Assalamu‘alaikum wr. wb.
Halo gais! Kebanyakan JavaScript digunakan untuk keperluan Frontend seperti Website. Akan tetapi, bisa juga digunakan untuk keperluan Backend. Sebenarnya, ada lagi Bahasa Pemrograman yang lebih bagus dari JavaScript tapi serupa, yaitu TypeScript. Dan ada Satu Framework yang menjembatani antara JavaScript dan TypeScript, yaitu NodeJS (Ditulis juga sebagai Node.js). Berikut, inilah Tutorialnya.
Sumber Artikel : Code.Visualstudio.com, Digitalocean.com, dan Invasikode.com
TENTANG NODE.JS
Node adalah Lingkungan Runtime yang memungkinkan penulisan JavaScript di pihak server. Ini telah banyak digunakan sejak dirilis Tahun 2011. Menulis JavaScript di pihak server dapat menjadi hal yang menantang seiring berkembangnya basis kode karena sifat bahasa JavaScript; dinamis dan bertipe lemah.
Para pengembang yang memilih JavaScript dari bahasa lain sering mengeluhkan kekurangan tipe statis kuat, di sinilah TypeScript hadir menjembatani kesenjangan itu.
TypeScript adalah super-set bertipe (opsional) dari JavaScript yang dapat membantu membangun dan mengelola proyek JavaScript berskala besar. Ini dapat dianggap sebagai JavaScript dengan fitur tambahan, seperti tipe statis kuat, kompilasi, dan pemrograman berorientasi objek.
Berikut ini beberapa manfaat menggunakan TypeScript :
- Tipe Statis opsional.
- Tipe Interferensi.
- Kemampuan untuk menggunakan Antarmuka/Interface.
DOWNLOAD DAN INSTALASI NODE.JS
Pertama-tama, marilah kita Download terlebih dahulu NodeJS dengan mengakses ke Situs Resmi-nya NodeJS di sini (Nodejs.org). Sebelum, melakukan Donwload dan Instalasi NodeJS, Anda harus mengunjungi terlebih dahulu ke Situs Resmi NPM (Npmjs.com).
Kemudian, tunggulah sebentar sampai proses Download Selesai. Jika sudah, maka aturlah terlebih dahulu ke bagian "Environment Variables..." jika kalian adalah Pengguna Windows. Jika sudah, maka kita akan mengeklik pada Aplikasi yang telah kita Download tadi untuk melakukan Instalasi NodeJS.
Kemudian, klik pada Tombol "Next". Kemudian, akan diarahkan ke bagian Custom Setup. Lalu, ikuti Langkah-langkah selanjutnya.
Sumber : Code.Visualstudio.com
Jika sudah, maka yang harus Anda lakukan selanjutnya adalah mengonfigurasi pada bagian TypeScript. TypeScript adalah superset JavaScript yang diketik yang dikompilasi ke JavaScript biasa. Ini menawarkan kelas, modul, dan antarmuka untuk membantu Anda membangun komponen yang kuat.
A. Menginstal Compiler TypeScript
Visual Studio Code menyertakan dukungan bahasa TypeScript tetapi tidak menyertakan kompiler TypeScript, tsc. Anda perlu menginstal kompiler TypeScript baik secara global atau di ruang kerja Anda untuk mengubah kode sumber TypeScript menjadi JavaScript (tsc HelloWorld.ts).
Cara termudah untuk menginstal TypeScript adalah melalui npm, Node.js Package Manager. Jika Anda telah menginstal npm, Anda dapat menginstal TypeScript secara global (-g) di komputer Anda dengan :
npm install -g typescript
Kalian juga bisa melihat Versi dari NodeJS yang telah Anda Install.
