Assalamu‘alaikum wr. wb.
Hello guys! Bagi para Programmer tentunya sudah tidak asing lagi yang namanya VS Code atau dikenal sebagai Visual Studio Code. Akan tetapi, kita juga membutuhkan yang namanya Ekstensi yang memudahkan Programmer untuk Ngoding. Lalu, apa sajakah Ekstensi Terbaik di VS Code? Simak baik-baik pada Artikel ini sampai Tuntas!
 |
| Ekstensi VS Code Paling Berguna |
Sumber Artikel : Tabnine.com, Lambdatest.com, Wearedevelopers.com, Dev.to (arafat4693), dan Codevoweb.com
Tentu saja, VS code adalah salah satu editor kode paling populer dan banyak digunakan di kalangan pengembang. Popularitas VS Code datang dengan Desain UI yang sangat baik, tema yang bagus, dan banyak Ekstensi yang membantu.
Sebagai seorang pengembang, editor kode Anda adalah alat yang paling penting. Salah satu keuntungan menggunakan VS Code adalah berbagai ekstensi yang tersedia untuk meningkatkan alur kerja Anda. Dalam artikel ini, kami akan menjelajahi beberapa ekstensi VS Code terbaik yang dapat secara signifikan meningkatkan pengalaman pemrograman Anda. Mulai dari ekstensi produktivitas dan penghematan waktu hingga alat debugging dan analisis kode, kami akan membahas semua yang perlu Anda ketahui tentang ekstensi wajib bagi setiap pengembang.
1. Live Server
Live Server adalah ekstensi VS Code luar biasa yang membuat server langsung secara lokal di komputer Anda. Ini digunakan untuk melayani file HTML dan membantu Anda mengembangkan situs web dengan cepat dengan pengalaman pengembang yang lebih baik.
Itu datang dengan browser live reload, jadi setiap kali Anda membuat perubahan pada file HTML Anda dan menyimpannya, itu tercermin di server secara instan. Live Server telah di-Install lebih dari 30 juta kali hingga saat ini di VS Code.
2. Prettier
Ini semua tentang menghabiskan lebih sedikit waktu memformat kode kamu sehingga kamu dapat fokus sepenuhnya pada pengiriman persyaratan Coding Anda. Dengan adanya Prettier, Codingan-mu dibantu oleh ekstensi ini untuk dicapai. Masalah pemformatan secara otomatis diperbaiki dalam kode Anda, seperti masalah tanda kutip ganda atau titik koma yang muncul berulang kali.
Ini adalah pemformatan yang membantu menjaga gaya kode tetap konsisten. Ini juga memberi Anda fleksibilitas untuk mengonfigurasi pengaturan sesuai dengan kebutuhan Anda dan menyimpannya menggunakan pintasan sehingga Anda dapat mengunjungi kembali pengaturan saat diperlukan.
3. Live Share
Ekstensi Live Share dari Microsoft mungkin akan menjadi sahabat terbaik Anda di tempat kerja.
Ini adalah perubahan besar yang mutlak, apa yang sebenarnya diizinkan oleh plugin ini adalah membantu dalam pemrograman secara real-time seperti pada dokumen Google di mana Anda dapat melihat kursor individu, Anda dapat melihat ketika individu lain mengetik di IDE Anda.
Prosesnya sederhana - Anda membuat sesi, dan pengembang lain dapat bergabung dengan sesi Anda dan mendapatkan visibilitas penuh dari IDE dan kode Anda di IDE mereka tanpa perlu mengloning atau menginstal apa pun.
Mengapa ini sangat kuat? Tidak hanya Anda dapat memulai sesi kolaborasi, tetapi Anda juga dapat membagikan port localhost Anda dengan orang lain, kemudian Anda dapat membagikan akses ke terminal Anda juga.
Ini berarti Anda dapat mengode aplikasi NextJS atau aplikasi React, dan memiliki visibilitas penuh dari IDE programmer lain yang membuatnya sempurna untuk bekerja dengan kolega dan mengajari mahasiswa.
