Assalamu‘alaikum wr. wb.
Halo gais! Jika sebelumnya sudah membahas tentang Prinsip Gestalt, sekarang kita akan membahas tentang Elemen-elemen Penting dalam Desain UI/UX, yaitu Warna dan Tipografi.
WARNA DALAM UI DESIGN
Sumber Artikel Materi : Medium.com (@ghanipradita), Niagahoster.co.id, Uxplanet.org (Medium.com), dan Qed42.com
Seringkali ketika kita membahas tentang “desain interface”, beberapa dari kita kesulitan masuk ke fase visual, terutama ketika harus memilih warna yang tepat.
Sebanyak 84% orang mengakui bahwa warna adalah alasan utama mereka membeli sesuatu. Tak hanya itu, warna website juga cukup berpengaruh terhadap kekuatan branding.
Alasannya, warna mampu berbicara dengan alam bawah sadar manusia. Warna mempengaruhi suasana hati dan menggerakkan seseorang untuk melakukan sesuatu.
A. Teori Warna dalam Desain
Sebelum memulai desain Website, Anda harus terlebih dahulu memahami teori warna. Teori warna adalah panduan yang sering digunakan desainer sebagai dasar untuk memilih kombinasi warna web terbaik.
1. Teori Warna Menurut Brewster
Pertama, ada teori warna menurut Brewster. Teori Brewster adalah konsep yang mengelompokkan warna menjadi 4 (Empat) kategori, yaitu Warna Primer, Warna Sekunder, Warna Tersier, dan Warna Netral.
a. Warna Primer
Warna Primer : Merah, Kuning, Biru
Warna primer adalah warna primer yang membentuk warna lain. Karena merupakan warna murni, warna primer tidak tercipta dari kombinasi warna. Padahal, warna primer adalah bahan dasar untuk menciptakan warna baru.
b. Warna Sekunder
Warna Sekunder : Ungu (Merah + Biru), Oranye (Merah + Kuning), Hijau (Biru+ Kuning)
Teori warna dalam desain berikut, warna sekunder. Warna sekunder adalah warna yang tercipta dari kombinasi dua warna primer. Misalnya, pencampuran warna merah dan kuning menghasilkan warna jingga.
c. Warna Tersier
Warna Tersier : Magenta (Merah + Ungu), Marigold (Kuning + Oranye), Aquamarine (Biru + Hijau), dll
Warna tersier adalah warna yang dihasilkan dari kombinasi warna primer dan warna sekunder. Misalnya, merah dicampur dengan ungu menghasilkan warna magenta.
d. Warna Netral
Warna Netral : Hitam, Putih, Cokelat, Krem, Abu-abu, dll
Warna netral merupakan warna penyeimbang untuk membantu warna lain agar terlihat lebih fokus. Ada 2 (Dua) Jenis Warna Netral, yaitu Monokromatik dan Earth Tone.
Warna Monokrom terdiri dari Hitam dan Putih. Sedangkan Earth Tone atau warna yang mirip dengan unsur Tanah/Bumi misalnya Cokelat, Krem, dll.
2. Roda Warna (Color Wheel)
Roda warna ditemukan oleh Isaac Newton. Singkatnya, roda warna adalah lingkaran warna yang menghubungkan warna-warna primer, sekunder, tersier, dan netral.
Ada beberapa model dari Color Harmony dari Roda Warna (Color Wheel), di antaranya yaitu :
a. Analogous
Mereka harus berada dalam sudut 90 derajat, dan Anda harus mendapatkan hasil yang bagus. Pendekatan ini menambah sedikit lebih dinamis tanpa kehilangan keanggunan.
b. Triadic
Teknik ini menggunakan 3 (Tiga) Warna yang masing-masing sama kuatnya (bukan turunan satu sama lain).
Misalkan kita menggunakan warna biru sebagai warna utama, hijau sebagai warna konten (Grafik, Icon, dll), dan pink sebagai tombol.
Teknik ini biasanya banyak digunakan untuk membuat interface dengan konten yang beragam ataupun fungsi yang kompleks.
c. Split-Complementary
Skema warna komplementer terpisah adalah skema di mana satu warna primer digunakan dengan dua warna analog.
