Assalamu‘alaikum wr. wb.
Hello guys! Jika kita ingin belajar IoT, kita dapat melakukan Eksperimen sederhana seperti mengendalikan dengan menggunakan Perangkat-perangkat seperti Ponsel maupun di Laptop/Komputer (Desktop). Kali ini kita akan melakukan Eksperimen Tutorial mengontrol LED Sederhana dengan menggunakan Blynk IoT dengan menggunakan ESP32 di Workwi dan Arduino IDE.
Sumber Artikel : IoTkece.com
PERSIAPAN WOKWI DAN ARDUINO IDE
A. Menggunakan Wokwi
Pertama, merilah kita buka Situs Wokwi di sini (Wokwi.com). Kemudian, Masuklah menggunakan Akun Google.
Jika sudah, maka kita persiapkan terlebih dahulu Peralatan dan Rangkaian-nya seperti LED dan Pengkabelan. Kita Hubungkan LED warna Hijau berada di Pin D25, LED warna Kuning berada di Pin D27, dan LED warna Merah berada di Pin D12.
Seperti inilah Kode Program untuk menghubungkan ke Blynk :
#define BLYNK_PRINT Serial#define BLYNK_TEMPLATE_ID "[Blynk Project ID]"#define BLYNK_TEMPLATE_NAME "[Blynk Project Name]"#define BLYNK_AUTH_TOKEN "[Blynk Project Token]"#define Merah 12#define Kuning 27#define Hijau 25#include <WiFi.h>#include <WiFiClient.h>#include <BlynkSimpleEsp32.h>BlynkTimer timer;char auth[] = BLYNK_AUTH_TOKEN;char ssid[] = "Wokwi-GUEST";char pass[] = "";int pinValue0 = 0;int pinValue1 = 0;int pinValue2 = 0;BLYNK_WRITE(V0) {pinValue0 = param.asInt();if (pinValue0 == 1) {digitalWrite(Merah, HIGH);}else {digitalWrite(Merah, LOW);}}BLYNK_WRITE(V1) {pinValue1 = param.asInt();if (pinValue1 == 1) {digitalWrite(Kuning, HIGH);}else {digitalWrite(Kuning, LOW);}}BLYNK_WRITE(V2) {pinValue2 = param.asInt();if (pinValue2 == 1) {digitalWrite(Hijau, HIGH);}else {digitalWrite(Hijau, LOW);}}void setup() {// put your setup code here, to run once:Serial.begin(9600);Blynk.begin(auth, ssid, pass);pinMode(Merah, OUTPUT);pinMode(Kuning, OUTPUT);pinMode(Hijau, OUTPUT);Serial.println("Hello, ESP32!");}void loop() {Blynk.run();timer.run();}
Untuk bisa menjalankan Program tersebut, kita harus melakukan di Blynk terlebih dahulu. Namun, apabila sudah selesai melakukan di Wokwi dan mengalami Error, maka kamu belum memasukkan Library pada Wokwi untuk Blynk.
Solusinya adalah dengan menambahkan Library di Wokwi dengan cara menekan pada "Library Manager" kemudian klik pada Tobol Plus (➕) dan ketiklah dan pilih "Bylink".
Maka, akan seperti ini :
Terakhir, jika ingin menyimpan Project Wokwi kita, maka klik di Tombol "Save" kemudian ketiklah pada Kolom "Save Your Project". Setelah itu, klik "Save".
B. Menggunakan Arduino IDE
Pertama, buka Arduino IDE terlebih dahulu dan Install dulu Library Blynk pada Library Manager. Jika kamu menggunakan Arduino IDE Versi 1.8 ke bawah, klik pada bagian "Tools --> Management" atau pada bagian "Sketch --> Include Library --> Manage Libralies".
Namun, jika Anda menggunakan Arduino Versi 2.0, tinggal klik pada Icon "Library Manager" pada Samping Kiri.
Setelah itu, carilah "Blynk" pada Kolom Pencarian pada Library Manager di Arduino IDE. Dan klik "Install" pada bagian paling Atas.
Lalu, Tempelkan (Paste) Kode pada Arduino IDE yang telah dihubungkan ke Blynk IoT. Untuk Token ID, kita membuat Device yang baru dan caranya sama seperti pada Blynk IoT di bawah.
Inilah nama Device yang baru di Blynk (IoT Traffic Light Arduino IDE) :
Kemudian, Upload kode programnya pada Tombol "Upload" di Arduino IDE dan tunggulah sampai beberapa detik kemudian.
#define BLYNK_TEMPLATE_ID "TMPLaEpVpnAs" #define BLYNK_TEMPLATE_NAME "IoT Traffic Light" #define BLYNK_AUTH_TOKEN "q4xxjW6hGnRPhdY1RT1feGL4DI7cdIJx"
Kemudian, isilah pada bagian SSID dan Password yang sesuai dengan WiFi yang Anda gunakan.
Sehingga, Kode programnya akan seperti ini :
