flutter untuk berkomunikasi dengan server atau sumber data eksternal yang mengirim atau menerima data dalam format JSON. Flutter menyediakan dukungan untuk serialisasi JSON melalui library bawaan dart:convert, yang termasuk dua kelas utama: json.encode dan json.decode.
Dalam konteks Flutter, serialisasi JSON sangat umum digunakan ketika berinteraksi dengan API (Application Programming Interface) atau ketika menyimpan dan mengambil data dari penyimpanan lokal seperti SQLite atau SharedPreferences. Dengan menggunakan serialisasi JSON, data dapat dikirim dan diterima dengan cara yang konsisten dan dapat diuraikan oleh kedua sisi (aplikasi dan server).
Penting untuk memahami bahwa objek Dart dan data JSON memiliki struktur yang berbeda. Objek Dart dapat memiliki tipe data yang berbeda, bersarang, dan mungkin memiliki perilaku tambahan. JSON, di sisi lain, adalah format data ringan yang terdiri dari pasangan nama dan nilai. Oleh karena itu, serialisasi JSON memfasilitasi perubahan antara representasi objek Dart kompleks dan format data JSON yang sederhana.
Dalam konteks Flutter, beberapa situasi umum di mana serialisasi JSON digunakan melibatkan :
- Mengirim dan Menerima Data API : Ketika berkomunikasi dengan server melalui API, data seringkali dikirim atau diterima dalam format JSON.
- Penyimpanan Lokal : Saat menyimpan atau mengambil data dari penyimpanan lokal seperti SQLite atau SharedPreferences, seringkali diperlukan konversi antara objek Dart dan format JSON.
- Persistensi Data : Ketika menyimpan data aplikasi ke file atau database lokal, serialisasi JSON dapat digunakan untuk mengonversi objek ke format yang dapat disimpan dan sebaliknya.
B. Jenis-jenis Serialisasi JSON dan Cara Melakukannya
Ada 2 (Dua) Cara untuk melakukan Serialisasi JSON, yaitu dengan melakukan Serialisasi secara Manual dan Serialisasi dengan Library.
Tapi, sebelum membuat Serialisasi JSON, mari kita atur terlebih dahulu Direktori Folder-nya. Inilah File Directory untuk Project ini :
📁 latihan_flutter
├── 📁 lib
├── 📁 Serialization
├── address.dart
├── Advance.dart
├── simple_json.dart
├── user.dart
├── main.dart
├── .gitignore
├── .metadata
├── analysis_options.yaml
├── nama_project_aplikasi.iml
├── pubspec.lock
├── pubspec.yaml
├── README.md1. Serialiasi JSON secara Manual
a. Tanpa GUI
Kita akan membuat Serialisasi Flutter Tanpa GUI, alias hanya seperti Program Dart saja.
Pertama, buatlah File simple_json.dart yang seperti ini :
import 'dart:async';import 'dart:convert';import 'package:flutter/widgets.dart';import 'package:path/path.dart';void RunSimpleJson() async {var mhsObj = Mahasiswa(id: 1, name: "Posuma", age: 21);// Encoding: Menjadikan JSONString jsonString = jsonEncode(mhsObj);// Decoding: Merubah JSON menjadi ObjekMap<String, dynamic> userMap = jsonDecode(jsonString);var mhs = Mahasiswa.fromJson(userMap);print('Inzaghi, ${mhs.name}!');print('Umur ${mhs.age}.');}class Mahasiswa {final int id;final String name;final int age;Mahasiswa({required this.id,required this.name,required this.age,});Map<String, dynamic> toJson() {return {'id': id,'name': name,'age': age,};}Mahasiswa.fromJson(Map<String, dynamic> json): id = json['id'],name = json['name'],age = json['age'];}
Setelah itu, inilah Program Utama-nya (main.dart) :
import 'dart:io';import 'Serialization/simple_json.dart';void main() {RunSimpleJson();}
Jika kita jalankan seperti biasanya, akan seperti ini Hasil Output-nya :
Inzaghi, Posuma! Umur 21.
b. Dengan GUI
Selanjutnya, Kita akan membuat Serialisasi Flutter dengan GUI.
Pertama, buatlah File simple_json.dart yang seperti ini :
import 'dart:async';import 'dart:convert';import 'package:flutter/material.dart';class MyHomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Simple JSON Example'),),body: Center(child: ElevatedButton(onPressed: () {RunSimpleJson(context);},child: Text('Run Simple JSON'),),),);}void RunSimpleJson(BuildContext context) {var mhsObj = Mahasiswa(id: 1, name: "Posuma", age: 21);// Encoding: Menjadikan JSONString jsonString = jsonEncode(mhsObj);// Decoding: Merubah JSON menjadi ObjekMap<String, dynamic> userMap = jsonDecode(jsonString);var mhs = Mahasiswa.fromJson(userMap);showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('Simple JSON Result'),content: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [Text('Inzaghi, ${mhs.name}!'),Text('Umur ${mhs.age}.'),],),actions: [TextButton(onPressed: () {Navigator.of(context).pop();},child: Text('OK'),),],);},);}}class Mahasiswa {final int id;final String name;final int age;Mahasiswa({required this.id,required this.name,required this.age,});Map<String, dynamic> toJson() {return {'id': id,'name': name,'age': age,};}Mahasiswa.fromJson(Map<String, dynamic> json): id = json['id'],name = json['name'],age = json['age'];}
Setelah itu, inilah Program Utama-nya (main.dart) :
import 'dart:io';import 'Serialization/simple_json.dart';void main() {runApp(MyApp());}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: MyHomePage(),);}}
Jika kita jalankan seperti biasanya, akan seperti ini Hasil Output-nya :
c. Penjelasan
Mari kita Jelaskan satu persatu dari Program di atas.