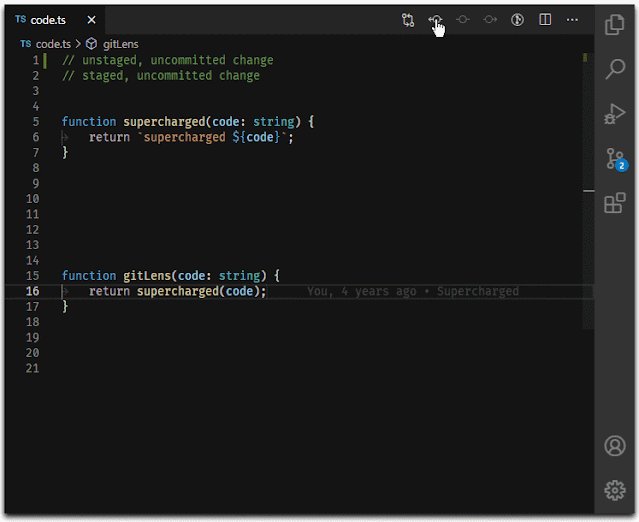
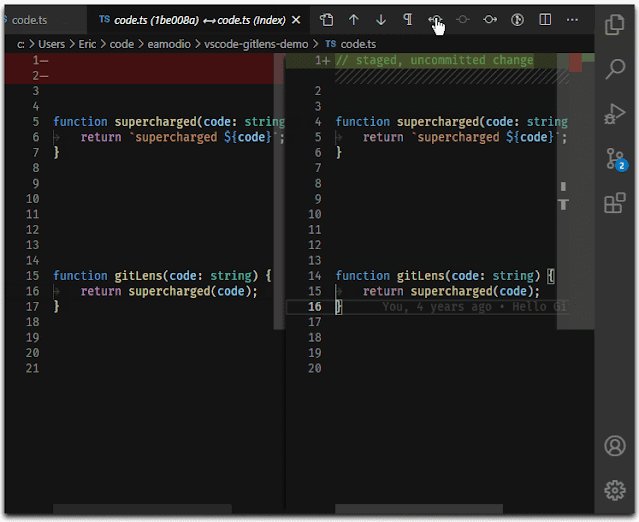
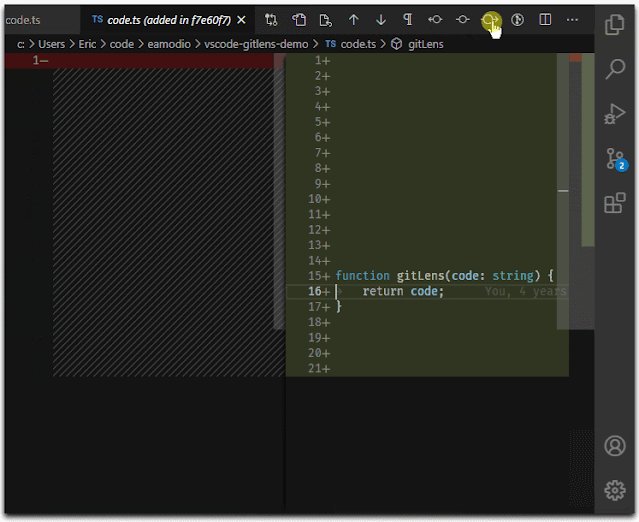
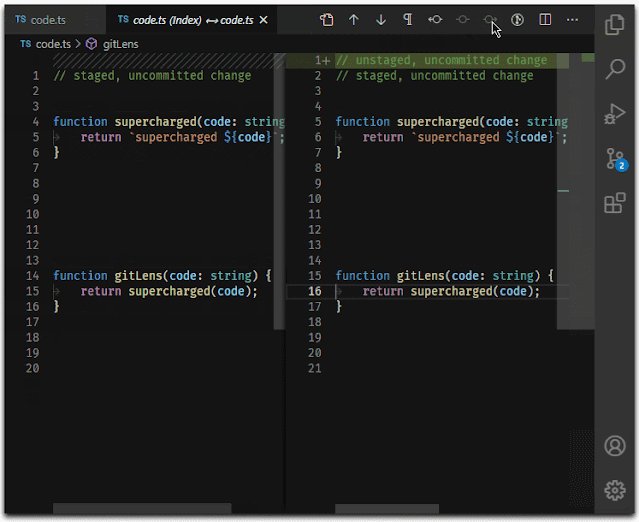
4. GitLens
GitLens menambah kemampuan Git yang dibangun ke dalam Visual Studio Code. Fitur paling menakjubkan dari GitLens adalah Toggle File Blame yang memungkinkan Anda untuk melihat siapa, mengapa, bagaimana, dan kapan perubahan git yang berbeda telah dilakukan.
