Assalamu‘alaikum wr. wb.
Hello guys! Jika sebelumnya, kita telah mencoba menghubungkan Wokwi dengan Blynk IoT untuk Project Kontrol LED Sederhana, sekarang kita akan menghubungkan Wokwi dengan ThingSpeak untuk Project Sensor Ultrasonik dan Mengontrol Lampu LED Sederhana dan memvisualisasikan Data IoT dengan Hosting gratis.
PROJECT SENSOR ULTRASONIK
A. Persiapan ThingSpeak
Kali ini kita akan membagikan Cara membuat Sensor Ultrasonik sederhana dan dihubungkan ke Internet dengan menggunakan ThinkSpeak.
1. Membuat Akun Baru
Kemudian, Daftar untuk menggunakan Akun baru yang akan diarahkan ke MathWorks (Dari MATLAB). Karena belum mempunyai Akun, maka klik pada Tulisan "Create one!".
Kemudian, isilah Data Diri seperti Email, Lokasi, dan Nama (Depan & Belakang). Setelah itu, klik Tombol "Continue".
Jika sudah seperti ini, maka Anda telah berhasil melakukan Verifikasi pada Akun MathWorks yang akan dihubungkan ke ThingSpeak.
Kemudian, buatlah Password yang aman sesuai dengan kemampuan ingatan Anda. Setelah itu, klik "Continue".
Selanjutnya, jika muncul seperti ini maka pilih "Student use" dan kosongkan saja pada Kolom Nomor 2 dan pilih "OK".
2. Membuat Channel Baru
Jika sudah membuat Akun, maka Anda akan diarahkan ke bagian Dashboard Channel di ThingSpeak. Selanjutnya, klik pada Tombol "New Channel".
Jika sudah, maka isilah beberapa Data berikut ini ke dalam Channel di ThingSpeak :
- Name : IoT Ketinggian Air Sungai
- Description : Tinggi Air Sungai diukur dengan Sensor Ultrasonik
- Field : tinggiAir
ZEFDXSRK503BLFJMRead API Key :
495BO9JY4GE81D2V
B. Persiapan Wokwi
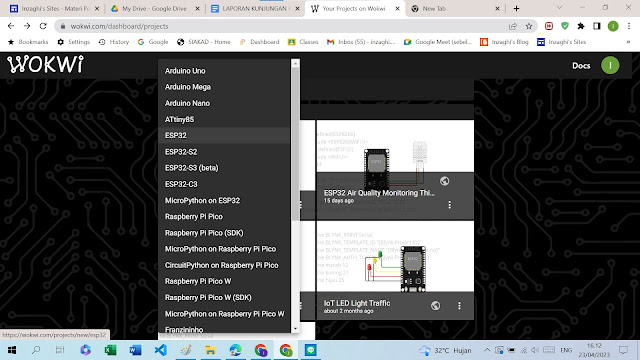
Pertama, merilah kita buka Situs Wokwi di sini (Wokwi.com). Kemudian, Masuklah menggunakan Akun Google.
Jika sudah, maka kita persiapkan terlebih dahulu peralatan dan rangkaiannya seperti Sensor Ultrasonik dan Breadboard.
Buatlah Rangkaian berikut (1 MCU ESP32, 1 Sensor Ultrasonik HC-SR04) dan ketikan Kode sesuai Gambar berikut pada JSON untuk menggeser ESP32 menjadi Vertikal.
"parts": [
{ "type": "wokwi-esp32-devkit-v1", "id": "esp", "top": -17.06, "left": -6.21, "rotate": 90, "attrs": {} },
{ "type": "wokwi-hc-sr04", "id": "ultrasonic1", "top": -188.82, "left": -35.34, "attrs": {} }
]Sehingga, akan menjadi seperti ini :
{"version": 1,"author": "Inzaghi Posuma Al Kahfi","editor": "wokwi","parts": [{ "type": "wokwi-esp32-devkit-v1", "id": "esp", "top": -17.06, "left": -6.21, "rotate": 90, "attrs": {} },{ "type": "wokwi-hc-sr04", "id": "ultrasonic1", "top": -188.82, "left": -35.34, "attrs": {} }],"connections": [ [ "esp:TX0", "$serialMonitor:RX", "", [] ], [ "esp:RX0", "$serialMonitor:TX", "", [] ] ],"dependencies": {}}
Dan inilah hasilnya :