Palet dibentuk dengan memilih dua warna berani yang berlawanan dan warna ketiga di sebelah salah satunya. Misalnya kuning bekerja dengan baik dengan merah-ungu, biru-hijau, pirus-ungu dan merah terlihat bagus dengan hijau-biru-ungu. Ini adalah beberapa contohnya, kemungkinan dengan skema warna split-complimentary tidak terbatas dan bergantung pada konsep produk web dan persepsi desainer tentang hasil akhirnya.
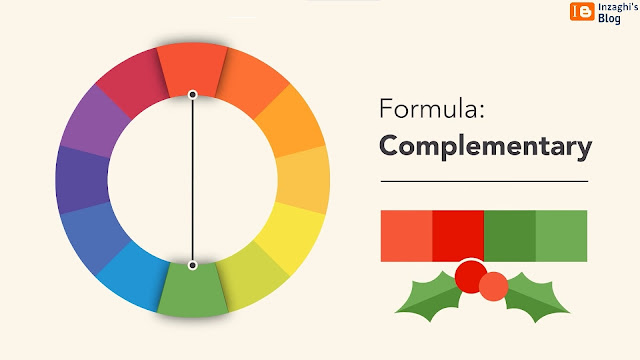
d. Complementary
Warna Complementary adalah warna yang berlawanan dengan nilai kontras yang kuat. Palet warna ini terdiri dari warna-warna yang ditempatkan di depan satu sama lain pada roda warna. Ini digunakan saat komponen dalam desain UI membutuhkan perhatian penuh. Misalnya, tombol merah dengan latar belakang putih cenderung menonjol pada antarmuka apa pun daripada warna aqua atau abu-abu.
e. Monochromatic
f. Tetradic (Double Complementary)
Skema Warna Tetradic umumnya digunakan oleh desainer berpengalaman karena agak sulit menyeimbangkan palet dengan skema ini. Itu dibuat dengan menggunakan dua set pasangan komplementer. Empat warna dari roda warna harus membentuk persegi panjang untuk mencapai keseimbangan skema warna tetradic. Skema yang sulit dibuat ini menciptakan efek bersemangat yang menarik.
B. Arti Warna dan Pengaruhnya Bagi Website
Sekarang setelah Anda memahami berbagai jenis teori warna, saatnya mempelajari apa arti warna.
Setiap warna memiliki efek yang berbeda. Inilah mengapa arti warna seringkali disebut juga dengan Psikologi Warna. Pasalnya, warna memiliki pengaruh yang besar terhadap pikiran dan perilaku seseorang.
Warna | Arti | Kelebihan | Biasa dipakai oleh Website… |
Merah | Peringatan, Kewaspadaan, Tidak stabil, Energi, Gairah | Memperkuat kesan darurat dan punyai daya tarik kuat, karena terlihat kontras. | Restoran, industri makanan, kegiatan sosial, dll |
Oranye | Kesenangan, Kesegaran, Antusias, Kreatif, Pembaharuan | Warna yang cukup agresif, tapi masih sedikit lembut jika dibandingkan warna merah. | Supermarket, konsultan, dll |
Kuning | Keceriaan, Kegembiraan, Kehangatan, Kehidupan, Energi | Warna kuning menarik perhatian karena tampil cerah. Terlihat lebih kuat jika dikombinasikan dengan warna netral seperti hitam atau warna gelap lainnya. | Restoran, listrik, peralatan sekolah |
Hijau | Kesuburan, Pertumbuhan, Kesegaran, Pembaharuan, Kestabilan | Menunjukan sifat natural/alami. | Tanaman herbal, produk ramah lingkungan, produk/industri yang berada di luar ruangan |
Biru | Damai dan tenang, Loyalitas, Kebijaksanaan, Intelektual, Kebesaran/kekuasaan | Warna yang populer dan disukai oleh berbagai gender. | Perusahaan teknologi, kedinasan, pendidikan, organisasi sosial, dll |
Ungu | Misterius, Spiritual, Keanggunan, Bernilai, Kemewahan, Kebijaksanaan | Warna ungu terkesan sebagai warna penyeimbang yang menghangatkan. Paling cocok untuk target audiens wanita. | Industri fashion, parfum, lifestyle, perhiasan, dll |
Cokelat | Natural, Hangat, Kuat, Tahan lama | Warna cokelat menyerupai unsur bumi, sehingga cocok untuk perusahaan yang fokus ke produk alami. | Perusahaan furniture, makanan manis, kerajinan, dll |