Inilah Penjelasan tentang Fungsi RunSimpleJson() :
- Pada fungsi ini, sebuah objek Mahasiswa dibuat dengan nilai tertentu (id: 1, name: "Posuma", age: 21).
- Kemudian, objek tersebut diencode menjadi bentuk JSON menggunakan fungsi jsonEncode dari pustaka dart:convert.
- Setelah itu, JSON yang telah dihasilkan didecode kembali menjadi objek menggunakan fungsi jsonDecode.
- Hasil objek hasil decoding kemudian ditampilkan pada konsol.
Kode Program :
void RunSimpleJson() async {
var mhsObj = Mahasiswa(id: 1, name: "Posuma", age: 21);
// Encoding: Menjadikan JSON
String jsonString = jsonEncode(mhsObj);
// Decoding: Merubah JSON menjadi Objek
Map<String, dynamic> userMap = jsonDecode(jsonString);
var mhs = Mahasiswa.fromJson(userMap);
print('Inzaghi, ${mhs.name}!');
print('Umur ${mhs.age}.');
}Selanjutnya, Penjelasan tentang Class Mahasiswa :
- Ini adalah definisi dari kelas Mahasiswa yang memiliki tiga properti: id, name, dan age.
- Konstruktor digunakan untuk membuat objek Mahasiswa baru.
- Terdapat 2 (Dua) Metode, yaitu :
- toJson : Mengonversi objek Mahasiswa menjadi map JSON.
- fromJson : Membuat objek Mahasiswa dari map JSON.
Kode Program :
class Mahasiswa {
final int id;
final String name;
final int age;
Mahasiswa({
required this.id,
required this.name,
required this.age,
});
Map<String, dynamic> toJson() {
return {
'id': id,
'name': name,
'age': age,
};
}
Mahasiswa.fromJson(Map<String, dynamic> json)
: id = json['id'],
name = json['name'],
age = json['age'];
}2. Serialiasi JSON dengan Library
Selanjutnya, kita akan melakukan Serialisasi JSON dengan Generate dari Library Flutter. Inilah beberapa Langkah untuk melakukan Serialisasi JSON dengan Library.
a. Menambahkan Dependensi
Pertama, Tambahkan beberapa Dependency pada File pubspec.yaml :
name: latihan_flutterdescription: A new Flutter projectdependencies:json_annotation: ^4.4.0dev_dependencies:build_runner: ^2.0.7json_serializable: ^4.5.0flutter:sdk: flutter
b. Membuat Beberapa File Serialisasi
Jika sudah, maka kita kana membuat File Serialisasi JSON menggunakan Dart.
1.) address.dart
Pertama, kita buatlah File address.dart untuk melakukan Serialsiasi Alamat :
import 'package:json_annotation/json_annotation.dart';part 'address.g.dart';@JsonSerializable()class Address {String street;String city;Address({required this.street, required this.city});factory Address.fromJson(Map<String, dynamic> json) => _$AddressFromJson(json);Map<String, dynamic> toJson() => _$AddressToJson(this);}
2.) user.dart
Kedua, kita buatlah File user.dart untuk melakukan Serialsiasi User (Pengguna) :
import 'package:json_annotation/json_annotation.dart';import 'address.dart';part 'user.g.dart';/// An annotation for the code generator to know that this class needs the/// JSON serialization logic to be generated.@JsonSerializable()class User {final int id;final String name;@JsonKey(ignore: true)late int age;Address address;User({required this.id,required this.name,required this.address,});factory User.fromJson(Map<String, dynamic> json) => _$UserFromJson(json);Map<String, dynamic> toJson() => _$UserToJson(this);}
3.) Advance.dart
Jika sudah, buatlah File Utama Advance.dart untuk melakukan Serialsiasi ke User dan Alamat (Tanpa GUI) :
import 'dart:async';import 'dart:convert';import 'package:flutter/widgets.dart';import '/Serialization/address.dart';import '/Serialization/user.dart';import 'package:path/path.dart';import 'package:json_annotation/json_annotation.dart';// ignore: non_constant_identifier_namesvoid RunAdvanceJson() async {var addr = new Address(street: "Jalan KH Hasyim Hasyari Cipondoh", city: "Tangerang");var mhsObj = new User(id: 1, name: "Posuma", address: addr);// Encode: to make string jsonString jsonString = jsonEncode(mhsObj);// Decode: tomake objectMap<String, dynamic> userMap = jsonDecode(jsonString);var mhs = User.fromJson(userMap);print('Inzaghi, ${mhs.name}!');print('Umur ${mhs.age}.');}
c. Menjalankan Perintah Build untuk Serialisasi
Jika sudah, Jalankan (Run) Perintah berikut ini agar menghasilkan File Serialisasi :
flutter pub run build_runner build
Maka, akan seperti ini munculnya :