tsc --version
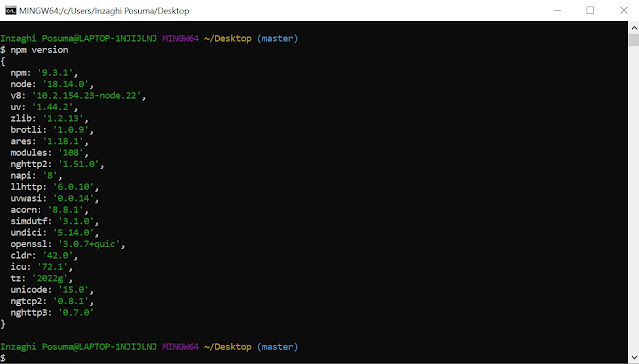
Kemudian, juga bisa melihat Versi dari NPM (Node.js Package Manager) yang telah Anda Install.
npm version
Anda juga membukanya dengan menggunakan Git Bash (Bukan di Command Prompt) jika kamu adalah Pengguna Windows.
1. Membuat Program Hello World
Mari kita mulai dengan contoh sederhana Hello World Node.js. Buat folder baru HelloWorld dan luncurkan VS Code. Untuk lebih mudahnya, silakan ketik perintah berikut ini :
let message: string = "Hello World";console.log(message);
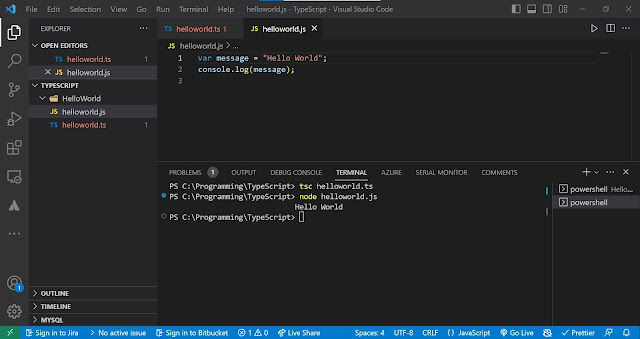
Untuk mengkompilasi kode TypeScript Anda, dapat membuka Integrated Terminal (Ctrl+`) dan ketik tsc helloworld.ts. Ini akan mengkompilasi dan membuat file JavaScript helloworld.js baru.
Selanjutnya, jika sudah menginstall Node.js, Anda dapat menjalankan node helloworld.js.
Jika kita membuka helloworld.js, kita akan melihat bahwa tampilannya tidak jauh berbeda dengan helloworld.ts. Informasi jenis telah dihapus dan let sekarang menjadi var. Inilah Kode yang telah diubah menjadi JavaScript sesudah dikompilasi :
var message = "Hello World";console.log(message);
2. Memodifikasi Program
Atau juga bisa sedikit memodifikasi kode program yang ada di dalam kode TypeScript yang telah kita buat.
Program TypeScript :
let message: string = "Hello World";let number: number = 15;console.log(message);console.log(number);console.log(message + " " + number);
Ketik :
tsc helloworld.ts
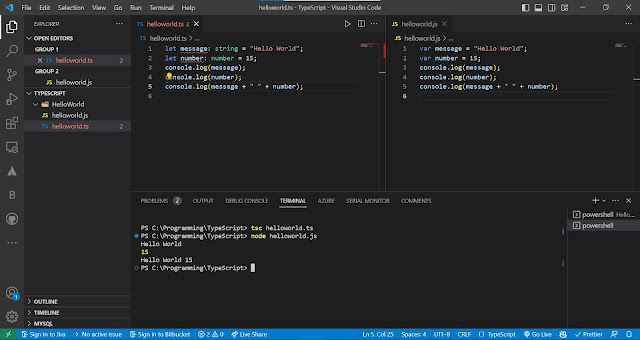
Maka, akan termodifikasi secara Otomatis pada File JavaScript seperti ini :
var message = "Hello World";var number = 15;console.log(message);console.log(number);console.log(message + " " + number);
Kemudian, jalankan :
node helloworld.ts
Maka hasilnya akan seperti ini :
Sejauh ini dalam tutorial ini, Anda mengandalkan perilaku default kompiler TypeScript untuk mengompilasi kode sumber TypeScript Anda. Anda dapat memodifikasi opsi kompiler TypeScript dengan menambahkan file tsconfig.json yang menentukan pengaturan proyek TypeScript seperti opsi kompiler dan file yang harus disertakan.
