Assalamu‘alaikum wr. wb.
Hello guys! Jika sebelumnya sudah pernah membahas mengenai beranekaragam Machine Learning (ML), kali ini kita akan melakukan Tutorial Cara menggunakan Google Teachable Machine untuk membuat Model Machine Learning (ML).
Sumber Tutorial : Ibnuu.com (Blog), Yunusmuhammad007.Medium.com, Medium.com (@dianitaolipmimi), dan Medium.com (@warronbebster)
Di era modern ini, Kecerdasan Buatan (AI) bukan lagi hal yang asing karena telah banyak berkontribusi dalam berbagai aspek kehidupan. Salah satu contoh penerapannya adalah pada fitur kamera smartphone, yang dapat mengenali usia dan gender pengguna secara otomatis.
Menariknya, pada Tanggal 7 November 2019 (10 Rabi'ul Awal 1441 H), Google meluncurkan Teachable Machine, sebuah alat yang memungkinkan pengguna membuat AI sendiri dengan cara yang mudah dan cepat.
Teachable machine adalah web-based tool dalam membuat model machine learning dengan cepat dan mudah. Terdapat 3 Project yang saat ini disediakan yaitu Image Project, Audio Project, dan Pose Project.
Berikut ini adalah Langkah-langkahnya untuk membuat Model Machine Learning (ML) menggunakan Google Teachable Machine. Kali ini, kita akan membuat Project sederhana, yaitu mendeteksi apakah Batu, Kertas, atau Gunting.
A. Membuat Model ML dengan Image Project
Pertama, bukalah Google Teachable Machine di sini (Teachablemachine.withgoogle.com) atau dapat mencarinya di Google.
Kemudian, klik "Get Started" dan pilihlah Image Project dari Ketiga lainnya seperti Audio dan Pose.
Setelah itu, pilihlah "Standard Model".
Maka, akan seperti ini Tampilan Kosong dari Google Teachable Machine.
Klik "Webcam" untuk menambahkan Gambar secara Realtime langsung dari Kamera.
Kemudian, tekanlah terus Tombol "Hold to Record" untuk mengambil Gambar sebanyak-banyaknya.
Jika sudah, namailah Class-nya sesuai dengan Kelas yang ingin kalian uji.
Jika ingin menambahkan Kelas lagi, klik saja "Add a Class".
Jika sudah selesai klik "Train Model" dan tunggulah sampai prosesnya selesai.
Setelah itu, Anda bisa mencoba untuk melakukan Pratinjau (Preview) dari Model ML yang telah Anda latih.
Inilah Proses dari Preview Model ML di Google Teachable Machine :
Jika tidak ingin Sampel Anda hilang, klik pada setiap "Titik Tiga (⋮) --> Download Samples" untuk mengunduh (Download) semua Sampel.
Terakhir, klik "Export Model" jika ingin menjadikan Kode-kodenya dalam Aplikasi/Platform apapun.
Maka, akan seperti ini Tampilan dari Export Model untuk beberapa Platform seperti TensorFlow.js, TensorFlow biasa (Python), dan TensorFlow Lite.
.jpg) |
| Tampilan Ekspor Model untuk Proyek di Google Teachable Machine (Untuk Tensorflow.js) |
.jpg) |
| Tampilan Ekspor Model untuk Proyek di Google Teachable Machine (Untuk Tensorflow Python) |
.jpg) |
| Tampilan Ekspor Model untuk Proyek di Google Teachable Machine (Untuk Tensorflow Lite) |
B. Contoh Model ML dengan Image Project
Berikut ini adalah Contoh Model ML dengan Image Project dari Proyek di atas yaitu Pendeteksi Batu, Kertas, atau Gunting.
1. Tensorflow.js
Bagi kalian yang ingin mencoba Model ML dengan Tampilan Web, maka TensorFlow.js adalah solusinya.
a. Upload Model (Upload ke Cloud)
Jika ingin melakukan Upload Model, silakan klik "Upload my Model" dan tunggulah sampai selesai.
Jika sudah, maka akan seperti ini hasilnya :
Biasanya, akan tertera Link-nya seperti Contoh punya saya seperti ini :
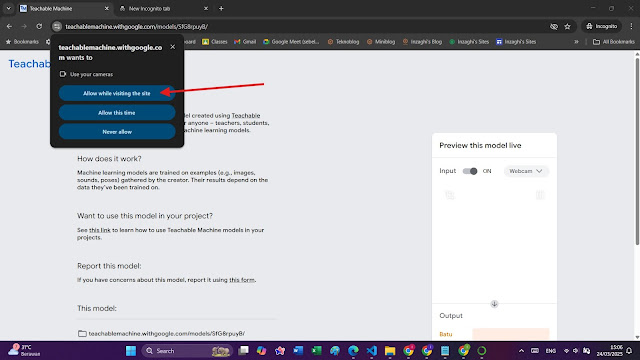
https://teachablemachine.withgoogle.com/models/SfG8rpuyB/Jika dibuka, Pertama klik terlebih dahulu "Izinkan/Allow while using this Site".
