Assalamu‘alaikum wr. wb.
Hello guys! Dalam CSS, tentunya sudah tahu yang namanya Bootstrap yang merupakan salah satu Framework CSS yang paling Populer. Untuk itulah, kami akan membahasnya lebih lengkap mengenai Bootstrap.
Sumber Dokumentasi : Getbootstrap.com
TENTANG BOOTSTRAP
Sumber : Hostinger.co.id dan Petanikode.com
Bootstrap adalah Framework Web Development berbasis HTML, CSS, dan JavaScript yang dirancang untuk mempercepat proses pengembangan web responsive dan mobile-first (memprioritaskan perangkat seluler).
Selain bisa digunakan untuk mengembangkan website dengan lebih cepat, Bootstrap adalah framework gratis yang bersifat open-source. Skrip dan syntax yang disediakan Bootstrap bisa diterapkan untuk berbagai komponen dalam desain web.
Nah! Kali ini, selain membahas pengertian Bootstrap, kami juga akan membahas kelebihan dan kekurangannya, serta berbagai jenis file yang digunakan framework ini. Jadi, kami akan membantu Anda menentukan apakah Bootstrap adalah pilihan tepat untuk Anda. Mari mulai!
A. Sejarah Bootstrap
Bootstrap awalnya bernama Twitter Blueprint. Karena waktu itu pertama kali dikembangkan oleh Mark Otto dan Jacob Thornton di Twitter.
Tujuan awalnya untuk menjaga konsistensi pada tool internal di Twitter. Karena sebelum adanya Bootstrap, tim Twitter sudah menggunakan beberapa library untuk membuat tampilan (GUI) Twitter. Akan tetapi tidak konsisten sehingga kode jadi sulit dirawat (maintenance).
Berangkat dari masalah tersebut :
Mark Otto dan tim kecil yang berisi programmer mulai mendesain dan membuat sebuah tool internal yang dinamakan Twitter Blueprint.
Setelah beberapa bulan pengembangan, banyak programmer lainnya ikut berkontribusi pada proyek ini sebagai partisipasi dalam Hack Week.
Hack Week adalah sebuah Hackathon yang ada di tim Development Twitter.
Kemudian Twitter Blueprint diubah namanya menjadi Bootstrap dan dirilis sebagai proyek Open Source pada 19 Agustus 2011 (19 Ramadhan 1432 H).
1. Bootstrap 2 dan 3
Pada tanggal 31 Januari 2012 (8 Rabi'ul Awal 1433 H), Bootstrap 2 dirilis dengan penambahan dukungan pada Glyphicons, penambahan beberapa komponen, dan juga perubahan pada komponen yang sudah ada.
Pada Versi ini sudah mendukung responsive web design, yakni sebuah layout yang dapat menyesuaikan diri pada ukuran perangkat yang digunakan.
Selanjutnya Bootstrap 3, dirilis pada Tanggal 19 Agustus 2013 (12 Syawal 1434 H). Pada versi ini komponen Bootstrap didesain ulang dengan konsep Flat design dan menggunakan pendekatan Mobile first.
2. Bootstrap 3 Flat Design
Pendekatan mobile first artinya tampilan pada mobile diutamakan. Jadi jika ada sebuah class bootstrap digunakan pada elemen, ia akan menggunakan class pada tampilan mobile terlebih dahulu.
3. Bootstrap 4
Pada Tanggal 29 Oktober 2014 (5 Muharram 1436 H), Bootstrap 4 rilis dan Versi Final-nya dirilis pada Tanggal 18 Januari 2018 (1 Jumadil Awal 1439 H). Versi final artinya versi yang tidak dilanjutkan pengembangannya.
Beberapa perubahan pada rilis ini :
- Penulisan ulang kode mayor;
- Mengganti Less dengan Sass;
- Menambahkan Normalize CSS;
- Menghapus dukungan IE8, IE9, dan iOS6;
- Mendukung CSS Flex Box
- dan masih banyak lagi (Silakan baca di release notes).
4. Bootstrap 5
Bootstrap 5 resmi dirilis Versi Alpha pada Tanggal 16 Juni 2020 (24 Syawal 1441 H). Berikutnya versi Beta dirilis pada 7 Desember 2020 (22 Rabi'ul Akhir 1442 H). Dan Versi Final-nya dirilis pada Tanggal 5 Mei 2021 (22 Ramadhan 1442 H).
Beberapa perubahan pada Bootstrap 5 :
- Menghapus jQuery;
- Penulisan ulang pada sistem grid;
- Migrasi dari Jekyll ke Hugo untuk web dokumentasi Bootstrap;
- Menghapus dukungan untuk IE10 dan IE11;
- Menambahkan sekumpulan SVG icons;
Dan masih banyak lagi (silakan baca di release notes), Nah itulah versi-versi Bootstrap.
Lalu versi mana yang akan kita pelajari pada tutorial ini?
Pada tutorial ini kita akan mempelajari Versi 5, dan tentunya akan nanti akan saya update jika keluar versi terbaru.
B. Fungsi Bootstrap
Tujuan dan fungsi utama Bootstrap adalah menciptakan desain website yang responsif dan mengedepankan tampilan untuk perangkat seluler. Ini berarti bahwa setiap elemen antarmuka website dirancang agar dapat berfungsi secara optimal di berbagai ukuran layar, termasuk di desktop dan perangkat seluler.
Bootstrap memiliki dua varian utama: versi yang telah dikompilasi dan yang berdasarkan pada source code atau kode sumber.
Bagi pengembang yang memiliki pengalaman lebih, mereka cenderung memilih Bootstrap dengan source code karena memberikan kebebasan yang lebih besar untuk menyesuaikan gaya sesuai dengan kebutuhan proyek.
Sebagai contoh, versi Bootstrap dengan "kode sumber" memungkinkan akses ke port Sass. Dengan demikian, framework ini akan menghasilkan stylesheet khusus yang mengimpor Bootstrap, memungkinkan pengembang untuk melakukan modifikasi dan penambahan fungsionalitas sesuai kebutuhan.
Bootstrap juga dapat diinstal menggunakan package manager, yaitu alat yang mengelola dan memperbarui framework, library, dan aset. Beberapa package manager yang populer termasuk Npm, Composer, dan Bower. Npm mengelola dependensi sisi server, sedangkan Composer berfokus pada front-end. Untuk proyek berbasis PHP, Bower bisa menjadi pilihan yang baik.
Dengan popularitasnya, Bootstrap memiliki komunitas yang besar. Pengembang dan desainer web dapat berpartisipasi dalam komunitas ini untuk berbagi pengetahuan dan membahas pembaruan terbaru dari Bootstrap.
C. Kelebihan Bootstrap
Beberapa elemen antarmuka dalam Bootstrap melibatkan navigation bar, sistem grid, carousel gambar, dan tombol.
Jika Anda masih meragukan apakah Bootstrap merupakan pilihan yang tepat, berikut adalah beberapa keunggulan Bootstrap dibandingkan dengan framework pengembangan web lainnya.
1. Mudah Digunakan
Salah satu keunggulan utama Bootstrap adalah kemudahannya untuk dipelajari. Dengan popularitasnya, tersedia banyak tutorial dan forum online yang dapat membantu Anda memulai.
Bootstrap populer di kalangan pengembang dan desainer web karena struktur filenya yang sederhana. File-file tersebut dikompilasi dengan akses mudah, memerlukan pengetahuan dasar HTML, CSS, dan JS untuk dimodifikasi.
Kemampuan menggunakan tema untuk CMS populer saat belajar, seperti tema WordPress yang umumnya dikembangkan menggunakan Bootstrap, menjadikan Bootstrap dapat diakses oleh pemula dalam pengembangan web.
Bootstrap juga mempercepat waktu loading website dengan memperkecil (minify) file CSS dan JavaScript. Konsistensi syntax dijaga, membuatnya cocok untuk proyek kolaborasi tim.
2. Responsive Grid
Bootstrap menyediakan sistem grid siap pakai, menghilangkan kebutuhan untuk membuatnya dari awal. Sistem grid ini terdiri dari baris dan kolom, memungkinkan pembuatan grid baru di dalam grid yang sudah ada tanpa memerlukan kueri media dalam file CSS.
Sistem grid Bootstrap mempercepat entri data dengan banyak kueri media yang memungkinkan penentuan breakpoint kustom untuk setiap kolom. Pengguna dapat menggunakan pengaturan default atau menyesuaikannya sesuai kebutuhan.
Bootstrap memiliki dua kelas container, yaitu fixed container (.container) dengan lebar tetap dan fluid container (.container-fluid) dengan lebar penuh yang bisa menyesuaikan proyek dengan semua ukuran layar.
3. Kompatibel dengan Banyak Browser
Kompatibilitas dengan berbagai browser meningkatkan daya aksesibilitas website. Bootstrap memenuhi standar ini dengan dukungannya terhadap versi terbaru dari browser utama.
Meskipun tidak sepenuhnya mendukung browser kurang populer seperti WebKit dan Gecko, website yang menggunakan Bootstrap biasanya tetap berfungsi tanpa kendala. Namun, ada beberapa batasan pada modal dan dropdown yang mungkin diterapkan pada layar berukuran kecil.
4. Bootstrap Image System
Bootstrap menyederhanakan tampilan gambar dan responsivitas dengan aturan HTML dan CSS yang telah ditetapkan.
Melalui penambahan kelas .img-responsive, pengguna dapat mengubah ukuran gambar secara otomatis sesuai dengan layar pengguna, yang dapat meningkatkan kinerja website dengan mengurangi ukuran gambar.
Bootstrap juga menyediakan kelas tambahan seperti .img-circle dan .img-rounded, yang memungkinkan modifikasi bentuk gambar.
5. Dokumentasi Bootstrap yang Lengkap
Bootstrap menyajikan dokumen lengkap untuk membantu pengembang yang baru memulai dengan framework ini. Berbagai topik yang mencakup halaman dokumentasi Bootstrap meliputi :
- Konten ‒ Menyajikan kumpulan kode sumber Bootstrap yang telah dikompilasi.
- Browser dan Perangkat ‒ Menyebutkan semua browser web dan perangkat seluler yang didukung, serta komponen yang berfokus pada seluler.
- JavaScript ‒ Membahas berbagai plugin JS yang dikembangkan berdasarkan jQuery.
- Tema ‒ Menjelaskan variabel Sass bawaan untuk penyesuaian yang lebih mudah.
- Alat ‒ Memberikan panduan penggunaan skrip npm Bootstrap untuk berbagai tindakan.
- Aksesibilitas ‒ Merangkum fitur dan batasan Bootstrap terkait struktur markup, komponen, kontras warna, visibilitas konten, dan efek transisi.
Dokumentasi ini tidak hanya memberikan panduan teoretis, tetapi juga menyertakan contoh kode untuk pemula. Anda bahkan dapat menyalin dan mengadaptasi contoh kode tersebut untuk proyek Anda, menghemat waktu dan usaha dalam menulis kode dari awal.