Penting : Untuk menggunakan tsconfig.json di sisa tutorial ini, aktifkan tsc tanpa memasukkan file. Kompiler TypeScript tahu untuk melihat tsconfig.json Anda untuk pengaturan proyek dan opsi kompiler.
Tambahkan tsconfig.json sederhana yang menyetel opsi untuk dikompilasi ke ES5 dan menggunakan modul CommonJS.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs"
}
}Hapus helloworld.js dan jalankan perintah tsc tanpa opsi. Anda akan melihat bahwa helloworld.js sekarang ditempatkan di direktori out.
Lihat Mengkompilasi TypeScript untuk mempelajari tentang fitur lain dari layanan bahasa TypeScript dan cara menggunakan tugas untuk menjalankan build Anda langsung dari VS Code.
MENYIAPKAN PROJECT NODE.JS DENGAN TYPESCRIPT (DI VS CODE)
Sumber : Digitalocean.com
Sebelum memulai tutorial ini, Anda harus menginstal Node.js di mesin Anda. Anda dapat melakukannya dengan mengikuti tutorial Cara Memasang Node.js dan membuat Lingkungan Pengembangan Lokal untuk sistem operasi Anda.
1. Inisialisasi Proyek npm
Untuk memulai, buat folder baru bernama node_project dan pindah ke direktori itu.
mkdir node_project cd node_project
Selanjutnya, inisialisasi sebagai proyek npm :
npm init
Setelah menjalankan init npm, Anda perlu memberikan informasi tentang proyek Anda ke npm. Jika Anda ingin membiarkan npm sebagai default yang masuk akal, Anda dapat menambahkan flag y untuk mengabaikan prompt informasi tambahan :
npm init -y
Sekarang setelah ruang proyek dikonfigurasi, Anda siap menginstal dependensi yang diperlukan. Inilah Tampilan yang dikonfigurasikan di VS Code :
Dengan proyek npm kosong yang telah diinisialisasi, langkah selanjutnya adalah menginstal dependensi yang diperlukan untuk menjalankan TypeScript.
Jalankan perintah berikut dari direktori proyek Anda untuk menginstal dependensi :
npm install -D typescript@3.3.3 npm install -D tslint@5.12.1
Flag -D adalah pintasan untuk --save-dev. Anda dapat mempelajari lebih lanjut tentang bendera ini dalam dokumentasi npmjs.
Sekarang, saatnya menginstal Framework Express :
npm install -S express@4.16.4 npm install -D @types/express@4.16.1
Perintah kedua menginstal beberapa tipe Express untuk dukungan TypeScript. Tipe dalam TypeScript adalah berkas, biasanya dengan ekstensi .d.ts. Berkas digunakan untuk memberikan informasi tentang API kepada tipe, dalam hal ini adalah kerangka kerja Express.
Paket ini diperlukan karena TypeScript dan Express adalah paket independen. Tanpa paket @types/express, TypeScript tidak dapat mengetahui tipe kelas Express.
3. Mengonfigurasi TypeScript
Di bagian ini, Anda akan menyiapkan TypeScript dan mengonfigurasi proses lint untuk TypeScript. TypeScript menggunakan berkas bernama tsconfig.json untuk mengonfigurasi opsi pengompilasi proyek. Buat berkas tsconfig.json di root direktori proyek dan tempelkan dalam cuplikan kode berikut :
{"compilerOptions": {"module": "commonjs","esModuleInterop": true,"target": "es6","moduleResolution": "node","sourceMap": true,"outDir": "dist"},"lib": ["es2015"]}
Mari kita tinjau beberapa hal pokok dalam cuplikan JSON di atas :
- module: Menentukan metode pembuatan kode modul. Node menggunakan commonjs.
- target: Menentukan tingkat bahasa keluaran.
- moduleResolution: Ini membantu pengompilasi mengetahui apa yang dirujuk oleh impor. Nilai node menirukan mekanisme resolusi modul Node.
- outDir: Ini adalah lokasi untuk keluaran berkas .js setelah penerjemahan. Dalam tutorial ini, Anda akan menyimpannya sebagai dist.