Fitur Toggle File Blame sangat membantu saat Anda bekerja dalam tim, saat Anda mengarahkan kursor ke baris kode, Anda benar-benar dapat melihat siapa yang membuat perubahan pada baris kode tersebut saat mereka melakukan perubahan dan bahkan pesan Commit.
5. CodeSnap
CodeSnap adalah ekstensi Visual Studio Code yang memungkinkan pengguna untuk mengambil tangkapan layar yang indah dari kode mereka dan membaginya dengan orang lain. Ini memungkinkan pengguna untuk memilih bagian tertentu dari kode mereka atau seluruh file dan mengambil tangkapan layar dari pilihan itu. Cuplikan layar kemudian dapat dianotasi dengan teks dan bentuk dan dibagikan melalui tautan atau disematkan di situs web atau dokumen. CodeSnap adalah alat praktis untuk pengembang yang perlu membagikan cuplikan kode atau menjelaskan bagian kode tertentu kepada orang lain.
6. Code Runner
Code Runner adalah ekstensi untuk VS Code yang memungkinkan para pengembang menjalankan potongan kode atau berkas kode untuk berbagai bahasa pemrograman. Plugin ini dapat menjalankan potongan kode yang ditulis dalam bahasa seperti C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, dan lain-lain.
7. Colorize
Penggunaan warna adalah alat produktivitas yang ampuh. Ketika dimasukkan ke dalam kode Anda, itu dapat mempercepat alur kerja Anda. Colorize dibuat dengan mempertimbangkan CSS dan membantu Anda memvisualisasikan warna CSS secara instan melalui latar belakang berwarna untuk variabel css, variabel preprosesor, warna hsl/hsla, warna lintas browser, exa, rgb, rgba, dan argb.
8. Auto Rename Tag
Auto Rename Tag adalah ekstensi Kode VS yang secara otomatis mengganti nama tag pembuka dan penutup elemen HTML ketika salah satunya diubah. Jadi, misalnya, jika Anda mengubah nama tag awal dari a menjadi div, tag penutup yang terhubung juga akan diperbarui menjadi </div>. Utilitas ini dapat menghemat waktu dan mengurangi risiko kesalahan saat bekerja dengan dokumen HTML yang besar atau rumit.
Disponsori oleh TabNine, Auto Rename Tag pertama kali diluncurkan di Marketplace pada tahun 2016. Sejak saat itu, telah berkembang menjadi lebih dari 6 juta unduhan dan banyak digunakan oleh pengembang untuk membantu tugas sederhana namun berulang-ulang untuk mengganti nama tag HTML/XML yang dipasangkan.
9. GitHub Copilot
GitHub Copilot adalah programmer pasangan AI yang memberi Anda saran kode yang dapat diprediksi untuk membantu Anda membuat kode lebih cepat dan lebih efisien. GitHub Copilot didukung oleh OpenAI GPT-3, sistem AI canggih baru (Codex) yang dirancang berdasarkan model Autoregresif untuk menghasilkan teks mirip manusia.
Copilot adalah produk akhir dari kolaborasi antara GitHub dan Open API dan sangat didukung oleh Microsoft, perusahaan di balik VS Code.
AI itu sendiri dilatih dengan miliaran baris kode dan teks dari kode sumber yang tersedia untuk umum di GitHub.
Namun demikian, GitHub Copilot hanya tersedia sebagai pratinjau teknis, dan saat ini mendukung Python, Java, TypeScript, Ruby, Javascript, dan Golang.
Saat ini, Copilot tersedia sebagai ekstensi IDE untuk Neovim, Visual Studio Code, dan JetBrains.
10. Blackbox AI
Blackbox adalah ekstensi multifaset berbasis AI yang membantu Anda saat membuat kode, dan juga merupakan Alternatif dari GitHub Copilot.
Fitur saran kode cerdasnya memberi Anda baris kode tanpa akhir berdasarkan komentar Anda. Ini juga memiliki bagian obrolan khusus untuk Anda mengajukan pertanyaan pengkodean.
Selain itu, dengan Pencarian Kode Blackbox, Anda bisa mendapatkan seluruh cuplikan kode untuk kasus penggunaan khusus Anda.