Pink | Romantis, Feminim, Ceria, Energic | Fleksibel untuk berbagai tujuan dan cocok menyasar target audiens wanita dan anak-anak, ataupun pasangan suami-istri. | Industri mainan, fashion, event, dll |
Hitam | Elegan, Canggih, Simple, Misterius, Kuat | Warna hitam cukup populer di kalangan pria. Sehingga, perusahaan yang menyasar target audiens laki-laki seringkali memakai warna ini. | Alat transportasi, perusahaan tech, dll |
Putih | Bersih, Murni, Simple, Luas | Warna putih cukup netral untuk berbagai kebutuhan website. | Portal berita, perusahaan, fashion, arsitektur, dll |
C. Aturan dari Komposisi Warna (Aturan 60-30-10)
Bagian penting selain warna apa yang Anda gunakan adalah bagaimana Anda menggunakannya. Aturan 60,30,10 adalah aturan praktis yang sangat baik. Ini berarti bahwa Anda menggunakan warna dasar Anda hingga 60% dari desain Anda, kemudian 30% dari warna utama Anda, dan hanya untuk menyorot, Anda menggunakan warna sekunder Anda untuk 10%, misalnya ajakan bertindak (CTA, seperti Tombol).
Ini jelas merupakan "perasaan" distribusi warna daripada pengukuran yang tepat. Warna dengan ini dapat diartikan sebagai satu warna atau warna dan variannya. Anda dapat bermain dengan ini, namun pastikan CTA Anda selalu sama dan menonjol.
1. Porsi 60% (Warna Dominan)
Seperti namanya, warna dominan menjadi warna website yang paling banyak digunakan pada desain web. Ini adalah warna yang paling mencerminkan Branding Perusahaan.
2. Porsi 30% (Warna Sekunder)
Porsi 30% digunakan sebagai warna pendukung yang mendampingi warna dominan. Karena berperan untuk mendukung, warna website ini terlihat menonjol tapi porsinya tetap lebih kecil daripada warna dominan.
3. Porsi 10% (Warna Pelengkap)
Berikutnya, warna pelengkap. Fungsi warna untuk website ini adalah supaya kombinasi warna web lebih variatif. Sehingga, tampilannya tidak membosankan.
D. Menggunakan Palet Warna
Palet Warna adalah sekumpulan warna dengan nada yang serasi. Pada umumnya palet warna difungsikan sebagai pedoman dalam membuat desain agar menciptakan nuansa yang konsisten.
1. Hue, Shade, Tint & Tone
Setelah Anda menemukan warna Anda, itu tidak berarti Anda terjebak hanya dengan itu, itu adalah dasarnya tetapi Anda masih bisa bermain dengannya. Penting untuk memahami berbagai cara mengubah warna, asal jangan berlebihan.
- Hue → Hue adalah warna murni, tanpa warna atau corak warna apa pun. Jadi jika kita mengitari bagian luar roda warna, kita mengubah coraknya.
- Shade → Hue yang telah ditambahkan warna hitam.
- Tint → Hue yang ditambahkan putih
- Tone → Hue yang ditambahkan abu-abu
2. Menggunakan Varian Warna
Warna yang benar-benar harus Anda mainkan untuk kedalaman lebih adalah yang disebut varian. Anda dapat mengubah rona/hue dengan tangan atau menggunakan alat seperti palet warna desain material.
Tambahkan nilai hex Anda, dan itu akan membuat varian untuk Anda. Anda dapat menggunakan varian sebanyak atau sesedikit yang Anda butuhkan untuk desain Anda. Saya biasanya menggunakan 3 sampai 5 tapi sampai 9 benar-benar baik-baik saja. Mereka juga tidak perlu menjadi tetangga yang tepat, Anda dapat memilih seberapa banyak kontras yang Anda suka untuk desain Anda dan tinggalkan sebagian. Jika Anda bertanya-tanya tentang angka, saya akan menjelaskannya di bagian selanjutnya tentang penamaan.