CARA MENGGUNAKAN BOOTSTRAP
Sumber : Tutorialspoint.com, W3schools.com, Badoystudio.com, dan Malasngoding.com
Ada 2 (Dua) cara untuk memulai penggunaan Bootstrap. Pertama, bisa melakukan Instalasi melalui Package Manager. Kedua, juga hanya bisa menyertakan Link CDN untuk CSS dan JavaScript pada HTML.
A. Cara Online (Menghubungkan ke HTML)
1. Install via Package Manager (Mengetik Baris Perintah)
Cara menginstal Bootstrap ada beberapa cara, salah satunya dengan menggunakan NPM. Berikut ini adalah Cara menginstal Bootstrap dengan menggunakan NPM :
npm install bootstrap
Maka hasilnya :
Adapun cara lainnya untuk menginstal Bootstrap adalah dengan cara menggunakan Bower, Yarn, Composer, hingga NuGet.
Install Bootstrap dengan Yarn :
yarn add bootstrap
Install Bootstrap dengan Bower :
bower install bootstrap
Install Bootstrap dengan Composer :
composer require twbs/bootstrapInstall Bootstrap dengan NuGet :
Install-Package bootstrap Install-Package bootstrap.sass
2. Menyalin Kode Sumber CSS dan JavaScript dalam HTML
Kalian bisa memilih salah satu contoh berikut untuk menginstal Bootstrap secara online. Anda dapat memasukkannya dari CDN (Content Delivery Network) pada bagian <head> di halaman HTML Anda sama seperti menghubungkan HTML dengan CSS dan JavaScript.
MaxCDN menyediakan dukungan CDN untuk CSS dan JavaScript Bootstrap. Anda juga harus menyertakan jQuery :
<!-- Latest compiled and minified CSS --><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"><!-- jQuery library --><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script><!-- Latest compiled JavaScript --><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
Sehingga lebih lengkapnya seperti index.html menjadi seperti ini :
<!DOCTYPE html><html><head><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script></head><body><header class="py-5 bg-primary"><div class="container"><h1 class="display-4 text-white">Hello Bootstrap Version 5!</h1></div></header></body></html>
Hasilnya :
B. Cara Offline (Menginstal/Download Bootstrap)
Cara menginstal Bootstrap secara Offline ini sangat banyak di gunakan oleh pada developer, karena Anda dapat bekerja menggunakan bootstrap tanpa harus terkoneksi dengan internet lagi, karena file framework bootstrap sudah terletak pada pc kita sendiri. lain dengan penginstalan bootstrap secara online yang file-file bootstrap nya terletak pada server luar.
Install file Sass dan JavaScript sumber Bootstrap melalui NPM, RubyGems, Composer, atau Meteor. Penginstalan yang dikelola paket tidak menyertakan dokumentasi atau skrip build lengkap kami. Anda juga dapat menggunakan demo apa pun dari repo Contoh kami untuk memulai proyek Bootstrap dengan cepat.
1. Download File Bootstrap
Pertama, bukalah Laman Resmi Dokumentasi Bootstrap, lalu klik Tombol "Download".
2. Mengekstrak File Bootstrap
Jika sudah, bukalah File Explorer pada bagian Downloads, dan Ekstrak File Bootstrap yang telah kita Download tadi.
3. Struktur File Project Bootstrap
Sumber : Codescandy.com
[Lihat di : Demos.Themeselection.com]
Setelah itu, Copy (Salin) Folder Bootstrap yang telah Anda Download ke Folder Project Anda. Dan inilah Struktur Folder dari Project Bootstrap pada Project Anda :
📁 nama_project_bootstrap ├── 📁 bootstrap ├── 📁 css ├── 📁 js ├── index.html
4. Mengetik Kode Program
Lalu ketikan kode-kode berikut :
<!DOCTYPE html><html><head><link href="css/bootstrap.min.css" rel="stylesheet" /><script src="js/bootstrap.bundle.min.js"></script><script type="js/bootstrap.min.js"></script></head><body><header class="py-5 bg-primary"><div class="container"><h1 class="display-4 text-white">Hello Bootstrap Version 5!</h1></div></header></body></html>
Hasilnya juga sama seperti di Atas :
Perhatikan tag berikut :<link href="css/bootstrap.min.css" rel="stylesheet"><script src="js/bootstrap.bundle.min.js"></script><script type="js/bootstrap.min.js"></script>
Tag-tag tersebut digunakan untuk menghubungkan index.html dengan file css dan juga js yang ada di bootstrap. Lalu dibagian body kita tambahkan kode-kode html untuk membuat header. Dan hasilnya kurang lebih menjadi seperti berikut jika dilihat di browser.
UTILITAS BOOTSTRAP
A. Border
Sumber : Getbootstrap.com
Gunakan utilitas perbatasan untuk menata batas dan radius batas suatu elemen dengan cepat. Cocok untuk gambar, tombol, atau elemen lainnya.
1. Border
a. Aditif
<span class="border"></span><span class="border-top"></span><span class="border-right"></span><span class="border-bottom"></span><span class="border-left"></span>
Hasil :
b. Subtraktif
<span class="border-0"></span><span class="border-top-0"></span><span class="border-right-0"></span><span class="border-bottom-0"></span><span class="border-left-0"></span>
Hasil :
2. Border Warna
Ubah warna batas menggunakan utilitas yang dibangun berdasarkan warna tema kami.
<span class="border border-primary"></span><span class="border border-secondary"></span><span class="border border-success"></span><span class="border border-danger"></span><span class="border border-warning"></span><span class="border border-info"></span><span class="border border-light"></span><span class="border border-dark"></span><span class="border border-white"></span>
Hasil :
3. Border Radius
Tambahkan kelas ke elemen untuk membulatkan sudutnya dengan mudah.
<img src="..." alt="..." class="rounded"><img src="..." alt="..." class="rounded-top"><img src="..." alt="..." class="rounded-right"><img src="..." alt="..." class="rounded-bottom"><img src="..." alt="..." class="rounded-left"><img src="..." alt="..." class="rounded-circle"><img src="..." alt="..." class="rounded-0">
Hasil :
B. Warna
Sumber : Getbootstrap.com
Sampaikan makna melalui warna dengan beberapa kelas utilitas warna. Termasuk dukungan untuk menata tautan dengan status hover juga.
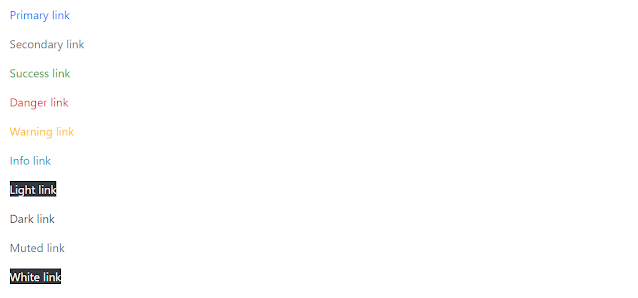
<p class="text-primary">.text-primary</p><p class="text-secondary">.text-secondary</p><p class="text-success">.text-success</p><p class="text-danger">.text-danger</p><p class="text-warning">.text-warning</p><p class="text-info">.text-info</p><p class="text-light bg-dark">.text-light</p><p class="text-dark">.text-dark</p><p class="text-muted">.text-muted</p><p class="text-white bg-dark">.text-white</p>
Kelas teks kontekstual juga berfungsi dengan baik pada jangkar dengan status arahkan dan fokus yang disediakan. Perhatikan bahwa kelas .text-white dan .text-muted tidak memiliki gaya tautan.
<p class="text-primary">.text-primary</p><p class="text-secondary">.text-secondary</p><p class="text-success">.text-success</p><p class="text-danger">.text-danger</p><p class="text-warning">.text-warning</p><p class="text-info">.text-info</p><p class="text-light bg-dark">.text-light</p><p class="text-dark">.text-dark</p><p class="text-muted">.text-muted</p><p class="text-white bg-dark">.text-white</p>
1. Warna Background
Mirip dengan kelas warna teks kontekstual, atur latar belakang elemen dengan mudah ke kelas kontekstual mana pun. Komponen jangkar akan menjadi gelap saat diarahkan, sama seperti kelas teks. Utilitas latar belakang tidak mengatur warna, jadi dalam beberapa kasus Anda mungkin ingin menggunakan utilitas .text-*.
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div><div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div><div class="p-3 mb-2 bg-success text-white">.bg-success</div><div class="p-3 mb-2 bg-danger text-white">.bg-danger</div><div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div><div class="p-3 mb-2 bg-info text-white">.bg-info</div><div class="p-3 mb-2 bg-light text-dark">.bg-light</div><div class="p-3 mb-2 bg-dark text-white">.bg-dark</div><div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
2. Background Gradient
Ketika $enable-gradients diatur sebagai true, Anda akan dapat menggunakan kelas utilitas .bg-gradient-. Secara default, $enable-gradients dinonaktifkan, dan contoh di bawah ini disengaja rusak. Ini dilakukan untuk memudahkan penyesuaian sejak Anda mulai menggunakan Bootstrap. Pelajari opsi Sass kami untuk mengaktifkan kelas-kelas ini dan lainnya.
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div><div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div><div class="p-3 mb-2 bg-success text-white">.bg-success</div><div class="p-3 mb-2 bg-danger text-white">.bg-danger</div><div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div><div class="p-3 mb-2 bg-info text-white">.bg-info</div><div class="p-3 mb-2 bg-light text-dark">.bg-light</div><div class="p-3 mb-2 bg-dark text-white">.bg-dark</div><div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
C. Pengukuran (Sizing)
Sumber : Getbootstrap.com
Mudah membuat suatu elemen sepanjang atau setinggi (relatif terhadap parent-nya) dengan bantuan utilitas width dan height kami.
Utilitas width dan height dihasilkan dari peta Sass $sizes di _variables.scss. Secara default, mendukung 25%, 50%, 75%, dan 100%. Sesuaikan nilai-nilai tersebut sesuai kebutuhan untuk menghasilkan utilitas yang berbeda di sini.
<div class="w-25 p-3" style="background-color: #eee;">Width 25%</div><div class="w-50 p-3" style="background-color: #eee;">Width 50%</div><div class="w-75 p-3" style="background-color: #eee;">Width 75%</div><div class="w-100 p-3" style="background-color: #eee;">Width 100%</div>
<div style="height: 100px; background-color: rgba(255,0,0,0.1);"><div class="h-25 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 25%</div><div class="h-50 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 50%</div><div class="h-75 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 75%</div><div class="h-100 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 100%</div></div>
Anda juga dapat menggunakan max-width: 100%; dan tinggi maksimal: 100%; utilitas sesuai kebutuhan.
<img class="mw-100" src="..." alt="Max-width 100%">
<div style="height: 100px; background-color: rgba(255,0,0,0.1);"><div class="mh-100" style="width: 100px; height: 200px; background-color: rgba(0,0,255,0.1);">Max-height 100%</div></div>
D. Display
Sumber : Getbootstrap.com
Dengan cepat dan responsif, Anda dapat mengatur nilai tampilan (display value) dari komponen dan elemen lainnya menggunakan display utilities. Fitur ini mendukung berbagai nilai umum yang sering digunakan, serta menyediakan opsi tambahan untuk mengatur tampilan ketika halaman dicetak.