Alternatif untuk membuat dan mengisi berkas tsconfig.json adalah dengan menjalankan perintah berikut :
tsc --init
Perintah ini akan menghasilkan berkas tsconfig.json yang telah diberi komentar dengan baik.
Untuk mempelajari lebih lanjut berbagai opsi nilai kunci yang tersedia, dokumentasi TypeScript resmi memberikan penjelasan tentang setiap opsi.
Sekarang Anda dapat mengonfigurasi proses lint TypeScript untuk proyek. Dalam terminal yang sedang berjalan di root direktori proyek Anda, tempat tutorial ini dibuat sebagai node_project, jalankan perintah berikut untuk menghasilkan berkas tslint.json :
Buka berkas tslint.json yang baru dihasilkan dan tambahkan aturan no-console yang sesuai :
{"defaultSeverity": "error","extends": ["tslint:recommended"],"jsRules": {},"rules": {"no-console": false},"rulesDirectory": []}
4. Memperbarui Berkas package.json
Pada titik ini dalam tutorial, Anda dapat menjalankan fungsi dalam terminal satu per satu, atau membuat npm script untuk menjalankannya.
Dalam langkah ini, Anda akan membuat skrip start yang akan mengompilasi dan menerjemahkan kode TypeScript, kemudian menjalankan app.js yang dihasilkan.
Buka berkas package.json dan perbarui sebagaimana mestinya :
{"name": "node-with-ts","version": "1.0.0","description": "","main": "dist/app.js","scripts": {"start": "tsc && node dist/app.js","test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","devDependencies": {"@types/express": "^4.16.1","tslint": "^5.12.1","typescript": "^3.3.3"},"dependencies": {"express": "^4.16.4"}}
Dalam cuplikan di atas, Anda memperbarui jalur main dan menambahkan perintah start ke bagian skrip. Bila memperhatikan perintah start, Anda akan melihat bahwa perintah tsc pertama adalah berjalan, kemudian perintah node. Ini akan mengompilasi kemudian menjalankan keluaran yang dihasilkan dengan node.
Perintah tsc memberi tahu TypeScript untuk mengompilasi aplikasi dan menempatkan keluaran .js yang dihasilkan dalam direktori outDir yang ditentukan karena telah diatur dalam berkas tsconfig.json.
5. Membuat dan Menjalankan Server Express Dasar
Karena TypeScript dan linter telah dikonfigurasi, saatnya membangun Server Express Node.
Pertama-tama, buat folder src di root direktori proyek Anda :
mkdir src
Kemudian, buat berkas bernama app.ts di dalamnya :
touch src/app.ts
Sehingga Struktur Folder akan terlihat seperti ini :
├── node_modules/ ├──📁 src/ ├── app.ts ├── package-lock.json ├── package.json ├── tsconfig.json ├── tslint.json
Buka berkas app.ts dengan editor teks pilihan Anda dan tempelkan dalam cuplikan kode berikut :
import express from "express";const app = express();const port = 3000;app.get("/", (req, res) => {res.send("Ini adalah Program TypeScript Pertama dengan Server Express!");});app.listen(port, (err) => {if (err) {return console.error(err);}return console.log(`server is listening on ${port}`);});
Sebelum menjalankan script tersebut, kita perlu menambahkan dependensi Express terlebih dahulu agar servernya bisa jalan.
Kode di atas membuat Server Node yang mendengarkan permintaan di port 3000. Jalankan aplikasi menggunakan perintah berikut :
npm start
Jika berhasil dijalankan, pesan akan dicatat ke Terminal :
Output server is listening on 3000
Sekarang, Anda dapat mengunjungi http://localhost:3000 di peramban Anda dan seharusnya melihat pesan :
Output Ini adalah Program TypeScript Pertama dengan Server Express!
VIDEO
Untuk melihat Menghubungkan Environment JavaScript dan TypeScript melalui NodeJS, lihatlah Video-video YouTube di bawah ini.
Itulah Tutorial Cara Menghubungkan Environment JavaScript dan TypeScript melalui Node.js. Mohon maaf apabila ada kesalahan apapun.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.




.jpg)
.jpg)