3. Menggunakan Website Tools Happy Hues
Ada beberapa palet warna yang memahami harmoni warna teori warna dan memilih skema warna dan palet warna untuk desain Anda. Contohnya dari website Happy Hues, kita bisa memilih Warna Palet yang bisa kita pilih.
Misalnya yang ini :
Atau yang seperti ini :
Ada banyak Palet Warna di Happy Hues yang bisa Anda pilih. Lalu, jika kita scroll ke bawah maka akan seperti ini :
Kita bisa menyalin (Copy) Kode Warna tersebut dalam Bilangan Heksadesimal pada Palet Warna yang telah kita pilih.
Dan masih banyak Informasi lainnya yang tersedia pada Palet Warna di Happy Hues.
E. Situs-situs untuk menemukan Kombinasi Warna Website Terbaik
Berikut adalah tujuh situs untuk menemukan kombinasi warna website terbaik.
Adobe Colour CC adalah salah satu situs yang cukup populer untuk memilih kombinasi warna Desain Web. Di sini ada roda warna yang bebas Anda geser sesuka hati. Bahkan, tersedia juga banyak opsi Color Harmony yang bisa Anda atur sesuai base color yang diinginkan.
2. Canva (Color Wheel)
Canva menyediakan roda warna dengan tampilan simple dan minimalis. Anda pun bisa mengatur tipe Color Harmony sendiri. Namun, opsi yang tersedia di sini memang tidak selengkap Adobe Colour CC.
3. Gradient Hunt
Dengan Gradien Hunt, banyak inspirasi warna website menanti Anda temukan. Silakan download versi PNG-nya ataupun salin kode CSS supaya bisa mendesain web lebih cepat.
Bagi kalian yang ingin praktis, Gradient Hunt juga tersedia versi ekstensi untuk browser Chrome. Jadi, Anda tak hanya bisa mengakses lewat website saja tapi langsung melalui Chrome.
4. UI Gradients
UI Gradients adalah tools kombinasi warna web yang cukup sederhana. Anda hanya perlu memilih warna dasar yang diinginkan, lalu UI Gradients akan menampilkan berbagai variasi gradasinya.
Serunya, selain bisa langsung meng-copy kode warna, UI Gradients juga menyediakan kode CSS-nya. Sehingga, bisa segera Anda gunakan untuk memoles warna website.
5. Web Gradients
Web Gradients menjadi tools kombinasi warna untuk website yang akan kita bahas. Di sini Anda bisa mendapatkan ratusan inspirasi gradasi dari berbagai warna dasar.
Meski hanya menyediakan kombinasi warna web tipe gradasi linear, Web Gradients memungkinkan Anda menyalin kode CSS secara cepat. Bahkan, mengunduh versi PNG-nya juga.
Untuk memahami lebih lanjut terkait dengan Warna dalam UI, lihatlah Video-video YouTube di bawah ini.
TIPOGRAFI DALAM UI DESIGN
Sumber Artikel Materi : Glints.com, Niagahoster.co.id, Medium.com (@barlyvallendito), 99designs.com (Font vs Typeface), dan Hobancards.com (Font vs Typeface)
Tipografi adalah istilah yang tidak asing lagi bagi para desainer grafis. Tipografi adalah teknik memilih dan mengatur huruf dengan indah di ruang yang tersedia.
Secara umum, tipografi memang tidak hanya digunakan untuk desainer saja, melainkan untuk sastra ataupun seni murni.
Sastra menggunakan tipografi puitis untuk membuat kata-kata lebih indah dan lebih mudah dibaca. Dengan demikian, tipografi dalam puisi seringkali diungkapkan dalam berbagai bentuk dengan tujuan yang berbeda-beda.
Sementara itu, seni murni menggunakannya untuk mengubah huruf menjadi sebuah bentuk karya. Namun, tipografi saat ini memang sering digunakan oleh desainer, terutama saat membuat desain pamflet dan sebagainya.