11. Code Time
Code Time adalah ekstensi Kode VS yang melacak waktu yang Anda habiskan untuk membuat kode dan memberikan metrik dan wawasan tentang kebiasaan kode Anda. Ini berjalan di latar belakang dan melacak waktu yang dihabiskan di editor, penekanan tombol, dan baris kode yang Anda tulis.
Bahkan menyediakan berbagai metrik, seperti laporan harian dan mingguan yang menunjukkan berapa banyak waktu yang Anda habiskan untuk berbagai proyek, bahasa, dan file. Ini membantu pengembang memahami kebiasaan pengkodean mereka dan di mana mereka mungkin membayar terlalu banyak atau terlalu sedikit waktu.
Ini juga mencakup fitur yang disebut "Pomodoro Timer," teknik manajemen waktu yang mendorong pengguna untuk beristirahat sejenak setelah bekerja dalam jangka waktu tertentu. Ini dapat membantu meningkatkan konsentrasi dan produktivitas.
12. IntelliCode
IntelliCode adalah IntelliSense berbasis AI untuk JavaScript, TypeScript, Python, Java, dan T-SQL. Apa yang membedakannya adalah kemampuannya untuk memahami konteks kode Anda dan memberikan saran item penyelesaian di bagian atas yang kemungkinan besar akan Anda gunakan selanjutnya.
IntelliCode mendapatkan pemahaman kontekstual ini dengan menelusuri ribuan proyek sumber terbuka tinggi di GitHub dan kode Anda sendiri.
13. Peacock
Terkadang, Anda perlu membuka beberapa instance VS Code. Mungkin Anda sedang mengerjakan banyak basis kode secara bersamaan atau perlu beralih antar proyek dengan cepat tanpa harus membuka dan menutupnya.
Melalui warna, Peacock memudahkan untuk mengidentifikasi ruang kerja. Yang harus Anda lakukan adalah membuka ruang kerja VS Code, tekan F1 untuk membuka palet perintah, ketik Peacock, dan pilih dari warna yang telah ditentukan untuk editor Anda.
14. Material Icon Theme
Saat Anda baru saja mendapatkan file dan folder, semuanya mulai terlihat sama. Saat proyek berkembang, Anda dengan cepat kehilangan kemampuan untuk memindai struktur file secara visual. Tema Ikon Material memberi Anda kembali kekuatan ini dengan memasang ikon yang menarik secara visual yang terinspirasi oleh desain material Google.
Dengan kumpulan folder dan ikon file yang luas dari Material Icon Theme, Anda dapat yakin bahwa semua kebutuhan Ngoding Anda dikategorikan secara visual, sehingga memudahkan Anda untuk mengakses apa yang Anda butuhkan dengan segera.
15. vscode-icons
Jika Anda menyukai ikon yang terinspirasi Material Design, maka vscode-icons juga bagus untuk dicoba. Dengan lebih dari 9 Juta pemasangan, vscode-icons mendukung globalisasi dan hadir dengan kemampuan untuk menyesuaikan dengan paket ikon Anda, secara otomatis mendeteksi proyek Anda, dan memungkinkan konfigurasi khusus.
16. ChatGPT - EasyCode
ChatGPT by Easy Code adalah ekstensi VS Code yang memungkinkan Anda menggunakan GPT 3.5 dan GPT 4 di dalam jendela VS Code. Anda dapat meminta GPT untuk menulis kode, tes, kode refactor dan melakukan hal-hal lain yang akan Anda gunakan untuk GPT.
Ini juga memberi Anda opsi untuk mengindeks basis kode dan mengajukan pertanyaan kontekstual tentang basis kode Anda dengan fitur Ask Codebase. Bagian terbaik menggunakan ekstensi ini adalah Anda tidak perlu membuat akun untuk mulai menggunakannya.
17. Regex Previewer
Regex terkadang membingungkan. Inilah mengapa Regex Previewer adalah alat plugin ekstensi yang berguna untuk penyiapan Kode VS Anda. Ini menunjukkan kecocokan ekspresi reguler dengan jendela berdampingan dengan pembaruan langsung waktu nyata berdasarkan regex Anda.
18. Import Cost
Mengimpor modul bisa mahal. Import Cost memungkinkan Anda melihat ukuran paket yang diimpor – sesuatu yang biasanya tersembunyi kecuali Anda mencarinya. Ini dapat menghemat waktu Anda di masa sekarang dan masa depan dengan mencegah Anda mengembangkan kode yang mahal untuk dijalankan.