1. Cara Kerja
Anda dapat mengubah nilai properti display menggunakan utility class yang bersifat responsif. Secara sengaja, hanya sebagian dari semua kemungkinan nilai display yang disediakan untuk mendukung penggunaan umum. Kelas-kelas ini juga bisa dikombinasikan untuk menghasilkan berbagai efek tampilan sesuai kebutuhan Anda.
2. Notasi
Kelas display utility yang berlaku untuk semua breakpoint — mulai dari xs hingga xxl — tidak memiliki singkatan breakpoint di dalam namanya. Hal ini karena kelas tersebut diterapkan mulai dari min-width: 0; ke atas, sehingga tidak dibatasi oleh media query.
Namun, untuk breakpoint lainnya, singkatan sesuai ukuran layar akan disertakan dalam nama kelasnya.
Oleh karena itu, kelas-kelas tersebut diberi nama menggunakan format :
- .d-{value} for xs
- .d-{breakpoint}-{value} for sm, md, lg, xl, and xxl.
Di mana nilai adalah salah satu dari :
- none
- inline
- inline-block
- block
- grid
- table
- table-cell
- table-row
- flex
- inline-flex
Nilai tampilan dapat diubah dengan mengubah variabel $displays dan mengompilasi ulang SCSS.
Media query memengaruhi lebar layar dengan breakpoint yang diberikan atau lebih besar. Misalnya, .d-lg-none menetapkan display: none; pada layar lg, xl, dan xxl.
Contoh :
<div class="d-inline p-2 bg-primary text-white">d-inline</div><div class="d-inline p-2 bg-dark text-white">d-inline</div>
<span class="d-block p-2 bg-primary text-white">d-block</span><span class="d-block p-2 bg-dark text-white">d-block</span>
4. Menyembunyikan Elemen
Untuk mempercepat pengembangan yang ramah terhadap perangkat seluler, Anda dapat menggunakan kelas display responsif untuk menampilkan atau menyembunyikan elemen berdasarkan ukuran perangkat.
Alih-alih membuat versi situs web yang sepenuhnya berbeda untuk setiap perangkat, cukup sembunyikan elemen tertentu secara responsif sesuai ukuran layar.
Untuk menyembunyikan elemen, gunakan kelas .d-none, atau salah satu kelas berikut sesuai dengan variasi ukuran layar responsif seperti .d-{sm, md, lg, xl, xxl}-none.
Jika Anda ingin menampilkan elemen hanya pada ukuran layar tertentu, kombinasikan kelas .d-*-none dengan kelas .d-*-*.
Contohnya :
.d-none .d-md-block .d-xl-none .d-xxl-none
Kombinasi ini akan menyembunyikan elemen di semua ukuran layar, kecuali pada perangkat berukuran medium dan large.
|
Ukuran
Layar
|
Kelas
|
|
Hidden on all
|
.d-none
|
|
Hidden only
on xs
|
.d-none .d-sm-block
|
|
Hidden only
on sm
|
.d-sm-none .d-md-block
|
|
Hidden only
on md
|
.d-md-none .d-lg-block
|
|
Hidden only
on lg
|
.d-lg-none .d-xl-block
|
|
Hidden only
on xl
|
.d-xl-none .d-xxl-block
|
|
Hidden only
on xxl
|
.d-xxl-none
|
|
Visible on
all
|
.d-block
|
|
Visible only
on xs
|
.d-block .d-sm-none
|
|
Visible only
on sm
|
.d-none .d-sm-block .d-md-none
|
|
Visible only
on md
|
.d-none .d-md-block .d-lg-none
|
|
Visible only
on lg
|
.d-none .d-lg-block .d-xl-none
|
|
Visible only
on xl
|
.d-none .d-xl-block .d-xxl-none
|
|
Visible only
on xxl
|
.d-none .d-xxl-block
|
<div class="d-lg-none">hide on lg and wider screens</div><div class="d-none d-lg-block">hide on screens smaller than lg</div>
5. Tampilan saat dicetak
Ubah nilai tampilan elemen saat mencetak dengan kelas utilitas tampilan cetak kami. Termasuk dukungan untuk nilai tampilan yang sama dengan utilitas .d-* responsif kami.
- .d-print-none
- .d-print-inline
- .d-print-inline-block
- .d-print-block
- .d-print-grid
- .d-print-table
- .d-print-table-row
- .d-print-table-cell
- .d-print-flex
- .d-print-inline-flex
Kelas cetak dan kelas pajang dapat digabungkan.
<div class="d-print-none">Screen Only (Hide on print only)</div><div class="d-none d-print-block">Print Only (Hide on screen only)</div><div class="d-none d-lg-block d-print-block">Hide up to large on screen, but always show on print</div>
E. Overflow
Sumber : Getbootstrap.com
Gunakan utilitas singkat ini untuk mengonfigurasi dengan cepat bagaimana konten meluap ke suatu elemen.
Sesuaikan properti luapan dengan cepat menggunakan empat nilai dan kelas default. Kelas-kelas ini tidak responsif secara default.
<div class="overflow-auto">...</div><div class="overflow-hidden">...</div><div class="overflow-visible">...</div><div class="overflow-scroll">...</div>
Contoh :
<div class="overflow-auto">This is an example of using .overflow-auto on an element with set width and height dimensions. By design, this content will vertically scroll.</div><div class="overflow-hidden">This is an example of using .overflow-hidden on an element with set width and height dimensions.</div><div class="overflow-visible">This is an example of using .overflow-visible on an element with set width and height dimensions.</div><div class="overflow-scroll">This is an example of using .overflow-scroll on an element with set width and height dimensions.</div>
F. Shadows
Sumber : Getbootstrap.com
Tambahkan atau hapus bayangan pada elemen dengan utilitas box-shadow.
Contoh :
Meskipun bayangan pada komponen dinonaktifkan secara default di Bootstrap dan dapat diaktifkan melalui $enable-shadows, Anda juga dapat dengan cepat menambahkan atau menghapus bayangan menggunakan kelas utilitas box-shadow kami. Termasuk dukungan untuk .shadow-none dan tiga ukuran default (yang memiliki variabel terkait yang sesuai).
<div class="overflow-auto">...</div><div class="overflow-hidden">...</div><div class="overflow-visible">...</div><div class="overflow-scroll">...</div>
G. Position
Sumber : Getbootstrap.com
Gunakan utilitas singkat ini untuk mengonfigurasi posisi elemen dengan cepat.
1. Nilai Posisi
Kelas pemosisian cepat tersedia, meskipun tidak responsif.
<div class="position-static">...</div><div class="position-relative">...</div><div class="position-absolute">...</div><div class="position-fixed">...</div><div class="position-sticky">...</div>
2. Atur Elemen
Atur elemen dengan mudah menggunakan utilitas pemosisian tepi. Formatnya adalah {property}-{position}.
Dengan properti sebagai salah satu dari :
- top - untuk posisi vertikal atas
- start - untuk posisi horizontal kiri (dalam LTR)
- bottom - untuk posisi vertikal bawah
- end - untuk posisi horizontal kanan (dalam LTR)
Dengan position sebagai salah satu dari :
- 0 - untuk posisi tepi 0
- 50 - untuk posisi tepi 50%
- 100 - untuk posisi tepi 100%
(Anda dapat menambahkan lebih banyak nilai posisi dengan menambahkan entri ke variabel peta Sass $position-values.)
<div class="position-relative"><div class="position-absolute top-0 start-0"></div><div class="position-absolute top-0 end-0"></div><div class="position-absolute top-50 start-50"></div><div class="position-absolute bottom-50 end-50"></div><div class="position-absolute bottom-0 start-0"></div><div class="position-absolute bottom-0 end-0"></div></div>
3. Elemen Tengah
Selain itu, Anda juga dapat memusatkan elemen dengan kelas utilitas transformasi .translate-middle.
Kelas ini menerapkan transformasi translateX(-50%) dan translateY(-50%) ke elemen yang, jika dikombinasikan dengan utilitas pemosisian tepi, memungkinkan Anda untuk memusatkan elemen secara absolut.
<div class="position-relative"><div class="position-absolute top-0 start-0 translate-middle"></div><div class="position-absolute top-0 start-50 translate-middle"></div><div class="position-absolute top-0 start-100 translate-middle"></div><div class="position-absolute top-50 start-0 translate-middle"></div><div class="position-absolute top-50 start-50 translate-middle"></div><div class="position-absolute top-50 start-100 translate-middle"></div><div class="position-absolute top-100 start-0 translate-middle"></div><div class="position-absolute top-100 start-50 translate-middle"></div><div class="position-absolute top-100 start-100 translate-middle"></div></div>
Dengan menambahkan kelas .translate-middle-x atau .translate-middle-y, elemen hanya dapat diposisikan dalam arah horizontal atau vertikal.
<div class="position-relative"><div class="position-absolute top-0 start-0"></div><div class="position-absolute top-0 start-50 translate-middle-x"></div><div class="position-absolute top-0 end-0"></div><div class="position-absolute top-50 start-0 translate-middle-y"></div><div class="position-absolute top-50 start-50 translate-middle"></div><div class="position-absolute top-50 end-0 translate-middle-y"></div><div class="position-absolute bottom-0 start-0"></div><div class="position-absolute bottom-0 start-50 translate-middle-x"></div><div class="position-absolute bottom-0 end-0"></div></div>
Contoh :
Berikut adalah beberapa contoh nyata dari kelas-kelas tersebut :
<button type="button" class="btn btn-primary position-relative">Mails <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">+99 <span class="visually-hidden">unread messages</span></span></button><button type="button" class="btn btn-dark position-relative">Marker <svg width="1em" height="1em" viewBox="0 0 16 16" class="position-absolute top-100 start-50 translate-middle mt-1 bi bi-caret-down-fill" fill="#212529" xmlns="http://www.w3.org/2000/svg"><path d="M7.247 11.14L2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z"/></svg></button><button type="button" class="btn btn-primary position-relative">Alerts <span class="position-absolute top-0 start-100 translate-middle badge border border-light rounded-circle bg-danger p-2"><span class="visually-hidden">unread messages</span></span></button>
Anda dapat menggunakan kelas-kelas ini dengan komponen yang sudah ada untuk membuat yang baru. Ingatlah bahwa Anda dapat memperluas fungsinya dengan menambahkan entri ke variabel $position-values.