Terakhir, maka seperti ini hasilnya :
Hasil Demo :
b. Download Model (Secara Lokal)
Namun, jika ingin mecobanya secara Lokal di Komputer, maka klik saja "Download my Model".
Kemudian, Salinlah beberapa Kode Program yang telah tertera di atas dan Compress semua File Zip tersebut.
Dan inilah Kode Program HTML JavaScript yang telah di-Salin di atas, lalu sedikit dimodifikasi menjadi seperti ini dengan Nama File batu-kertas-gunting.html :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Teachable Machine Image Model</title></head><body><div>Teachable Machine Image Model</div><button type="button" onclick="init()">Start</button><div id="webcam-container"></div><div id="label-container"></div><script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest/dist/tf.min.js"></script><script src="https://cdn.jsdelivr.net/npm/@teachablemachine/image@latest/dist/teachablemachine-image.min.js"></script><script type="text/javascript">// More API functions here:// https://github.com/googlecreativelab/teachablemachine-community/tree/master/libraries/image// the link to your model provided by Teachable Machine export panel// Boleh Ganti sesuai dengan Nama File Zip Andaconst URL = "./bkg-my-image-model/";let model, webcam, labelContainer, maxPredictions;// Load the image model and setup the webcamasync function init() {const modelURL = URL + "model.json";const metadataURL = URL + "metadata.json";// load the model and metadata// Refer to tmImage.loadFromFiles() in the API to support files from a file picker// or files from your local hard drive// Note: the pose library adds "tmImage" object to your window (window.tmImage)model = await tmImage.load(modelURL, metadataURL);maxPredictions = model.getTotalClasses();// Convenience function to setup a webcamconst flip = true; // whether to flip the webcamwebcam = new tmImage.Webcam(200, 200, flip); // width, height, flipawait webcam.setup(); // request access to the webcamawait webcam.play();window.requestAnimationFrame(loop);// append elements to the DOMdocument.getElementById("webcam-container").appendChild(webcam.canvas);labelContainer = document.getElementById("label-container");for (let i = 0; i < maxPredictions; i++) {// and class labelslabelContainer.appendChild(document.createElement("div"));}}async function loop() {webcam.update(); // update the webcam frameawait predict();window.requestAnimationFrame(loop);}// run the webcam image through the image modelasync function predict() {// predict can take in an image, video or canvas html elementconst prediction = await model.predict(webcam.canvas);for (let i = 0; i < maxPredictions; i++) {const classPrediction =prediction[i].className +": " +prediction[i].probability.toFixed(2);labelContainer.childNodes[i].innerHTML = classPrediction;}}</script></body></html>
Jika menggunakan VS Code, jalankanlah sebagai Go Live Server agar dapat berjalan semestinya.
Kemudian, klik "Start" dan inilah Tampilannya :
Hasil Demo :
2. Tensorflow Biasa (Python)
Caranya hampir sama seperti di atas, yaitu klik "Download my Model" untuk yang menggunakan Library Keras dan tunggulah sampai selesai.
A
A
Dan inilah Kode Program Python dengan Library Keras yang telah di-Salin di atas, lalu sedikit dimodifikasi menjadi seperti ini dengan Nama File batu-kertas-gunting.py atau batu-kertas-gunting.ipynb di Jupyter Notebook :