19. Code Spell Checker
Code Spell Checker, seperti namanya, adalah ekstensi pemeriksa ejaan untuk VS Code. Manusia rentan terhadap kesalahan. Setiap kali Anda membuat kode, ada kemungkinan besar Anda akan membuat kesalahan ejaan.
Ekstensi ini membantu dalam situasi seperti itu dengan menyorot teks yang salah. Ini juga memberi Anda opsi untuk menambahkan ejaan ke kamus global atau lokal.
20. Better Comments
Better Comments membawanya ke tingkat berikutnya dengan memungkinkan Anda menyorot komentar Anda berdasarkan berbagai jenis anotasi.
Jenis yang didukung adalah peringatan, kueri, TODO, dan sorotan. Ini juga dapat diperluas melalui gaya komentar yang mungkin Anda perlukan untuk hal lain.
21. GraphQL
Dengan lebih dari setengah juta unduhan di pasar VS Code, GraphQL adalah ekstensi plugin yang akan datang untuk ditonton. GraphQL sendiri juga semakin populer dan implementasi, yang berarti bahwa jika Anda pernah menemukannya untuk proyek Anda berikutnya, ekstensi GraphQL pada VS Code harus dimiliki.
Plugin ini dikelola oleh yayasan resmi GraphQL, yang artinya didukung secara aktif dan mempertahankan implementasi terbaru.
22. CSS Peek
CSS Peek adalah ekstensi Kode VS yang memungkinkan Anda mengintip kode CSS langsung dari file HTML. CSS Peek mengubah kelas dan ID menjadi hyperlink sehingga setiap kali Anda membuat kode dalam HTML, Anda dapat mengarahkan kursor ke kelas dan ID untuk melihat pratinjau properti CSS yang ditetapkan untuknya atau mengunjungi file CSS secara langsung.
23. Docker
Dengan lebih dari 25 Juta Instalasi, Docker adalah ekstensi plugin masuk pada Visual Studio Code untuk segala hal yang berhubungan dengan Docker. Ekstensi ini memungkinkan Anda dengan mudah membuat, mengelola, dan menerapkan aplikasi dalam container dan menyediakan proses debug sekali klik. Anda dapat dengan mudah mengedit dan membuat file buruh pelabuhan dengan Docker.
24. Python
Plugin Python untuk VS Code adalah dukungan kaya yang mencakup Pylance IntelliSense, linting, debugging, navigasi kode, pemformatan kode, pemfaktoran ulang, dan penjelajah variabel.
Ekstensi plugin Python khusus ini juga mendukung Jupyter Notebook dengan opsi mulai cepat untuk membuat proses Anda mudah diakses.
25. JavaScript (ES6) Code Snippets
Ekstensi ini menyediakan cuplikan kode untuk JavaScript dalam Sintaksiis ES6 yang berguna untuk VS Code Editor. Baik JavaScript dan TypeScript didukung. Untuk menginstal ekstensi ini, Anda dapat meluncurkan Command Palette dan menginstal JavaScript (ES6) Code Snippets untuk menggunakannya di masa mendatang. Cuplikan kode lain untuk rasa, seperti Angular, sudah tersedia di pasar. Anda dapat menggunakan cuplikan kode JavaScript untuk meningkatkan pengalaman developer secara keseluruhan dalam jangka panjang.
Dan masih banyak lagi Ekstensi di VS Code yang boleh kamu coba untuk Ngoding.
Itulah Rekomendasi dari Beberapa Ekstensi Terbaik di VS Code. Semoga postingan ini bermanfaat bagi pada Programmer, Developer, dan Software Engineer. Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.

.jpg)
%20Demo.gif)
.jpg)
.png)
.jpg)
.jpg)
%20Demo.gif)
.jpg)
.png)
.jpg)
%20Demo.gif)
.jpg)
%20Demo.gif)
.jpg)
.png)
.jpg)
.jpg)
.jpg)
.png)
.jpg)
.jpg)
.png)
.jpg)
.jpg)
.jpg)
.png)
.jpg)
%20Demo.gif)
.jpg)
.png)
.jpg)
%20Demo.gif)
.jpg)
.jpg)
.jpg)
%20Code%20Snippets%20(VS%20Code%20Extensions).jpg)