<div class="position-relative m-4"><div class="progress" style="height: 1px;"><div class="progress-bar" role="progressbar" style="width: 50%;" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div></div><button type="button" class="position-absolute top-0 start-0 translate-middle btn btn-sm btn-primary rounded-pill" style="width: 2rem; height:2rem;">1</button><button type="button" class="position-absolute top-0 start-50 translate-middle btn btn-sm btn-primary rounded-pill" style="width: 2rem; height:2rem;">2</button><button type="button" class="position-absolute top-0 start-100 translate-middle btn btn-sm btn-secondary rounded-pill" style="width: 2rem; height:2rem;">3</button></div>
H. Float
Sumber : Getbootstrap.com
Alihkan Float pada elemen mana saja, melintasi breakpoint mana saja, menggunakan utilitas float responsif kami.
1. Ikhtisar
Kelas utilitas ini mengapungkan elemen ke kiri atau kanan, atau menonaktifkan pengambangan, berdasarkan ukuran viewport saat ini menggunakan properti float CSS. !important disertakan untuk menghindari masalah spesifisitas. Kelas-kelas ini menggunakan breakpoint viewport yang sama dengan sistem grid kami. Harap diperhatikan bahwa utilitas float tidak berpengaruh pada item fleksibel.
<div class="float-start">Float start on all viewport sizes</div><br><div class="float-end">Float end on all viewport sizes</div><br><div class="float-none">Don't float on all viewport sizes</div>
2. Responsif
Variasi responsif juga ada untuk setiap nilai float.
<div class="float-sm-start">Float start on viewports sized SM (small) or wider</div><br><div class="float-md-start">Float start on viewports sized MD (medium) or wider</div><br><div class="float-lg-start">Float start on viewports sized LG (large) or wider</div><br><div class="float-xl-start">Float start on viewports sized XL (extra-large) or wider</div><br>
Berikut semua kelas dukungan :
- .float-start
- .float-end
- .float-none
- .float-sm-start
- .float-sm-end
- .float-sm-none
- .float-md-start
- .float-md-end
- .float-md-none
- .float-lg-start
- .float-lg-end
- .float-lg-none
- .float-xl-start
- .float-xl-end
- .float-xl-none
- .float-xxl-start
- .float-xxl-end
- .float-xxl-none
I. Interactions
Sumber : Getbootstrap.com
Kelas utilitas yang mengubah cara pengguna berinteraksi dengan konten situs web.
1. Pemilihan Teks
Ubah cara konten dipilih saat pengguna berinteraksi dengannya.
<p class="user-select-all">This paragraph will be entirely selected when clicked by the user.</p><p class="user-select-auto">This paragraph has default select behavior.</p><p class="user-select-none">This paragraph will not be selectable when clicked by the user.</p>
2. Peristiwa Penunjuk
Bootstrap menyediakan kelas .pe-none dan .pe-auto untuk mencegah atau menambahkan interaksi elemen.
<p><a href="#" class="pe-none" tabindex="-1" aria-disabled="true">This link</a> can not be clicked.</p><p><a href="#" class="pe-auto">This link</a> can be clicked (this is default behavior).</p><p class="pe-none"><a href="#" tabindex="-1" aria-disabled="true">This link</a> can not be clicked because the <code>pointer-events</code> property is inherited from its parent. However, <a href="#" class="pe-auto">this link</a> has a <code>pe-auto</code> class and can be clicked.</p>
Kelas .pe-none (dan properti CSS pointer-events yang diaturnya) hanya berfungsi untuk mencegah interaksi melalui pointer, seperti mouse, stylus, atau sentuhan layar. Namun, tautan (link) dan elemen kontrol yang diberi kelas .pe-none secara default masih bisa difokuskan dan digunakan oleh pengguna keyboard.
Agar elemen-elemen tersebut benar-benar tidak dapat diakses, bahkan oleh pengguna keyboard, Anda perlu menambahkan beberapa atribut tambahan, seperti :
- tabindex="-1" → untuk mencegah elemen tersebut menerima fokus dari keyboard, dan
- aria-disabled="true" → untuk memberi tahu teknologi bantu (assistive technologies) bahwa elemen tersebut tidak aktif atau dinonaktifkan.
Selain itu, Anda juga bisa menggunakan JavaScript untuk memastikan elemen tersebut tidak dapat digunakan sama sekali.
Untuk elemen formulir, disarankan untuk menggunakan atribut HTML disabled karena lebih sesuai dan efektif dalam menonaktifkan kontrol input.
J. Spacing
Sumber : Getbootstrap.com
Bootstrap mencakup berbagai macam kelas utilitas margin, padding, dan gap responsif singkat untuk memodifikasi tampilan elemen.
1. Margin dan Padding
Anda dapat menetapkan nilai margin atau padding yang responsif pada suatu elemen, baik untuk semua sisi maupun sebagian sisi, dengan menggunakan kelas shorthand. Sistem ini mendukung properti individual, semua sisi sekaligus, serta sisi vertikal dan horizontal.
Kelas-kelas tersebut dibangun berdasarkan peta Sass bawaan (default Sass map) dengan rentang nilai mulai dari 0.25rem hingga 3rem.
Jika Anda menggunakan CSS Grid layout, pertimbangkan untuk memakai utility gap untuk mengatur jarak antar-elemen grid.
2. Notasi (Penamaan Kelas)
Utility spacing yang berlaku untuk semua breakpoint — dari xs hingga xxl — tidak memiliki singkatan breakpoint di dalamnya. Hal ini karena kelas tersebut diterapkan mulai dari min-width: 0 dan seterusnya, sehingga tidak terikat pada media query tertentu.
Untuk breakpoint lainnya, kelas akan mencantumkan singkatan breakpoint.
- Dengan properti salah satu dari :
- m - untuk kelas yang mengatur margin
- p - untuk kelas yang mengatur padding
Dengan sides salah satu dari :
- t - untuk kelas yang mengatur margin-top atau padding-top
- b - untuk kelas yang mengatur margin-bottom atau padding-bottom
- s - (mulai) untuk kelas yang mengatur margin-left atau padding-left di LTR, margin-right atau padding-right di RTL
- e - (akhir) untuk kelas yang mengatur margin-right atau padding-right di LTR, margin-left atau padding-left di RTL
- x - untuk kelas yang mengatur *-left dan *-right
- y - untuk kelas yang mengatur *-top dan *-bottom
- blank - untuk kelas yang mengatur margin atau padding di keempat sisi elemen
Dengan size salah satu dari :
- 0 - untuk kelas yang menghilangkan margin atau padding dengan mengaturnya ke 0
- 1 - (secara default) untuk kelas yang mengatur margin atau padding ke $spacer * .25
- 2 - (secara default) untuk kelas yang mengatur margin atau padding ke $spacer * .5
- 3 - (secara default) untuk kelas yang mengatur margin atau padding ke $spacer
- 4 - (secara default) untuk kelas yang mengatur margin atau padding ke $spacer * 1.5
- 5 - (secara default) untuk kelas yang mengatur margin atau padding ke $spacer * 3
- auto - untuk kelas yang mengatur margin ke auto
- (Anda dapat menambahkan lebih banyak ukuran dengan menambahkan entri ke variabel peta Sass $spacers.)
Contoh :
Berikut adalah beberapa contoh representatif dari kelas-kelas ini :
.mt-0 {margin-top: 0 !important;}.ms-1 {margin-left: ($spacer * .25) !important;}.px-2 {padding-left: ($spacer * .5) !important;padding-right: ($spacer * .5) !important;}.p-3 {padding: $spacer !important;}
2. Pemusatan Horizontal
Selain itu, Bootstrap juga menyertakan kelas .mx-auto untuk pemusatan horizontal pada konten tingkat blok dengan lebar tetap—yaitu, konten yang memiliki display: block dan lebar yang telah ditetapkan—dengan mengatur margin horizontal ke auto.
<div class="mx-auto" style="width: 200px;">Centered element</div>
3. Margin Negatif
Dalam CSS, properti margin dapat menggunakan nilai negatif (padding tidak dapat). Margin negatif ini dinonaktifkan secara default, tetapi dapat diaktifkan di Sass dengan mengatur $enable-negative-margins: true.
Sintaksnya hampir sama dengan utilitas margin positif default, tetapi dengan penambahan n sebelum ukuran yang diminta. Berikut contoh kelas yang merupakan kebalikan dari .mt-1:
.mt-n1 {margin-top: -0.25rem !important;}
4. Gap
Saat menggunakan display: grid, Anda dapat menggunakan utilitas gap pada kontainer grid induk. Ini dapat menghemat waktu karena tidak perlu menambahkan utilitas margin ke item grid individual (turunan dari kontainer display: grid). Utilitas gap bersifat responsif secara default, dan dihasilkan melalui API utilitas kami, berdasarkan peta Sass $spacers.
<div class="d-grid gap-3"><div class="p-2 bg-light border">Grid item 1</div><div class="p-2 bg-light border">Grid item 2</div><div class="p-2 bg-light border">Grid item 3</div></div>
Dukungan mencakup opsi responsif untuk semua titik henti grid Bootstrap, serta enam ukuran dari peta $spacers (0–5). Tidak ada kelas utilitas .gap-auto karena secara efektif sama dengan .gap-0.
K. Text
Sumber : Getbootstrap.com
Dokumentasi dan contoh untuk utilitas teks umum untuk mengontrol perataan, pembungkusan, ketebalan, dan banyak lagi.
1. Perataan Teks
Sejajarkan ulang teks dengan mudah ke komponen dengan kelas perataan teks. Untuk perataan awal, akhir, dan tengah, tersedia kelas responsif yang menggunakan titik henti lebar viewport yang sama dengan sistem grid.
<p class="text-start">Start aligned text on all viewport sizes.</p><p class="text-center">Center aligned text on all viewport sizes.</p><p class="text-end">End aligned text on all viewport sizes.</p><p class="text-sm-start">Start aligned text on viewports sized SM (small) or wider.</p><p class="text-md-start">Start aligned text on viewports sized MD (medium) or wider.</p><p class="text-lg-start">Start aligned text on viewports sized LG (large) or wider.</p><p class="text-xl-start">Start aligned text on viewports sized XL (extra-large) or wider.</p>
Catatan :
Perlu diketahui bahwa di Bootstrap, tidak menyediakan kelas utilitas untuk teks yang diratakan. Meskipun secara estetika, teks yang diratakan mungkin terlihat lebih menarik, hal ini membuat spasi antar kata menjadi lebih acak dan karenanya lebih sulit dibaca.
2. Pembungkusan Teks dan Overflow
Bungkus teks dengan kelas .text-wrap.
<div class="badge bg-primary text-wrap" style="width: 6rem;">This text should wrap.</div>
Cegah teks terbungkus dengan kelas .text-nowrap.
<div class="text-nowrap bd-highlight" style="width: 8rem;">This text should overflow the parent.</div>
3. Pemenggalan Kata (Word Break)
Cegah string teks yang panjang merusak tata letak komponen Anda dengan menggunakan .text-break untuk mengatur word-wrap: break-word dan word-break: break-word. Kami menggunakan word-wrap, bukan overflow-wrap yang lebih umum, untuk dukungan browser yang lebih luas, dan menambahkan word-break: break-word yang sudah tidak digunakan lagi untuk menghindari masalah dengan kontainer fleksibel.