A. Pengertian Tipografi
Dilansir dari Career Foundry, definisi Tipografi adalah sebuah teknik seni dalam menyusun huruf dan teks dalam ruang yang tersedia. Jenis huruf yang dihasilkan sendiri menarik secara visual untuk dilihat dan dibaca orang.
Dalam tipografi, desainer seringkali melibatkan font, bentuk, dan struktur yang baik dengan tujuan mencapai emosi tertentu sehingga dapat menyampaikan pesan kepada pembaca.
Secara sederhananya, typography adalah sebuah teknik yang dapat menghidupkan teks. Di era yang sudah serba digital saat ini, tipografi menjadi salah satu teknik yang harus dikuasai oleh graphic designer.
Sebab, saat ini banyak font-font yang bermunculan. Hal ini memungkinkan bagi desainer untuk mencari font yang tepat dalam membuat sebuah desain tertentu, seperti Pamflet, Logo, dan sebagainya.
Dengan Tipografi, visual yang disajikan oleh desainer seakan-akan berbicara kepada orang yang melihatnya.
B. Elemen Tipografi
Menurut Masterclass, terdapat 22 Elemen dari Tipografi yang begitu penting untuk diketahui oleh para Desain Grafis.
Berikut adalah elemen-elemen tipografi yang perlu kamu ketahui, dan menjadi salah satu faktor mengapa hal ini begitu penting dalam desain grafis.
- Lengan, yaitu bagian dari huruf yang memanjang ke atas, baik lurus atau melengkung, dengan satu ujung terpasang dan satu bebas, seperti versi huruf besar atau kecil dari huruf “V.”
- Ascenders, bagian dari huruf kecil yang memanjang di atas tinggi x, seperti huruf “h”, “f”, atau “l”.
- Bar atau bilah, yaitu goresan horizontal sebuah huruf, seperti dalam “f” atau “e”.
- Mangkuk atau bowl, bagian melengkung dari karakter yang menciptakan ruang tertutup seperti “O” dan “o,” serta “D” dan “d”.
- Cap height, mengacu pada garis imajiner yang menandai ketinggian huruf besar dan datar seperti “M”.
- Counter, mengacu pada ruang negatif yang sebagian atau seluruhnya tertutup di dalam huruf-huruf tertentu.
- Crossbar, yaitu coretan horizontal dari sebuah huruf yang menghubungkan dua coretan lainnya, seperti dengan “A” atau “H”.
- Descenders, bagian dari huruf yang berada di bawah baseline seperti yang terlihat pada huruf “Q”, “y,” “j,” dan “g”.
- Ear atau telinga yaitu goresan kecil yang menonjol dari sisi huruf kecil “g”.
- Finials, yaitu ujung melengkung atau meruncing yang terlihat pada huruf seperti “e” dan “c”.
- Kaki, yaitu bagian dari huruf yang memanjang ke atas, baik lurus atau melengkung, dengan satu ujung terpasang dan satu bebas, seperti bagian bawah huruf “K”.
- Serif, yaitu garis kecil atau goresan yang menggantung pada goresan utama sebagai aksen gaya huruf dalam font serif.
- Bahu, yaitu lengkungan atau lengkungan ke bawah yang terlihat dalam huruf seperti “h”, “m”, dan “n”.
- Spine, yaitu garis melengkung utama di “S” dan “s”.
- Spur, yaitu proyeksi kecil terlihat menonjol dari coretan utama, sering terlihat pada garis horizontal huruf besar “G”.
- Stem, goresan vertikal utama dari sebuah huruf seperti “K”, atau goresan diagonal pertama dari sebuah huruf tanpa vertikal seperti “A”.
- Stroke, garis lurus atau melengkung yang digunakan untuk membuat representasi visual dari sebuah huruf.
- Ekor atau tail, merujuk bagian turunan melengkung dari huruf seperti “Q,” “j,” “y,” dan “g”.
- Terminal, mengacu pada akhir garis pada huruf yang tidak memiliki serif, biasanya terlihat di banyak font sans-serif.
- Tittle atau titik di atas huruf kecil “i” atau “j”.
- X-height mengacu pada jarak antara garis dasar dan garis median untuk teks huruf kecil.