Kemudian, rangkailah Sensor Ultrasonik yang dapat menghubungkan ESP32 tersebut.
Seperti inilah Kode Program untuk menghubungkan ke ThingSpeak :
#include "WiFi.h"#include "WiFiClient.h"#include "ThingSpeak.h"#define TRIGGER 13#define ECHO 12char ssid[] = "Wokwi-GUEST";char pass[] = "";WiFiClient client;unsigned long channel= 2046105;//iD channel project kita di thingspeakconst char * myWriteAPIKey="ZEFDXSRK503BLFJM";void setup() {Serial.begin(115200);//terkoneksi ke WiFiSerial.println();Serial.println("terkoneksi ke ");Serial.println(ssid);WiFi.begin(ssid,pass);while(WiFi.status()!=WL_CONNECTED){delay(300);Serial.print(".");}Serial.println();Serial.println("Terhubung WiFi");ThingSpeak.begin(client);Serial.begin(115200);pinMode(TRIGGER, OUTPUT);pinMode(ECHO, INPUT);}float readDistanceCM(){digitalWrite(TRIGGER,LOW);delayMicroseconds(2);digitalWrite(TRIGGER,HIGH);delayMicroseconds(10);digitalWrite(TRIGGER,LOW);int duration = pulseIn(ECHO, HIGH);return duration * 0.0344/2;}void kirim_thingspeak(float tinggi) {ThingSpeak.writeField(channel, 1, tinggi, myWriteAPIKey);delay(1000);}void loop() {// put your main code here, to run repeatedly:float distance=readDistanceCM();float tinggi= 350 - distance;Serial.print("Measured distance:");Serial.println(distance);kirim_thingspeak(tinggi);}
Pada Kode di atas, kita hanya menggunakan Write API Key saja, sehingga menjadi seperti ini Kode-nya :
const char * myWriteAPIKey="ZEFDXSRK503BLFJM";
Sebelum kita menjalankan Simulasi di Wokwi, jika ada Error seperti ini artinya kita belum memasukkan Library ThinSpeak.
Tambahkan terlebih dahulu Library ThingSpeak agar dapat menjalankan Program Simulator ESP32 untuk Sensor Ultrasonik ini.
Kemudian, Jalankan Simulasi pada Wokwi yang telah kita buat. Geser Slider Distance pada Sensor Ultrasonik.
Dan kemudian di ThingSpeak, Anda dapat lihat Visualisasi Grafik Tinggi Air.
Dan inilah Hasil dari Visualisasi Data Kurva yang telah saya jalankan menggunakan Wokwi di ThingSpeak :
 |
| Visualisasi Data Kurva IoT Ketinggian Air Sungai dengan Sensor Ultrasonik di ThingSpeak |
Terakhir, jika ingin menyimpan Project Wokwi kita, maka klik di Tombol "Save" kemudian ketiklah pada Kolom "Save Your Project". Setelah itu, klik "Save".
PROJECT KONTROL LED SEDERHANA
Sumber Referensi : Kodingindonesia.com
A. Persiapan ThingSpeak
Caranya sama seperti di atas, tinggal Buka saja pada Situs ThingSpeak yang sudah dijelaskan di atas, yaitu klik pada Tombol "New Channel".
Jika sudah, maka isilah beberapa Data berikut ini ke dalam Channel di ThingSpeak :
- Name : Kendali LED
- Description : Mengontrol LED Lampu Lalu Lintas
- Field 1 : LED Merah
- Field 2 : LED Kuning
- Field 3 : LED Hijau
Jika sudah, maka klik Tombol "Save Channel" dengan cara Scroll ke bawah.
Jika sudah, maka Channel tersebut sudah siap digunakan. Selanjutnya, adalah menyalin (Copy) dan Simpan Channel ID tersebut. Kebetulan, Channel ID saya adalah 2118033.
Kemudian, Setting channel ke Public dengan memilih pada Tab Sharing. Pilih "Share channel View with Everyone".
Kemudian, kita buat terlebih dahulu Website Hosting Sederhana seperti pada Tutorial di bawah ini. Jika sudah, maka kita lihat pada "API Keys".
B. Persiapan Hosting Gratis di 000Webhost
Buat Akun Hosting dan Domain Gratis di 000webhost.com. Pilih login dengan google akun Anda.
Kemudian, Login menggunakan Akun Google untuk memudahkan dan tersedia pada bagian Kiri bawah.
Setelah masuk ke Akun Google, maka akan seperti Gambar di bawah ini. Selanjutnya, Klik "It’s not my first rodeo, take me to the Panel." di bawah Tombol "Let's Create some Magic".
Kemudian, isilah Nama Project yang kita ingin buat. Karena kita ingin membuat Project Kontrol LED, jadi kita buat dengan Judul "IoT-Kendali-LED". Kemudian, klik Tombol "Kirim" dan abaikan saja Password-nya.
Kemudian, pilihlah pada bagian "Upload your Site" dan klik pada Tombol "Pilih".
Kita telah masuk ke Dashboard di Website 000Webhost seperti pada Gambar di bawah ini. Kemudian, masuk ke Folder public_html dengan mengklik di menu public_html samping kanan.
Pilih pada Tombol "New File" di menu Kanan atas.