<p class="text-break">mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
Catatan :
Perlu diketahui bahwa pemisahan kata tidak dimungkinkan dalam bahasa Arab, yang merupakan bahasa RTL yang paling banyak digunakan. Oleh karena itu, .text-break dihapus dari CSS terkompilasi RTL kami.
4. Transformasi Teks
Mengubah teks dalam komponen dengan kelas kapitalisasi teks.
<p class="text-lowercase">Lowercased text.</p><p class="text-uppercase">Uppercased text.</p><p class="text-capitalize">CapiTaliZed text.</p>
Perhatikan bagaimana .text-capitalize hanya mengubah huruf pertama setiap kata, dan tidak mengubah huruf besar/kecil pada huruf lainnya.
5. Ukuran Font
Ubah ukuran font teks dengan cepat. Meskipun kelas heading kami (misalnya, .h1–.h6) menerapkan ukuran font, bobot font, dan tinggi baris, utilitas ini hanya menerapkan ukuran font. Ukuran untuk utilitas ini sesuai dengan elemen heading HTML, sehingga semakin banyak jumlahnya, semakin kecil ukurannya.
<p class="fs-1">.fs-1 text</p><p class="fs-2">.fs-2 text</p><p class="fs-3">.fs-3 text</p><p class="fs-4">.fs-4 text</p><p class="fs-5">.fs-5 text</p><p class="fs-6">.fs-6 text</p>
Sesuaikan ukuran font yang tersedia dengan memodifikasi peta Sass $font-sizes.
6. Berat Font dan Miring (Font Weight and Italics)
Ubah bobot font atau gaya font teks dengan cepat menggunakan utilitas ini. Utilitas gaya font disingkat sebagai .fst-* dan utilitas bobot font disingkat sebagai .fw-*.
<p class="fw-bold">Bold text.</p><p class="fw-bolder">Bolder weight text (relative to the parent element).</p><p class="fw-normal">Normal weight text.</p><p class="fw-light">Light weight text.</p><p class="fw-lighter">Lighter weight text (relative to the parent element).</p><p class="fst-italic">Italic text.</p><p class="fst-normal">Text with normal font style</p>
7. Tinggi Baris (Line Height)
Ubah tinggi baris dengan utilitas .lh-*.
<p class="lh-1">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p><p class="lh-sm">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p><p class="lh-base">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p><p class="lh-lg">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>
8. Monospace
Ubah pilihan ke tumpukan font monospace kami dengan .font-monospace.
<p class="font-monospace">This is in monospace</p>
9. Atur Ulang Warna (Reset Color)
Atur ulang warna teks atau tautan dengan .text-reset, sehingga mewarisi warna dari induknya.
<p class="text-muted">Muted text with a <a href="#" class="text-reset">reset link</a>.</p>
10. Dekorasi Teks
Hiasi teks dalam komponen dengan kelas dekorasi teks.
<p class="text-decoration-underline">This text has a line underneath it.</p><p class="text-decoration-line-through">This text has a line going through it.</p><a href="#" class="text-decoration-none">This link has its text decoration removed</a>
L. Vertical Alignment
Sumber : Getbootstrap.com
Ubah perataan elemen dengan utilitas penyelarasan vertikal. Harap dicatat bahwa penyelarasan vertikal hanya memengaruhi elemen inline, inline-block, inline-table, dan sel tabel.
Pilih dari .align-baseline, .align-top, .align-middle, .align-bottom, .align-text-bottom, dan .align-text-top sesuai kebutuhan.
Untuk memusatkan konten non-inline secara vertikal (seperti <div> dan lainnya), gunakan utilitas kotak fleksibel kami.
Dengan Elemen Inline :
<span class="align-baseline">baseline</span><span class="align-top">top</span><span class="align-middle">middle</span><span class="align-bottom">bottom</span><span class="align-text-top">text-top</span><span class="align-text-bottom">text-bottom</span>
Dengan Sel Tabel :
<table style="height: 100px;"><tbody><tr><td class="align-baseline">baseline</td><td class="align-top">top</td><td class="align-middle">middle</td><td class="align-bottom">bottom</td><td class="align-text-top">text-top</td><td class="align-text-bottom">text-bottom</td></tr></tbody></table>
M. Float
Sumber : Getbootstrap.com
Alihkan float pada elemen mana saja, melintasi breakpoint mana saja, menggunakan utilitas float responsif kami.
1. Ikhtisar
Kelas utilitas ini mengapungkan elemen ke kiri atau kanan, atau menonaktifkan pengambangan, berdasarkan ukuran viewport saat ini menggunakan properti float CSS. !important disertakan untuk menghindari masalah spesifisitas. Kelas-kelas ini menggunakan breakpoint viewport yang sama dengan sistem grid kami. Harap diperhatikan bahwa utilitas float tidak berpengaruh pada item fleksibel.
<div class="float-start">Float start on all viewport sizes</div><br><div class="float-end">Float end on all viewport sizes</div><br><div class="float-none">Don't float on all viewport sizes</div>
2. Responsif
Variasi responsif juga ada untuk setiap nilai float.
<div class="float-sm-start">Float start on viewports sized SM (small) or wider</div><br><div class="float-md-start">Float start on viewports sized MD (medium) or wider</div><br><div class="float-lg-start">Float start on viewports sized LG (large) or wider</div><br><div class="float-xl-start">Float start on viewports sized XL (extra-large) or wider</div><br>
Berikut semua kelas pendukungnya :
- .float-start
- .float-end
- .float-none
- .float-sm-start
- .float-sm-end
- .float-sm-none
- .float-md-start
- .float-md-end
- .float-md-none
- .float-lg-start
- .float-lg-end
- .float-lg-none
- .float-xl-start
- .float-xl-end
- .float-xl-none
- .float-xxl-start
- .float-xxl-end
- .float-xxl-none
GRID VS FLEX DI BOOTSTRAP
Sumber : Getbootstrap.com (Grid) dan Getbootstrap.com (Flex)
Dalam Bootstrap, juga memiliki 2 (Dua) Aturan, yaitu Grid dan Flex. Mari kita bahas!
A. Grid System
 |
| Sistem Grid dalam Bootstrap |
Sumber : W3schools.com dan Geeksforgeeks.org
Gunakan Grid flexbox mobile-first kami yang kuat untuk membuat tata letak segala bentuk dan ukuran berkat sistem 12 kolom, 5 tingkat responsif default, variabel dan mixing Sass, dan lusinan kelas yang telah ditentukan sebelumnya.
1. Cara Kerja
Sistem grid Bootstrap menggunakan serangkaian wadah, baris, dan kolom untuk menyusun dan menyelaraskan konten. Ini dibangun dengan flexbox dan sepenuhnya responsif. Berikut adalah contoh dan penjelasan mendalam tentang bagaimana grid tersebut digunakan.
Baru mengenal atau tidak akrab dengan flexbox? Baca panduan flexbox CSS Tricks ini untuk latar belakang, terminologi, panduan, dan potongan kode.
<div class="container"><div class="row"><div class="col-sm">Satu dari Tiga Kolom</div><div class="col-sm">Satu dari Tiga Kolom</div><div class="col-sm">Satu dari Tiga Kolom</div></div></div>
Contoh di atas menciptakan tiga kolom dengan lebar yang sama pada perangkat kecil, sedang, besar, dan sangat besar menggunakan kelas grid yang telah ditentukan sebelumnya. Kolom-kolom tersebut berada di tengah halaman dengan wadah induk .container.
Berikut adalah cara kerjanya :
- Wadah menyediakan cara untuk mencentang dan memberi padding horizontal pada konten situs Anda. Gunakan .container untuk lebar piksel responsif atau .container-fluid untuk lebar: 100% di semua ukuran viewport dan perangkat.
- Baris adalah pembungkus untuk kolom-kolom. Setiap kolom memiliki padding horizontal (disebut gutter) untuk mengontrol ruang di antara mereka. Padding ini kemudian dikompensasi pada baris dengan margin negatif. Dengan cara ini, semua konten dalam kolom Anda sejajar secara visual di sebelah kiri.
- Dalam tata letak grid, konten harus ditempatkan dalam kolom dan hanya kolom yang boleh menjadi anak langsung dari baris.
- Berkat flexbox, kolom grid tanpa lebar yang ditentukan secara otomatis akan tata letak sebagai kolom lebar yang sama. Sebagai contoh, empat instance .col-sm akan otomatis masing-masing menjadi lebar 25% dari breakpoint kecil dan ke atas. Lihat bagian kolom tata letak otomatis untuk contoh lebih lanjut.
- Kelas kolom menunjukkan jumlah kolom yang ingin Anda gunakan dari total 12 per baris yang mungkin. Jadi, jika Anda ingin tiga kolom lebar yang sama, Anda dapat menggunakan .col-4.
- Lebar kolom diatur dalam persentase, sehingga selalu cair dan berukuran relatif terhadap elemen induk mereka.
- Kolom memiliki padding horizontal untuk membuat gutter di antara kolom-kolom individual, bagaimanapun, Anda dapat menghapus margin dari baris dan padding dari kolom dengan .no-gutters pada .row.
- Untuk membuat grid responsif, ada lima breakpoint grid, satu untuk setiap breakpoint responsif: semua breakpoint (extra small), kecil, sedang, besar, dan sangat besar.
- Breakpoint grid didasarkan pada kueri media lebar minimum, artinya mereka berlaku untuk satu breakpoint itu dan semua di atasnya (misalnya, .col-sm-4 berlaku untuk perangkat kecil, sedang, besar, dan sangat besar, tetapi tidak pada breakpoint xs pertama).
- Anda dapat menggunakan kelas grid yang telah ditentukan sebelumnya (seperti .col-4) atau mixin Sass untuk markup yang lebih semantik.
- Sadari batasan dan bug seputar flexbox, seperti ketidakmampuan menggunakan beberapa elemen HTML sebagai flex container.
2. Opsi Grid
Sementara Bootstrap menggunakan em atau rem untuk menentukan sebagian besar ukuran, px digunakan untuk breakpoint grid dan lebar kontainer. Hal ini karena lebar viewport diukur dalam piksel dan tidak berubah dengan ukuran font.
Lihat bagaimana aspek sistem grid Bootstrap bekerja di berbagai perangkat dengan tabel praktis.
|
Extra small
<576px |
Small
≥576px
|
Medium
≥768px |
Large
≥992px |
Extra large
≥1200px |
|
|
Max container width
|
None
(auto)
|
540px
|
720px
|
960px
|
1140px
|
|
Class prefix
|
.col-
|
.col-sm-
|
.col-md-
|
.col-lg-
|
.col-xl-
|
|
# of columns
|
12
|
||||
|
Gutter width
|
30px
(15px on each side of a column)
|
||||
|
Nestable
|
Yes
|
||||
|
Column ordering
|
Yes
|
||||
3. Auto-Layout Columns
Gunakan kelas kolom yang spesifik untuk breakpoint untuk penentuan ukuran kolom dengan mudah tanpa menggunakan kelas bernomor eksplisit seperti .col-sm-6.
a. Lebarnya Sama (Equal-Width)
Sebagai contoh, berikut adalah dua tata letak grid yang berlaku untuk setiap perangkat dan viewport, mulai dari xs hingga xl. Tambahkan sejumlah kelas tanpa unit untuk setiap breakpoint yang Anda butuhkan, dan setiap kolom akan memiliki lebar yang sama.