C. Typeface vs. Font
Typeface sama dengan font, bukan? Tidak tepat. Meskipun kata-kata tersebut sering digunakan secara bergantian, ada perbedaan antara jenis huruf vs. font. Dan itu adalah perbedaan bernuansa yang terkadang membingungkan.
Jenis huruf atau Typeface adalah sekumpulan fitur desain untuk huruf dan karakter lain, seperti ada atau tidaknya serif, bobot dan keseimbangan huruf, jarak dan perbedaan tinggi antara huruf besar dan kecil.
Tipe klasifikasi dalam Font, Typeface, dan Typography adalah kategori di mana mereka termasuk. Yang paling umum digunakan di web untuk desain UI adalah :
- Sans Serif
- Serif
- Slab Serif
- Blackletter (Surat Hitam)
- Handwriting (Tulisan Tangan)
Ada yang lain tetapi itu lebih umum disediakan untuk proyek desain grafis di mana fokusnya adalah pada estetika daripada keterbacaan, daya tanggap, dan interaksi pengguna.
1. Klasifikasi Jenis (Typeface)
Jenis huruf dikategorikan berdasarkan gayanya. Beberapa jenis tipografi yang paling umum adalah :
a. Typeface Serif
Typeface Serif, seperti namanya, Typeface yang menyertakan serif. Jenis huruf dan font serif cenderung memiliki nuansa klasik yang canggih.
Garamond adalah contoh dari Typeface serif yang umum misalnya.
Bodoni dan Didot adalah Dua di antara lainnya.
b. Typeface Sans-Serif
Typeface Sans-Serif, berbeda dengan Typeface Serif, tipografi yang tidak memiliki serif. Mereka cenderung mengkomunikasikan kehadiran yang lebih santai dan informal. Contohnya adalah Calibri dan Avenir.
Helvetica adalah jenis huruf sans serif yang terkenal. Lainnya termasuk Verdana dan Futura.
D. Cara memilih Font yang Baik dan Benar
Sumber : Bootcamp.UXdesign.cc (Medium.com)
Sepertinya memilih font adalah langkah cepat dan kecil dalam proses desain UI Anda. Tetapi dengan begitu banyak pilihan, akan sangat memakan waktu untuk mempersempit font yang sempurna atau memutuskan pasangan font yang tepat untuk desain Anda.
1. The Funnel
Anda juga mungkin terkejut mengetahui beberapa hal yang mungkin Anda abaikan tentang pilihan font Anda. Saya telah membuat corong font ini untuk membantu Anda mempersempit pilihan dan memilih font yang tepat yang paling selaras dengan produk Anda, audiens, dan merek Anda, serta mempermudah proses pemilihan font yang cantik dan fungsional.
2. Product Audience dan Branding
Ada beberapa poin penting agar produk dan branding diterima oleh audiens, yaitu :
- Teliti pengguna Anda - Pahami selera dan estetika mereka
- Teliti pesaing Anda - Putuskan apakah Anda ingin cocok atau menonjol
- Sejajarkan merek pasar produk
3. Skalabilitas Font
Ada beberapa poin penting agar skalabilitas font sesuai, yaitu :
- Font adalah utilitas dan seni
- Maksimalkan keterbacaan
- Perhatikan ukuran yang lebih kecil
4. Waktu Pemuatan
Ada beberapa poin penting agar skalabilitas font sesuai, yaitu :
- Biaya kinerja
- Ambang Doherty
- Pengembang harus mengimplementasikan font
- Jumlah font mempengaruhi waktu buka
5. Atribut Font
Ada beberapa poin penting agar skalabilitas font sesuai, yaitu :
- Websafe Font formats - OTE, SVG, dan WOFF
- Font Style - Kepribadian bentuk huruf
- Font Family - Keluarga besar berguna
6. Aturan Font
Ada beberapa aturan font, yaitu :
- Tentukan gaya untuk setiap font (h1, h2, caps, dll)
- Membuat ubin gaya atau sistem desain
7. Penggantian Font (Font Fallback)
Pilih font sistem yang terlihat bagus pada desain Anda.