Deprecated. Use `dart run` instead. Building package executable... (10.2s) Built build_runner:build_runner. [INFO] Generating build script completed, took 399ms [INFO] Precompiling build script... completed, took 8.1s [INFO] Building new asset graph completed, took 1.2s [INFO] Checking for unexpected pre-existing outputs. completed, took 1ms [INFO] Generating SDK summary completed, took 6.9s [WARNING] json_serializable on lib/Serialization/user.dart: The version constraint "^4.4.0" on json_annotation allows versions before 4.8.1 which is not allowed. [INFO] Running build completed, took 20.7s [INFO] Caching finalized dependency graph completed, took 102ms [INFO] Succeeded after 20.9s with 55 outputs (71 actions) PS C:\Programming\Flutter\MiniProjects\my_app>
Maka, akan dibuat secara Otomatis untuk File user.g.dart berikut ini pada File user.dart :
// GENERATED CODE - DO NOT MODIFY BY HANDpart of 'user.dart';// **************************************************************************// JsonSerializableGenerator// **************************************************************************User _$UserFromJson(Map<String, dynamic> json) => User(id: json['id'] as int,name: json['name'] as String,address: Address.fromJson(json['address'] as Map<String, dynamic>),);Map<String, dynamic> _$UserToJson(User instance) => <String, dynamic>{'id': instance.id,'name': instance.name,'address': instance.address,};
Dan satu lagi File address.g.dart pada File address.dart :
// GENERATED CODE - DO NOT MODIFY BY HANDpart of 'address.dart';// **************************************************************************// JsonSerializableGenerator// **************************************************************************Address _$AddressFromJson(Map<String, dynamic> json) => Address(street: json['street'] as String,city: json['city'] as String,);Map<String, dynamic> _$AddressToJson(Address instance) => <String, dynamic>{'street': instance.street,'city': instance.city,};
Inilah Gambar untuk lebih jelasnya :
Dan seperti inilah Folder Direktori untuk File Serialisasi di atas :
📁 latihan_flutter
├── 📁 lib
├── 📁 Serialization
├── address.dart
├── address.g.dart
├── Advance.dart
├── simple_json.dart
├── user.dart
├── user.g.dart
├── main.dart
├── pubspec.lock
├── pubspec.yaml
├── README.mdd. Membuat Program Utama
Jika sudah, buatlah Program Utama pada File main.dart seperti ini :
import 'dart:io';import 'Serialization/simple_json.dart';import 'Serialization/Advance.dart';void main() {runApp(MyApp());}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: MyHomePage(),);}}class MyHomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('JSON Serialization Example'),),body: Center(child: ElevatedButton(onPressed: () {RunAdvanceJson();},child: Text('Run Advance JSON'),),),);}}
Kemudian, kita jalankan seperti biasa dan seperti ini jadinya :
Sebenarnya, di atas sudah menggunakan GUI. Akan tetapi inilah jika ingin menjadi Popup pada Informasi yang di-Serialisasi oleh JSON pada Program Utama main.dart :
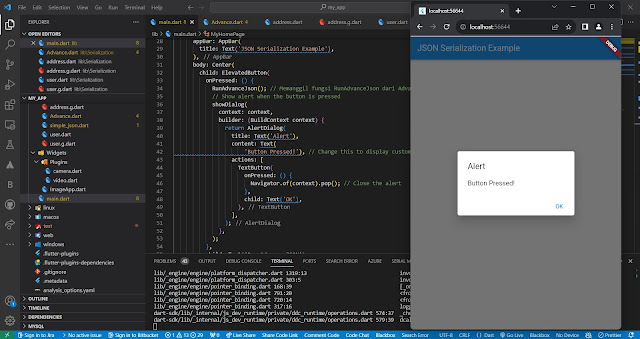
import 'dart:io';import 'Serialization/simple_json.dart';import 'Serialization/Advance.dart';void main() {runApp(MyApp());}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: MyHomePage(),);}}class MyHomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('JSON Serialization Example'),),body: Center(child: ElevatedButton(onPressed: () {RunAdvanceJson(); // Memanggil fungsi RunAdvanceJson dari Advance.dart// Show alert when the button is pressedshowDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('Alert'),content: Text('Button Pressed!'), // Change this to display custom contentactions: [TextButton(onPressed: () {Navigator.of(context).pop(); // Close the alert},child: Text('OK'),),],);},);},child: Text('Run Advance JSON'),),),);}}
Dan inilah hasilnya :
Untuk membaca Artikel sebelumnya tentang Perbandingan JSON dan XML, silakan lihat di sini (Inzaghi's Blog Legacy).
Itulah Tutorial Cara melakukan Serialisasi JSON dalam Flutter. Mohon maaf apabila ada sedikit kekurangan dan kesalahan apapun.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.



.jpg)



.jpg)