<html><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Kendali LED</title></head><body><p align="center"><font size="8"><b>LED Merah =   <a href="https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field1=1">ON </a></b> /<b><a href="https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field1=0">OFF</a></b><br><b>LED Kuning =   <a href="https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field2=1">ON </a></b> /<b><a href="https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field2=0">OFF</a></b><br><b>LED Hijau =   <a href="https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field3=1">ON </a></b> /<b><a href="https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field3=0">OFF</a></b><br></font></p></body></html>
Pada Kode di atas, kita hanya menggunakan Write Channel Feed di API Key saja, sehingga menjadi seperti ini Link/Tautan di bawahi ini.
LED 1 :
https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field1
LED 2 :
https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field2
LED 3 :
https://api.thingspeak.com/update?api_key=RFSFNN8YAOHHVWAS&field3
Sehingga, akan seperti pada Gambar di bawah ini. Jika sudah, maka klik Tombol "Save & Close".
Catatan : Link pada code di atas diambil dari Channel ThingSpeak yang tadi kita buat, yaitu di API KEY Write a Channel Feed.
Maka akan seperti ini.
C. Persiapan Wokwi
Caranya sama seperti di atas, tinggal Buka saja pada Situs Wokwi yang sudah dijelaskan di atas.
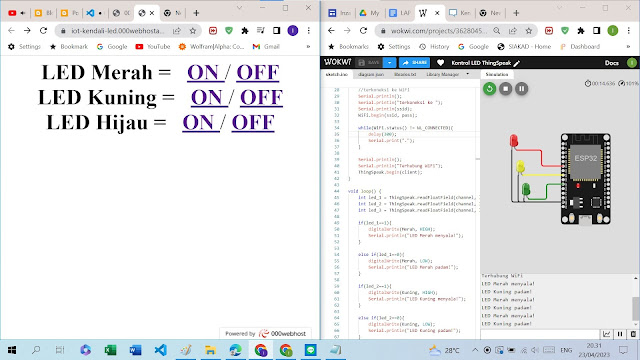
Kemudian, Rangkailah pada beberapa Pin dan 3 Lampu LED ke ESP32 yang terdiri dari warna Merah, Kuning, dan Hijau.
Setelah itu, maka masukkan Kode Program pada Proyek LED yang telah kita buat di Wokwi untuk menghubungkan ke ThingSpeak.
Seperti inilah Kode Program untuk menghubungkan ke ThingSpeak :
#include <WiFi.h>#include <WiFiClient.h>#include <ThingSpeak.h>#define Merah 12#define Kuning 27#define Hijau 32char ssid[] = "Wokwi-GUEST";char pass[] = "";unsigned long channel = 2118033; //ID Channel project kita di Thingspeakint ledMerah = 1;int ledKuning = 2;int ledHijau = 3;WiFiClient client;void setup() {Serial.begin(115200);pinMode(Merah, OUTPUT);pinMode(Kuning, OUTPUT);pinMode(Hijau, OUTPUT);digitalWrite(Merah, LOW);digitalWrite(Kuning, LOW);digitalWrite(Hijau, LOW);//terkoneksi ke WiFiSerial.println();Serial.println("terkoneksi ke ");Serial.println(ssid);WiFi.begin(ssid, pass);while(WiFi.status() != WL_CONNECTED){delay(300);Serial.print(".");}Serial.println();Serial.println("Terhubung WiFi");ThingSpeak.begin(client);}void loop() {int led_1 = ThingSpeak.readFloatField(channel, ledMerah);int led_2 = ThingSpeak.readFloatField(channel, ledKuning);int led_3 = ThingSpeak.readFloatField(channel, ledHijau);if(led_1==1){digitalWrite(Merah, HIGH);Serial.println("LED Merah menyala!");}else if(led_1==0){digitalWrite(Merah, LOW);Serial.println("LED Merah padam!");}if(led_2==1){digitalWrite(Kuning, HIGH);Serial.println("LED Kuning menyala!");}else if(led_2==0){digitalWrite(Kuning, LOW);Serial.println("LED Kuning padam!");}if(led_3==1){digitalWrite(Hijau, HIGH);Serial.println("LED Hijau menyala!");}else if(led_3==0){digitalWrite(Hijau, LOW);Serial.println("LED Hijau padam!");}delay(500);}
Sama seperti cara di atas, Tambahkan terlebih dahulu Library ThingSpeak agar dapat menjalankan Program Simulator ESP32 untuk Kendali LED ini. Dan inilah Hasil Akhir-nya yang telah berhasil mengontrol LED menggunakan 000Webhost dan ThingSpeak melalui Wokwi.
Terakhir, klik Tombol "Save". Pilih Save a Copy. Beri nama "Kontrol LED ThingSpeak".
Keterangan :
- Untuk melihat Link Website yang telah kami buat, silakan lihat di sini.
Itulah Tutorial menggunakan Sensor Ultrasonik dan Kontrol Lampu LED Sederhana menggunakan ThingSpeak IoT dengan ESP32 di Wokwi dan Visualisasi Data menggunakan Hosting Gratis. Anda juga bisa menggunakan MCU lainnya seperti ESP8266 atau bahkan Arduino Uno yang dihubungkan ke ThingSpeak.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.




.jpg)

%20di%20Gmail.jpg)





%20(1).jpg)
%20(2).jpg)
.jpg)
.jpg)
.jpg)
.jpg)
%20Sensor%20Ultrasonik%20pada%20ESP32%20di%20Wokwi.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)


%20Getting%20Started.jpg)









%20LED%20pada%20ESP32%20di%20Wokwi.jpg)
%20(Kontrol%20LED).jpg)

.jpg)