E. Rekomendasi Situs untuk Penyedia Font Terbaik
Sumber : Niagahoster.co.id (Blog)
Untuk lebih memudahkan Anda yang ingin mendapatkan Kombinasi Font yang baik, berikut ini adalah beberapa referensi beberapa Situs Font menarik yang patut Anda coba.
1. Google Fonts
Selain menyediakan font yang indah dengan contoh dan filter font yang bagus, direktori Google Fonts juga menawarkan kombinasi font yang populer bergantung pada font yang Anda sukai.
2. Adobe Fonts
Adobe Fonts menawarkan berbagai font berkualitas tinggi. Beberapa font memerlukan langganan Creative Cloud, tetapi ada juga pilihan gratis.
3. FontSpace
Jika menurut Anda font Google Fonts belum sempurna, cobalah FontSpace! Situs ini menawarkan koleksi yang sangat luas. Ada sekitar 68.000 font gratis dari ribuan desainer. Itu banyak, bukan? Faktanya, FontSpace sekarang memiliki anggota sekitar 746.000.
Di halaman ini Anda tidak hanya akan menemukan font gratis untuk proyek pribadi. Tetapi Anda juga dapat mencari gaya, mencari nama desainer, membaca postingan menarik di blognya, dan memeriksa penggunaan font sebelum mengunduh.
Jadi jika Anda bergabung menjadi member, Anda akan mendapatkan keuntungan yang lebih banyak lagi. Anda dapat membuat koleksi font favorit Anda, menghubungi langsung desainernya dan berdonasi.
4. 1001 Fonts
1001 Fonts adalah penyedia font gratis tertua. Meski namanya memiliki 1001 font, situs ini memiliki lebih dari 9.000 Font. Keistimewaan situs ini adalah kumpulan font berkualitas tinggi yang diperbarui dan segar. Sebagian besar koleksi tersedia untuk penggunaan komersial.
Sama seperti kebanyakan situs penyedia font. Di 1001 fonts, Anda bisa mencari font dari berbagai kategori. Misalnya, ukuran, style, dan font weight-nya.
5. Font Squirrel
Font Squirrel adalah platform daring yang menyajikan berbagai jenis huruf berkualitas tinggi untuk diunduh. Sebagian besar huruf yang tersedia di situs ini memiliki lisensi komersial dan bukan gratis. Namun, Anda dapat dengan mudah memeriksa lisensi setiap huruf sebelum mengunduhnya.
Keunikan dari situs penyedia huruf daring terbaik ini terletak pada kemampuannya menyediakan pilihan multibahasa dan berbagai alat bermanfaat. Dua alat utamanya adalah Pembuat Webfont dan Identifikasi Huruf. Dengan Pembuat Webfont, Anda dapat membuat huruf web sesuai dengan preferensi dan gaya Anda sendiri. Selanjutnya, untuk mengidentifikasi dan mencari huruf berdasarkan gambar, alat Identifikasi Huruf dapat membantu Anda dalam proses tersebut.
6. FontSpring
Apakah Anda seorang desainer profesional yang membutuhkan font premium untuk proyek komersial? Mungkin FontSpring dapat menjadi opsi yang tepat. FontSpring adalah pasar yang mengkhususkan diri dalam menyediakan font premium. Meskipun demikian, Anda juga dapat mengunduh banyak font secara gratis di situs ini.
Di platform FontSpring, Anda dapat dengan mudah mencari font berkat sistem klasifikasinya yang terletak di sisi kanan halaman. Ini mencakup tag, gaya font, lisensi, dan bahkan kategori bahasa. Selain itu, FontSpring menyediakan informasi rinci tentang lisensi font pada setiap halaman Font-nya.
Untuk memahami lebih lanjut terkait dengan Tipografi dalam UI, lihatlah Video-video YouTube di bawah ini.
Semoga Artikel ini bermanfaat terutama bagi Jurusan Desain Komunikasi Visual (DKV) mengenai Warna dan Tipografi dan juga untuk Jurusan Teknik Informatika (IT) untuk Desain UI/UX.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.












.gif)



.jpg)
.jpg)

.jpg)


