<div class="container"><div class="row"><div class="col">1 of 2</div><div class="col">2 of 2</div></div><div class="row"><div class="col">1 of 3</div><div class="col">2 of 3</div><div class="col">3 of 3</div></div></div>
Kolom dengan lebar yang sama dapat dibagi menjadi beberapa baris, tetapi ada bug flexbox di Safari yang mencegah ini berfungsi tanpa flex-basis atau border yang eksplisit. Ada solusi alternatif untuk versi browser yang lebih lama, tetapi seharusnya tidak diperlukan jika Anda terus memperbarui.
<div class="container"><div class="row"><div class="col">Kolom</div><div class="col">Kolom</div><div class="w-100"></div><div class="col">Kolom</div><div class="col">Kolom</div></div></div>
b. Mengatur Lebar Satu Kolom
Auto-layout untuk kolom grid flexbox juga berarti Anda dapat mengatur lebar satu kolom dan membuat kolom saudara secara otomatis menyesuaikan di sekitarnya. Anda dapat menggunakan kelas grid yang telah ditentukan sebelumnya (seperti yang ditunjukkan di bawah), mixin grid, atau lebar inline. Perhatikan bahwa kolom lain akan menyesuaikan ukuran tidak peduli lebar kolom tengah.
<div class="container"><div class="row"><div class="col">1 of 3</div><div class="col-6">2 of 3 (wider)</div><div class="col">3 of 3</div></div><div class="row"><div class="col">1 of 3</div><div class="col-5">2 of 3 (wider)</div><div class="col">3 of 3</div></div></div>
c. Konten Lebar Variabel
Gunakan kelas col-{breakpoint}-auto untuk menentukan ukuran kolom berdasarkan lebar alami kontennya.
<div class="container"><div class="row justify-content-md-center"><div class="col col-lg-2">1 of 3</div><div class="col-md-auto">Variable width content</div><div class="col col-lg-2">3 of 3</div></div><div class="row"><div class="col">1 of 3</div><div class="col-md-auto">Variable width content</div><div class="col col-lg-2">3 of 3</div></div></div>
d. Multi-Baris Lebar Sama
Buat kolom lebar sama yang melintasi beberapa baris dengan menyisipkan .w-100 di tempat Anda ingin kolom patah ke baris baru. Jadikan pemecahan responsif dengan mencampur .w-100 dengan beberapa utilitas tampilan responsif.
<div class="row"><div class="col">col</div><div class="col">col</div><div class="w-100"></div><div class="col">col</div><div class="col">col</div></div>
4. Kelas Responsif
Grid Bootstrap mencakup lima tingkatan kelas yang telah ditentukan sebelumnya untuk membangun tata letak responsif yang kompleks. Sesuaikan ukuran kolom Anda pada perangkat ekstra kecil, kecil, sedang, besar, atau ekstra besar sesuai keinginan Anda.
a. Semua Breakpoint
Untuk grid yang sama dari perangkat terkecil hingga terbesar, gunakan kelas .col dan .col-*. Tentukan kelas bernomor ketika Anda membutuhkan kolom berukuran khusus; jika tidak, jangan ragu untuk tetap menggunakan .col.
<div class="row"><div class="col">col</div><div class="col">col</div><div class="col">col</div><div class="col">col</div></div><div class="row"><div class="col-8">col-8</div><div class="col-4">col-4</div></div>
b. Ditumpuk ke Horizontal
Dengan menggunakan satu set kelas .col-sm-*, Anda dapat membuat sistem grid dasar yang dimulai secara bertumpuk sebelum menjadi horizontal dengan breakpoint kecil (sm).
<div class="row"><div class="col-sm-8">col-sm-8</div><div class="col-sm-4">col-sm-4</div></div><div class="row"><div class="col-sm">col-sm</div><div class="col-sm">col-sm</div><div class="col-sm">col-sm</div></div>
c. Campur dan Cocokkan (Mix and Match)
Tidak ingin kolom Anda bertumpuk di beberapa tingkatan grid? Gunakan kombinasi kelas yang berbeda untuk setiap tingkatan sesuai kebutuhan. Lihat contoh di bawah untuk gambaran yang lebih baik tentang cara kerjanya.
<!-- Stack the columns on mobile by making one full-width and the other half-width --><div class="row"><div class="col-12 col-md-8">.col-12 .col-md-8</div><div class="col-6 col-md-4">.col-6 .col-md-4</div></div><!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --><div class="row"><div class="col-6 col-md-4">.col-6 .col-md-4</div><div class="col-6 col-md-4">.col-6 .col-md-4</div><div class="col-6 col-md-4">.col-6 .col-md-4</div></div><!-- Columns are always 50% wide, on mobile and desktop --><div class="row"><div class="col-6">.col-6</div><div class="col-6">.col-6</div></div>
5. Penyelarasan (Alignment)
Gunakan Utilitas Penyelarasan Flexbox untuk menyelaraskan kolom secara Vertikal dan Horizontal.
a. Penjajaran Vertikal (Vertical Alignment)
<div class="container"><div class="row align-items-start"><div class="col">Satu dari Tiga Kolom</div><div class="col">Satu dari Tiga Kolom</div><div class="col">Satu dari Tiga Kolom</div></div><div class="row align-items-center"><div class="col">Satu dari Tiga Kolom</div><div class="col">Satu dari Tiga Kolom</div><div class="col">Satu dari Tiga Kolom</div></div><div class="row align-items-end"><div class="col">Satu dari Tiga Kolom</div><div class="col">Satu dari Tiga Kolom</div><div class="col">Satu dari Tiga Kolom</div></div></div>
<div class="container"><div class="row"><div class="col align-self-start">Satu dari Tiga Kolom</div><div class="col align-self-center">Satu dari Tiga Kolom</div><div class="col align-self-end">Satu dari Tiga Kolom</div></div></div>
b. Penjajaran Horizontal (Horizontal Alignment)
<div class="container"><div class="row justify-content-start"><div class="col-4">Satu dari Dua Kolom</div><div class="col-4">Satu dari Dua Kolom</div></div><div class="row justify-content-center"><div class="col-4">Satu dari Dua Kolom</div><div class="col-4">Satu dari Dua Kolom</div></div><div class="row justify-content-end"><div class="col-4">Satu dari Dua Kolom</div><div class="col-4">Satu dari Dua Kolom</div></div><div class="row justify-content-around"><div class="col-4">Satu dari Dua Kolom</div><div class="col-4">Satu dari Dua Kolom</div></div><div class="row justify-content-between"><div class="col-4">Satu dari Dua Kolom</div><div class="col-4">Satu dari Dua Kolom</div></div></div>
c. Tidak ada Talang (No Gutters)
Garis pemisah antar kolom dalam kelas grid bawaan kami dapat dihapus dengan menggunakan .no-gutters. Ini menghilangkan margin negatif dari .row dan padding horizontal dari semua kolom anak langsung.
Berikut adalah kode sumber untuk membuat gaya ini. Perhatikan bahwa penggantian kolom dibatasi hanya pada kolom anak pertama dan ditargetkan melalui pemilih atribut. Meskipun ini menghasilkan pemilih yang lebih spesifik, padding kolom masih dapat disesuaikan lebih lanjut dengan utilitas spasi.
Butuh desain edge-to-edge? Hilangkan elemen induk .container atau .container-fluid.
.no-gutters {margin-right: 0;margin-left: 0;> .col,> [class*="col-"] {padding-right: 0;padding-left: 0;}}
Dalam praktiknya, begini tampilannya. Perhatikan bahwa Anda dapat terus menggunakan ini dengan semua kelas kisi yang telah ditentukan sebelumnya (termasuk lebar kolom, tingkat responsif, penyusunan ulang, dan banyak lagi).
<div class="container"><div class="row"><div class="col align-self-start">Satu dari Tiga Kolom</div><div class="col align-self-center">Satu dari Tiga Kolom</div><div class="col align-self-end">Satu dari Tiga Kolom</div></div></div>
Namun, kita bisa sedikit menambahkan Elemen-elemen seperti ini seperti Warna :
[class*="col"] {background-color: #9e7cd2; /* Warna latar belakang */color: #fff; /* Warna teks */padding: 15px;margin: 5px;border-radius: 5px;/*text-align: center;*/}
d. Pembungkus Kolom (Column Wrapping)
Jika lebih dari 12 Kolom ditempatkan dalam Satu Baris, setiap kelompok kolom tambahan akan, sebagai satu unit, digabungkan ke dalam baris baru.
<div class="row"><div class="col-9">.col-9</div><div class="col-4">.col-4<br />Karena 9 + 4 = 13 > 12, div selebar 4 kolom ini dimasukkanke dalam baris baru sebagai satu unit yang berdekatan.</div><div class="col-6">.col-6<br />Kolom berikutnya berlanjut sepanjang baris baru.</div></div>
e. Kolom Memotong (Column Breaks)
Memecah kolom menjadi baris baru di flexbox memerlukan sedikit peretasan: tambahkan elemen dengan width: 100% di mana pun Anda ingin menggabungkan kolom ke baris baru. Biasanya hal ini dilakukan dengan beberapa .row, namun tidak semua metode implementasi dapat menjelaskan hal ini.
<div class="row"><div class="col-6 col-sm-3">.col-6 .col-sm-3</div><div class="col-6 col-sm-3">.col-6 .col-sm-3</div><!-- Force next columns to break to new line --><div class="w-100"></div><div class="col-6 col-sm-3">.col-6 .col-sm-3</div><div class="col-6 col-sm-3">.col-6 .col-sm-3</div></div>
Anda juga dapat menerapkan jeda ini pada titik henti sementara tertentu dengan utilitas tampilan responsif kami.
<div class="row"><div class="col-6 col-sm-4">.col-6 .col-sm-4</div><div class="col-6 col-sm-4">.col-6 .col-sm-4</div><!-- Force next columns to break to new line at md breakpoint and up --><div class="w-100 d-none d-md-block"></div><div class="col-6 col-sm-4">.col-6 .col-sm-4</div><div class="col-6 col-sm-4">.col-6 .col-sm-4</div></div>
6. Menyusun Ulang (Reordering)
a. Urutan Kelas (Order Classes)
Gunakan kelas .order- untuk mengontrol urutan visual konten Anda. Kelas-kelas ini responsif, sehingga Anda dapat menetapkan urutan berdasarkan breakpoint (contohnya, .order-1.order-md-2). Ini mencakup dukungan untuk angka 1 hingga 12 di semua 5 (Lima) tingkatan grid.