#define BLYNK_PRINT Serial#define BLYNK_TEMPLATE_ID "TMPLaEpVpnAs"#define BLYNK_TEMPLATE_NAME "IoT Traffic Light"#define BLYNK_AUTH_TOKEN "q4xxjW6hGnRPhdY1RT1feGL4DI7cdIJx"#define Merah 12#define Kuning 27#define Hijau 25#include <WiFi.h>#include <WiFiClient.h>#include <BlynkSimpleEsp32.h>BlynkTimer timer;char auth[] = BLYNK_AUTH_TOKEN;char ssid[] = "Inzaghi";char pass[] = "cemara32";int pinValue0 = 0;int pinValue1 = 0;int pinValue2 = 0;BLYNK_WRITE(V0) {pinValue0 = param.asInt();if (pinValue0 == 1) {digitalWrite(Merah, HIGH);}else {digitalWrite(Merah, LOW);}}BLYNK_WRITE(V1) {pinValue1 = param.asInt();if (pinValue1 == 1) {digitalWrite(Kuning, HIGH);}else {digitalWrite(Kuning, LOW);}}BLYNK_WRITE(V2) {pinValue2 = param.asInt();if (pinValue2 == 1) {digitalWrite(Hijau, HIGH);}else {digitalWrite(Hijau, LOW);}}void setup() {// put your setup code here, to run once:Serial.begin(9600);Blynk.begin(auth, ssid, pass);pinMode(Merah, OUTPUT);pinMode(Kuning, OUTPUT);pinMode(Hijau, OUTPUT);Serial.println("Hello, ESP32!");}void loop() {Blynk.run();timer.run();}
MENGGUNAKAN BLYNK (DESKTOP DAN MOBILE)
Kali ini kita akan membagikan Cara menyalakan dan mematikan Lampu dengan koneksi Internet agar kita bisa menyalakan dan mematikan lampu dari mana saja selama ada koneksi Internet.
Langsung saja kita ke tutorialnya.
A. Blynk Desktop
1. Membuat Akun
Pertama, marilah kita Kunjungi di Situs Blynk.io atau Anda juga bisa mencarinya di Google. Kemudian, Klik "Login" di Pojok Kanan Atas untuk masuk ke Akun Blynk.
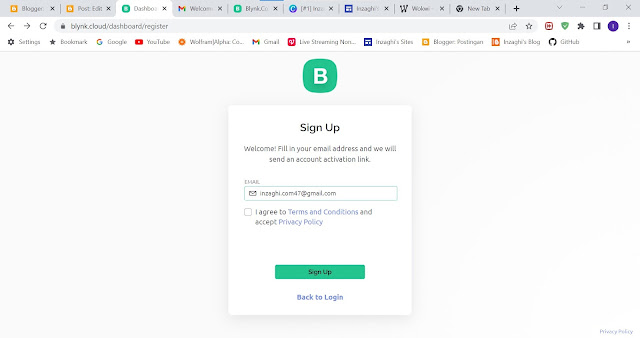
Kemudian, klik "Create New Account". Lalu, Isikan Email Anda dan klik "Sign Up". Jika sudah, maka Cek Email untuk membuat Password. Setelah memasukkan Password, kita akan diminta untuk memasukkan Nama Pertama Kita.
2. Membuat Project Template
Jika sudah, maka akan masuk ke bagian Dashboard dari Blynk. Selanjutnya, Klik Templates di menu samping kiri bertanda Titik Sembilan (⋮⋮⋮).
- Name : IoT Traffic Light
- Hardware : ESP32
- Connection Type : WiFi
- Description : My first IoT with ESP32 and 3 LED's
Setelah itu, klik Tombol "Done".
Kemudian, klik pada Tombol "Create". Jika sudah, Ulangi lagi Langkah di atas untuk warna Kuning dan Hijau.
Dan jika sudah selesai semuanya, kemudian kita klik pada Tombol "Save".
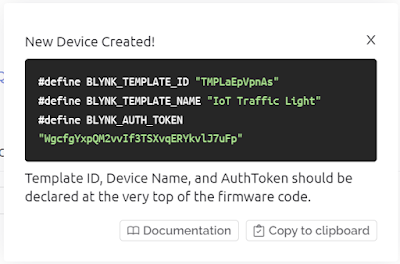
Jika sudah, Kembali ke Dashboard Utama dari Blynk, kemudian Klik icon "Search". Dan juga klik pada "From Template".
#define BLYNK_TEMPLATE_ID "TMPLaEpVpnAs" #define BLYNK_TEMPLATE_NAME "IoT Traffic Light" #define BLYNK_AUTH_TOKEN "WgcfgYxpQM2vvIf3TSXvqERYkvlJ7uFp"
Sehingga, Kode programnya akan seperti ini :
#define BLYNK_PRINT Serial#define BLYNK_TEMPLATE_ID "TMPLaEpVpnAs"#define BLYNK_TEMPLATE_NAME "IoT Traffic Light"#define BLYNK_AUTH_TOKEN "WgcfgYxpQM2vvIf3TSXvqERYkvlJ7uFp"#define Merah 12#define Kuning 27#define Hijau 25#include <WiFi.h>#include <WiFiClient.h>#include <BlynkSimpleEsp32.h>BlynkTimer timer;char auth[] = BLYNK_AUTH_TOKEN;char ssid[] = "Wokwi-GUEST";char pass[] = "";int pinValue0 = 0;int pinValue1 = 0;int pinValue2 = 0;BLYNK_WRITE(V0) {pinValue0 = param.asInt();if (pinValue0 == 1) {digitalWrite(Merah, HIGH);}else {digitalWrite(Merah, LOW);}}BLYNK_WRITE(V1) {pinValue1 = param.asInt();if (pinValue1 == 1) {digitalWrite(Kuning, HIGH);}else {digitalWrite(Kuning, LOW);}}BLYNK_WRITE(V2) {pinValue2 = param.asInt();if (pinValue2 == 1) {digitalWrite(Hijau, HIGH);}else {digitalWrite(Hijau, LOW);}}void setup() {// put your setup code here, to run once:Serial.begin(9600);Blynk.begin(auth, ssid, pass);pinMode(Merah, OUTPUT);pinMode(Kuning, OUTPUT);pinMode(Hijau, OUTPUT);Serial.println("Hello, ESP32!");}void loop() {Blynk.run();timer.run();}
Tapi, sebelum menjalankan di Wokwi, mari kita buka dulu di Dashboard Blynk. Kemudian, klik pada bagian Devices yang telah kita buat.
Kemudian, klik pada Tombol Settings/Gerigi (⛭).
Jika sudah, kita akan menyimpannya dengan menekan Tombol "Save and Apply".
Jika sudah, kita akan mencobanya dengan menekan Tombol di Blynk dan menjalankan Programnya di Wokwi.
B. Blynk Mobile
Pertama, marilah kita Download terlebih dahulu di Play Store (Pengguna Android) atau di App Store (Pengguna iOS).
Jika sudah seperti pada Gambar di atas, artinya sudah selesai dan abaikan saja. Dan kemudian, bukalah Aplikasi Blynk IoT yang telah kita Download tadi.
Kemudian, klik Tombol "Log in" jika sudah membuat Akun di Blynk IoT.
Jika muncul seperti ini, maka abaikan saja karena kita akan menggunakan Versi Gratis saja.
Kita akan memilih Perangkat Baru (New Device) dengan cara memilihnya seperti pada Gambar di bawah ini.