from keras.models import load_model # TensorFlow is required for Keras to workfrom PIL import Image, ImageOps # Install pillow instead of PILimport numpy as np# Disable scientific notation for claritynp.set_printoptions(suppress=True)# Load the modelmodel = load_model("keras_Model.h5", compile=False)# Load the labelsclass_names = open("labels.txt", "r").readlines()# Create the array of the right shape to feed into the keras model# The 'length' or number of images you can put into the array is# determined by the first position in the shape tuple, in this case 1data = np.ndarray(shape=(1, 224, 224, 3), dtype=np.float32)# Replace this with the path to your imageimage = Image.open("<IMAGE_PATH>").convert("RGB")# resizing the image to be at least 224x224 and then cropping from the centersize = (224, 224)image = ImageOps.fit(image, size, Image.Resampling.LANCZOS)# turn the image into a numpy arrayimage_array = np.asarray(image)# Normalize the imagenormalized_image_array = (image_array.astype(np.float32) / 127.5) - 1# Load the image into the arraydata[0] = normalized_image_array# Predicts the modelprediction = model.predict(data)index = np.argmax(prediction)class_name = class_names[index]confidence_score = prediction[0][index]# Print prediction and confidence scoreprint("Class:", class_name[2:], end="")print("Confidence Score:", confidence_score)
Namun jika kalian menggunakan OpenCV, inilah Kode Python TensorFlow yang telah dimodifikasi dengan Nama File batu-kertas-gunting.py atau batu-kertas-gunting.ipynb di Jupyter Notebook :
from keras.models import load_model # TensorFlow is required for Keras to workimport cv2 # Install opencv-pythonimport numpy as np# Disable scientific notation for claritynp.set_printoptions(suppress=True)# Load the modelmodel = load_model("keras_Model.h5", compile=False)# Load the labelsclass_names = open("labels.txt", "r").readlines()# CAMERA can be 0 or 1 based on default camera of your computercamera = cv2.VideoCapture(0)while True:# Grab the webcamera's image.ret, image = camera.read()# Resize the raw image into (224-height,224-width) pixelsimage = cv2.resize(image, (224, 224), interpolation=cv2.INTER_AREA)# Show the image in a windowcv2.imshow("Webcam Image", image)# Make the image a numpy array and reshape it to the models input shape.image = np.asarray(image, dtype=np.float32).reshape(1, 224, 224, 3)# Normalize the image arrayimage = (image / 127.5) - 1# Predicts the modelprediction = model.predict(image)index = np.argmax(prediction)class_name = class_names[index]confidence_score = prediction[0][index]# Print prediction and confidence scoreprint("Class:", class_name[2:], end="")print("Confidence Score:", str(np.round(confidence_score * 100))[:-2], "%")# Listen to the keyboard for presses.keyboard_input = cv2.waitKey(1)# 27 is the ASCII for the esc key on your keyboard.if keyboard_input == 27:breakcamera.release()cv2.destroyAllWindows()
3. Tensorflow Lite (TF Lite)
Untuk menggunakan Tensorflow Lite (TF Lite), silakan lihat Contoh-nya di GitHub berikut ini.
A
A
Untuk melihat Cara menggunakan TensorFlow Lite dengan Flutter untuk Teachable Machine, silakan lihat Tutorialnya di sini.
Itulah Tutorial Cara menggunakan Google Teachable Machine untuk membuat Model Machine Learning (ML). Jika ingin melihat Tutorial Sebelumnya mengenai TensorFlow, silakan lihat di sini.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.






.jpg)








.jpg)
.jpg)
.jpg)
%20in%20Google%20Teachable%20Machine%20(Allow%20Prompt).jpg)
%20di%20Google%20Teachable%20Machine.jpg)
%20di%20Google%20Teachable%20Machine.gif)
.jpg)

.jpg)

.gif)

.jpg)
.jpg)