<div class="container"><div class="row"><div class="col">Pertama, tapi tidak berurutan</div><div class="col order-12">Kedua, tapi terakhir</div><div class="col order-1">Ketiga, tapi yang pertama</div></div></div>
Terdapat juga kelas responsif .order-first dan .order-last yang mengubah urutan elemen dengan menerapkan order: -1 dan order: 13 (order: $columns + 1) secara berturut-turut. Kelas-kelas ini juga dapat dicampuradukkan dengan kelas-kelas bernomor .order-* sesuai kebutuhan.
<div class="container"><div class="row"><div class="col order-last">Pertama, tapi terakhir</div><div class="col">Kedua, tapi tidak berurutan</div><div class="col order-first">Ketiga, tapi yang pertama</div></div></div>
b. Kolom Pengimbangan (Offsetting Columns)
Anda dapat menggeser kolom grid dengan dua cara: kelas .offset-grid responsif kami dan utilitas margin kami. Kelas grid diukur untuk cocok dengan kolom sedangkan margin lebih berguna untuk tata letak cepat di mana lebar offset variabel.
i.) Kelas Offset
Geser kolom ke kanan menggunakan kelas .offset-md-*. Kelas-kelas ini meningkatkan margin kiri kolom sebesar * kolom. Misalnya, .offset-md-4 memindahkan .col-md-4 sejauh empat kolom.
<div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div></div><div class="row"><div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div><div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div></div><div class="row"><div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div></div>
Selain membersihkan kolom pada breakpoint responsif, Anda mungkin perlu mereset offset. Lihat contoh ini dalam tata letak grid.
<div class="row"><div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div><div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div></div><div class="row"><div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div><div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div></div>
ii.) Utilitas Margin
Dengan beralih ke flexbox dalam v4, Anda dapat menggunakan utilitas margin seperti .mr-auto untuk memaksa kolom saudara menjauh satu sama lain.
<div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4 ml-auto">.col-md-4 .ml-auto</div></div><div class="row"><div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div><div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div></div><div class="row"><div class="col-auto mr-auto">.col-auto .mr-auto</div><div class="col-auto">.col-auto</div></div>
7. Bersarang (Nesting)
Untuk menyusun konten Anda dengan grid default, tambahkan .row baru dan set .col-sm-* kolom di dalam kolom .col-sm-* yang sudah ada. Baris bertingkat seharusnya mencakup set kolom yang totalnya mencapai 12 atau kurang (tidak diwajibkan menggunakan semua 12 kolom yang tersedia).
<div class="row"><div class="col-sm-9">Level 1: .col-sm-9<div class="row"><div class="col-8 col-sm-6">Level 2: .col-8 .col-sm-6</div><div class="col-4 col-sm-6">Level 2: .col-4 .col-sm-6</div></div></div></div>
B. Flex System
Sumber : Geeksforgeeks.org
Kelola tata letak, perataan, dan ukuran kolom kisi, navigasi, komponen, dan lainnya dengan cepat menggunakan rangkaian lengkap utilitas flexbox responsif. Untuk implementasi yang lebih kompleks, CSS khusus mungkin diperlukan.
1. Aktifkan Perilaku Fleksibel
Terapkan utilitas tampilan untuk membuat wadah flexbox dan mengubah elemen turunan langsung menjadi item fleksibel. Wadah dan item fleksibel dapat dimodifikasi lebih lanjut dengan properti fleksibel tambahan.
<div class="d-flex p-2">Saya adalah wadah Flexbox!</div>
<div class="d-inline-flex p-2">Saya adalah wadah Flexbox sebaris!</div>
Variasi responsif juga ada untuk .d-flex dan .d-inline-flex.
- .d-flex
- .d-inline-flex
- .d-sm-flex
- .d-sm-inline-flex
- .d-md-flex
- .d-md-inline-flex
- .d-lg-flex
- .d-lg-inline-flex
- .d-xl-flex
- .d-xl-inline-flex
2. Arah (Arrow)
Atur arah item fleksibel dalam wadah fleksibel dengan utilitas arah. Dalam kebanyakan kasus, Anda dapat menghilangkan kelas horizontal di sini karena default browser adalah baris. Namun, Anda mungkin menghadapi situasi di mana Anda perlu menetapkan nilai ini secara eksplisit (seperti tata letak responsif).
Gunakan .flex-row untuk mengatur arah horizontal (default browser), atau .flex-row-reverse untuk memulai arah horizontal dari sisi yang berlawanan.
<div class="d-flex flex-row"><div class="p-2">Flex item 1</div><div class="p-2">Flex item 2</div><div class="p-2">Flex item 3</div></div><div class="d-flex flex-row-reverse"><div class="p-2">Flex item 1</div><div class="p-2">Flex item 2</div><div class="p-2">Flex item 3</div></div>
Gunakan .flex-column untuk mengatur arah vertikal, atau .flex-column-reverse untuk memulai arah vertikal dari sisi yang berlawanan.
<div class="d-flex flex-column"><div class="p-2">Flex item 1</div><div class="p-2">Flex item 2</div><div class="p-2">Flex item 3</div></div><div class="d-flex flex-column-reverse"><div class="p-2">Flex item 1</div><div class="p-2">Flex item 2</div><div class="p-2">Flex item 3</div></div>
Variasi responsif juga ada untuk flex-direction.
- .flex-row
- .flex-row-reverse
- .flex-column
- .flex-column-reverse
- .flex-sm-row
- .flex-sm-row-reverse
- .flex-sm-column
- .flex-sm-column-reverse
- .flex-md-row
- .flex-md-row-reverse
- .flex-md-column
- .flex-md-column-reverse
- .flex-lg-row
- .flex-lg-row-reverse
- .flex-lg-column
- .flex-lg-column-reverse
- .flex-xl-row
- .flex-xl-row-reverse
- .flex-xl-column
- .flex-xl-column-reverse
3. Justify Content
Gunakan utilitas justify-content pada kontainer flexbox untuk mengubah penataan item flex pada sumbu utama (sumbu x untuk memulai, sumbu y jika flex-direction: column). Pilih di antara start (default browser), end, center, between, atau around.
<div class="d-flex justify-content-start">...</div><div class="d-flex justify-content-end">...</div><div class="d-flex justify-content-center">...</div><div class="d-flex justify-content-between">...</div><div class="d-flex justify-content-around">...</div>
Contoh :
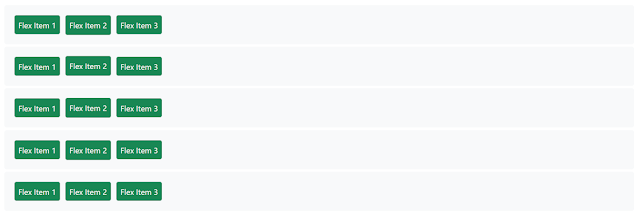
<div class="container mt-3"><br /><div class="d-flex justify-content-start bg-success mb-3 text-white"><div class="p-2 bg-success">Flex 1</div><div class="p-2 bg-success">Flex 2</div><div class="p-2 bg-success">Flex 3</div></div><div class="d-flex justify-content-end bg-success text-white"><div class="p-2 bg-success">Flex 1</div><div class="p-2 bg-success">Flex 2</div><div class="p-2 bg-success">Flex 3</div></div><br /><div class="d-flex justify-content-center bg-success text-white"><div class="p-2 bg-success">Flex 1</div><div class="p-2 bg-success">Flex 2</div><div class="p-2 bg-success">Flex 3</div></div><br /><div class="d-flex justify-content-between bg-success text-white"><div class="p-2 bg-success">Flex 1</div><div class="p-2 bg-success">Flex 2</div><div class="p-2 bg-success">Flex 3</div></div><br /><div class="d-flex justify-content-around bg-success text-white"><div class="p-2 bg-success">Flex 1</div><div class="p-2 bg-success">Flex 2</div><div class="p-2 bg-success">Flex 3</div></div></div>
Output :
Variasi responsif juga ada untuk justify-content.
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around
- .justify-content-sm-start
- .justify-content-sm-end
- .justify-content-sm-center
- .justify-content-sm-between
- .justify-content-sm-around
- .justify-content-md-start
- .justify-content-md-end
- .justify-content-md-center
- .justify-content-md-between
- .justify-content-md-around
- .justify-content-lg-start
- .justify-content-lg-end
- .justify-content-lg-center
- .justify-content-lg-between
- .justify-content-lg-around
- .justify-content-xl-start
- .justify-content-xl-end
- .justify-content-xl-center
- .justify-content-xl-between
- .justify-content-xl-around
4. Align Items
Gunakan utilitas align-items pada kontainer flexbox untuk mengubah penataan item flex pada sumbu lintang (sumbu y untuk memulai, sumbu x jika flex-direction: column). Pilih di antara start, end, center, baseline, atau stretch (default browser).
<div class="d-flex align-items-start">...</div><div class="d-flex align-items-end">...</div><div class="d-flex align-items-center">...</div><div class="d-flex align-items-baseline">...</div><div class="d-flex align-items-stretch">...</div>
Contoh :
<div class="container mt-3"><div class="d-flex flex-wrap align-items-start bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-end bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-center bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-around bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-stretch bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><br></div>
Output :
Variasi responsif juga ada untuk align-items.
- .align-items-start
- .align-items-end
- .align-items-center
- .align-items-baseline
- .align-items-stretch
- .align-items-sm-start
- .align-items-sm-end
- .align-items-sm-center
- .align-items-sm-baseline
- .align-items-sm-stretch
- .align-items-md-start
- .align-items-md-end
- .align-items-md-center
- .align-items-md-baseline
- .align-items-md-stretch
- .align-items-lg-start
- .align-items-lg-end
- .align-items-lg-center
- .align-items-lg-baseline
- .align-items-lg-stretch
- .align-items-xl-start
- .align-items-xl-end
- .align-items-xl-center
- .align-items-xl-baseline
- .align-items-xl-stretch
5. Align Self
Gunakan utilitas align-self pada item flexbox untuk secara individual mengubah penataan mereka pada sumbu lintang (sumbu y untuk memulai, sumbu x jika flex-direction: column). Pilih dari opsi yang sama seperti align-items: start, end, center, baseline, atau stretch (default browser).
<div class="align-self-start">Aligned flex item</div><div class="align-self-end">Aligned flex item</div><div class="align-self-center">Aligned flex item</div><div class="align-self-baseline">Aligned flex item</div><div class="align-self-stretch">Aligned flex item</div>
Contoh :
<div class="container mt-3"><div class="d-flex flex-wrap align-items-start bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-end bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-center bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-around bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-stretch bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><br></div>
Output :
Variasi responsif juga ada untuk align-self.