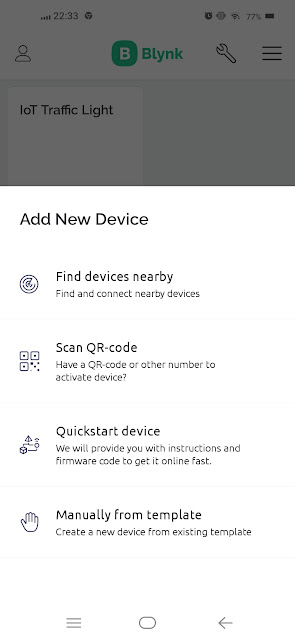
Pada Tampilan Home di atas, maka klik pada Tombol Obeng di atas untuk menuju Developer Mode pada Blynk IoT Mobile. Dan jika seperti pada Gambar di bawah ini, silakan dilewati saja dengan mengeklik "Swipe to see more -->".
Selanjutnya, kita akan menambahkan Perangkat (Device) pada Blynk IoT Mobile. Klik "Add New Device" untuk menambahkan Perangkat Baru.
Kemudian, kita Namai Perangkat (Device) yang akan kita berikan untuk Project IoT di Blynk Mobile. Lalu klik Tombol "Create".
Selanjutnya, kita akan memilih Perangkat (Device) yang akan kita pilih untuk membuat Widget di Blynk IoT.
Lalu, kita atur pada Button Settings pada Blynk IoT Mobile. Selanjutnya, kita klik pada bagian Datastream di "Choose Datastream...".
Kemudian, pilihlah Data Stream yang pernah kita buat pada Blynk Desktop. Misalnya ingin membuat Tombol Warna Hijau, maka pilihlah pada "Hijau (V2)" seperti pada Gambar di bawah ini.
Kemudian, kita bisa sesuaikan Tombol yang kita inginkan.
Lakukannya Cara-cara di atas untuk Warna-warna lainnya seperti Merah dan Kuning. Jika sudah selesai, maka akan seperti ini hasilnya :
Jika sudah, maka kita akan mencobanya dengan menekan Tombol di Blynk dan menjalankan Programnya di Wokwi.
Itulah Tutorial mengontrol LED Sederhana menggunakan Blynk IoT dengan ESP32 di Wokwi dan Arduino. Anda juga bisa menggunakan MCU lainnya seperti ESP8266 atau bahkan Arduino Uno yang dihubungkan ke Blynk.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)



.jpg)
.jpg)














.jpg)

.jpg)


.jpg)


%20in%20Blynk.jpg)
%20in%20Blynk%20(2).jpg)



.jpg)




.jpg)
.jpg)







.jpg)
%20di%20Blynk%20IoT%20Mobile.jpg)
.jpg)
.jpg)
.jpg)