- .align-self-start
- .align-self-end
- .align-self-center
- .align-self-baseline
- .align-self-stretch
- .align-self-sm-start
- .align-self-sm-end
- .align-self-sm-center
- .align-self-sm-baseline
- .align-self-sm-stretch
- .align-self-md-start
- .align-self-md-end
- .align-self-md-center
- .align-self-md-baseline
- .align-self-md-stretch
- .align-self-lg-start
- .align-self-lg-end
- .align-self-lg-center
- .align-self-lg-baseline
- .align-self-lg-stretch
- .align-self-xl-start
- .align-self-xl-end
- .align-self-xl-center
- .align-self-xl-baseline
- .align-self-xl-stretch
6. Auto Margins
Flexbox bisa melakukan hal-hal yang cukup hebat saat Anda mencampurkan penyejajaran fleksibel dengan margin otomatis. Berikut ini adalah tiga contoh pengendalian item fleksibel melalui margin otomatis: default (tanpa margin otomatis), mendorong dua item ke kanan (.mr-auto), dan mendorong dua item ke kiri (.ml-auto).
Sayangnya, IE10 dan IE11 tidak mendukung margin otomatis dengan benar pada item fleksibel yang parent-nya memiliki nilai justify-content yang bukan default. Lihat Jawaban StackOverflow ini untuk lebih banyak detail.
<div class="d-flex"><div class="p-2">Flex item</div><div class="p-2">Flex item</div><div class="p-2">Flex item</div></div><div class="d-flex"><div class="mr-auto p-2">Flex item</div><div class="p-2">Flex item</div><div class="p-2">Flex item</div></div><div class="d-flex"><div class="p-2">Flex item</div><div class="p-2">Flex item</div><div class="ml-auto p-2">Flex item</div></div>
a. Dengan Align-Item
Anda dapat memindahkan satu item fleksibel ke bagian atas atau bawah wadah dengan mencampur align-items, flex-direction: column, dan margin-top: auto atau margin-bottom: auto.
<div class="d-flex"><div class="p-2">Flex item</div><div class="p-2">Flex item</div><div class="p-2">Flex item</div></div><div class="d-flex"><div class="mr-auto p-2">Flex item</div><div class="p-2">Flex item</div><div class="p-2">Flex item</div></div><div class="d-flex"><div class="p-2">Flex item</div><div class="p-2">Flex item</div><div class="ml-auto p-2">Flex item</div></div>
7. Wrap
Ubah cara item fleksibel dibungkus dalam wadah fleksibel. Pilih dari tanpa pembungkus sama sekali (default browser) dengan .flex-nowrap, pembungkus dengan .flex-wrap, atau pembungkus mundur dengan .flex-wrap-reverse.
a. Flex No-Wrap
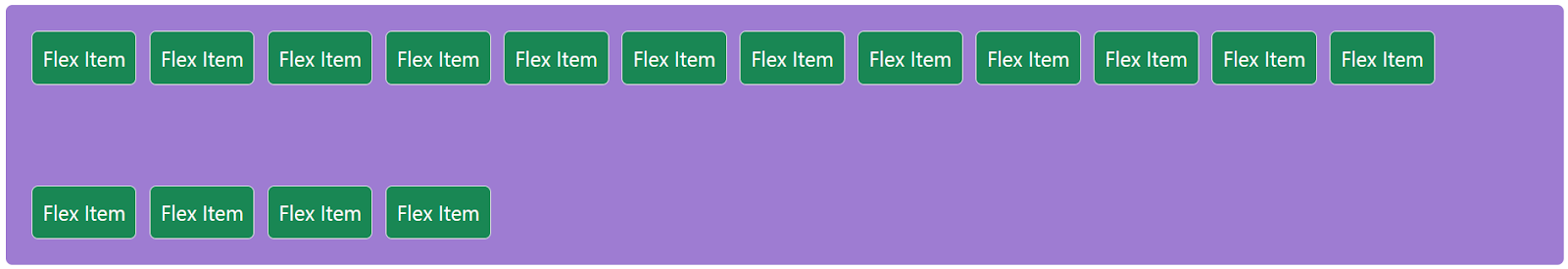
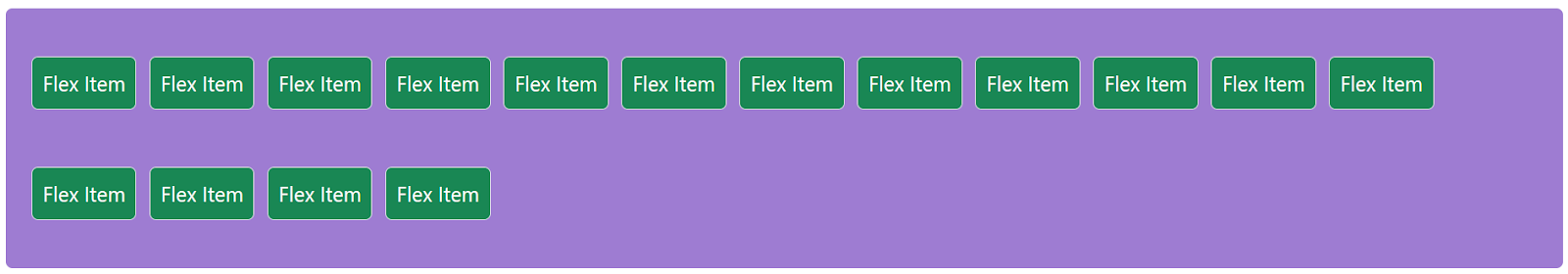
<div class="d-flex flex-nowrap"><div class="p-2 border bg-success">Flex Item</div>...</div>
Contoh :
<div class="d-flex flex-nowrap text-white"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
b. Flex Wrap
<div class="d-flex flex-wrap"><div class="p-2 border bg-success">Flex Item</div>...</div>
Contoh :
<div class="d-flex flex-wrap text-white"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
c. Flex Wrap Reverse
<div class="d-flex flex-wrap-reverse"><div class="p-2 border bg-success">Flex Item</div>...</div>
Contoh :
<div class="d-flex flex-wrap-reverse text-white"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
Variasi responsif juga tersedia untuk Bungkus Flex.
- .flex-nowrap
- .flex-wrap
- .flex-wrap-reverse
- .flex-sm-nowrap
- .flex-sm-wrap
- .flex-sm-wrap-reverse
- .flex-md-nowrap
- .flex-md-wrap
- .flex-md-wrap-reverse
- .flex-lg-nowrap
- .flex-lg-wrap
- .flex-lg-wrap-reverse
- .flex-xl-nowrap
- .flex-xl-wrap
- .flex-xl-wrap-reverse
8. Urutan (Order)
Ubah urutan visual item fleksibel tertentu dengan sejumlah utilitas urutan. Kami hanya menyediakan opsi untuk membuat item pertama atau terakhir, serta pengaturan ulang untuk menggunakan urutan DOM. Karena urutan mengambil nilai integer apa pun (misalnya, 5), tambahkan CSS Kustom untuk nilai tambahan yang dibutuhkan.
<div class="d-flex flex-nowrap"><div class="order-3 p-2">Item Flex Pertama</div><div class="order-2 p-2">Item Flex Kedua</div><div class="order-1 p-2">Item Flex Ketiga</div></div>
Variasi responsif juga ada untuk Urutan (Order).
- .order-0
- .order-1
- .order-2
- .order-3
- .order-4
- .order-5
- .order-6
- .order-7
- .order-8
- .order-9
- .order-10
- .order-11
- .order-12
- .order-sm-0
- .order-sm-1
- .order-sm-2
- .order-sm-3
- .order-sm-4
- .order-sm-5
- .order-sm-6
- .order-sm-7
- .order-sm-8
- .order-sm-9
- .order-sm-10
- .order-sm-11
- .order-sm-12
- .order-md-0
- .order-md-1
- .order-md-2
- .order-md-3
- .order-md-4
- .order-md-5
- .order-md-6
- .order-md-7
- .order-md-8
- .order-md-9
- .order-md-10
- .order-md-11
- .order-md-12
- .order-lg-0
- .order-lg-1
- .order-lg-2
- .order-lg-3
- .order-lg-4
- .order-lg-5
- .order-lg-6
- .order-lg-7
- .order-lg-8
- .order-lg-9
- .order-lg-10
- .order-lg-11
- .order-lg-12
- .order-xl-0
- .order-xl-1
- .order-xl-2
- .order-xl-3
- .order-xl-4
- .order-xl-5
- .order-xl-6
- .order-xl-7
- .order-xl-8
- .order-xl-9
- .order-xl-10
- .order-xl-11
- .order-xl-12
9. Sejajarkan Konten (Align Content)
Gunakan utilitas align-content pada kontainer flexbox untuk menyelaraskan item flex bersama-sama pada sumbu lintang. Pilih dari start (default browser), end, center, between, around, atau stretch. Untuk mendemonstrasikan utilitas ini, kami telah memberlakukan flex-wrap: wrap dan meningkatkan jumlah item flex.
Perhatian! Properti ini tidak berpengaruh pada baris tunggal item flex.
a. Align Content Start
<div class="d-flex align-content-start flex-wrap">...</div>
Contoh :
<div class="d-flex flex-wrap align-content-start" style="height: 200px"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
b. Align Content End
<div class="d-flex align-content-end flex-wrap">...</div>
Contoh :
<div class="d-flex flex-wrap align-content-end" style="height: 200px"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
c. Align Content Center
<div class="d-flex align-content-center flex-wrap">...</div>
Contoh :
<div class="d-flex flex-wrap align-content-center" style="height: 200px"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
d. Align Content Between
<div class="d-flex align-content-between flex-wrap">...</div>
Contoh :
<div class="d-flex flex-wrap align-content-between" style="height: 200px"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
e. Align Content Around
<div class="d-flex align-content-around flex-wrap">...</div>
Contoh :
<div class="d-flex flex-wrap align-content-around" style="height: 200px"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
f. Align Content Stretch
<div class="d-flex align-content-stretch flex-wrap">...</div>
Contoh :
<div class="d-flex flex-wrap align-content-stretch" style="height: 200px"><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div><div class="p-2 border bg-success">Flex Item</div></div>
Output :
Variasi responsif juga ada untuk align-content.
- .align-content-start
- .align-content-end
- .align-content-center
- .align-content-around
- .align-content-stretch
- .align-content-sm-start
- .align-content-sm-end
- .align-content-sm-center
- .align-content-sm-around
- .align-content-sm-stretch
- .align-content-md-start
- .align-content-md-end
- .align-content-md-center
- .align-content-md-around
- .align-content-md-stretch
- .align-content-lg-start
- .align-content-lg-end
- .align-content-lg-center
- .align-content-lg-around
- .align-content-lg-stretch
- .align-content-xl-start
- .align-content-xl-end
- .align-content-xl-center
- .align-content-xl-around
- .align-content-xl-stretch
VIDEO
Untuk melihat Tutorial lainnya dan lebih jelasnya tentang Framework Bootstrap, silakan lihat Video-video YouTube di bawah ini.
Itulah Modul Tutorial Lengkap Bootstrap. Mohon maaf apabila ada kesalahan sedikit pun pada Tutorial ini. Nantikan Pembahasan kami selanjutnya pada Tutorial Bootstrap Part 2, yang akan membahas tentang Helpers, Content, dan Forms dalam Bootstrap.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.







.jpg)