Assalamu‘alaikum wr. wb.
Tahukah kamu? Bahwa beberapa Hari yang lalu, tepatnya Tanggal 8 September 2023 (22 Shafar 1445 H), Bun Versi 1.0 telah Resmi dirilis dan digadang-gadang sebagai Runtime Terbaru JavaScript sebagai Pesaing NodeJS. Lalu, apa saja Fitur-fiturnya? Inilah penjelasannya!
Sumber Artikel : Bun.sh (Blog), Freecodecamp.org, dan Softwareseni.co.id (Blog)
JavaScript selalu dikenal dengan pembaruan kerangka kerja dan perpustakaan baru yang sering muncul. Yang terbaru adalah kedatangan Bun.js pada Juli 2022. Bun.js telah menjadi topik pembicaraan yang hangat dalam ekosistem JavaScript, dikreditkan sebagai pemain yang memiliki kinerja yang sangat baik dan berpotensi mengambil alih peran Node.js dan Deno.js.
A. Runtime JavaScript
Bun adalah runtime JavaScript yang cepat. Tujuannya adalah membuat pengalaman membuat perangkat lunak menjadi lebih cepat, tidak membuat frustrasi, dan lebih menyenangkan.
1. Kesesuaian dengan Node.js
Bun adalah pengganti Node.js yang mudah diimplementasikan. Ini berarti aplikasi Node.js yang sudah ada dan paket npm berfungsi dengan baik di Bun. Bun memiliki dukungan bawaan untuk API Node, termasuk:
- modul bawaan seperti fs, path, dan net,
- variabel global seperti __dirname dan process,
- dan algoritma resolusi modul Node.js (misalnya, node_modules).
Meskipun kesesuaian yang sempurna dengan Node.js tidak mungkin - kita melihatmu node:v8 - Bun dapat menjalankan hampir semua aplikasi Node.js di lingkungan yang berbeda.
Bun diuji dengan rangkaian pengujian paket Node.js paling populer di npm. Kerangka kerja server seperti Express, Koa, dan Hono berfungsi dengan baik. Demikian juga aplikasi yang dibangun menggunakan kerangka kerja full-stack paling populer. Secara kolektif, perpustakaan dan kerangka kerja ini menyentuh setiap bagian permukaan API Node.js yang penting.
2. Kecepatan
Bun cepat, memulai hingga 4x lebih cepat dibandingkan Node.js. Perbedaan ini hanya semakin membesar saat menjalankan berkas TypeScript, yang memerlukan transpilasi sebelum bisa dijalankan oleh Node.js.
Berbeda dengan Node.js dan runtime lainnya yang dibangun menggunakan mesin V8 milik Google, Bun dibangun menggunakan mesin WebKit milik Apple. WebKit adalah mesin yang menggerakkan Safari dan digunakan oleh miliaran perangkat setiap hari. Ini cepat, efisien, dan telah diuji dalam pertempuran selama beberapa dekade.
3. Dukungan TypeScript dan JSX
Bun memiliki pengalih bahasa JavaScript yang sudah terintegrasi ke dalam runtime. Ini berarti Anda dapat menjalankan berkas JavaScript, TypeScript, dan bahkan berkas JSX/TSX, tanpa perlu dependensi tambahan.
bun index.ts bun index.jsx bun index.tsx
4. Kesesuaian ESM & CommonJS
Transisi dari CommonJS ke modul ES telah lambat dan penuh ketakutan. Setelah ESM diperkenalkan, Node.js memerlukan waktu 5 tahun sebelum mendukungnya tanpa bendera --experimental-modules. Terlepas dari itu, ekosistem masih penuh dengan CommonJS.
Bun mendukung kedua sistem modul sepanjang waktu. Anda tidak perlu khawatir tentang ekstensi berkas, .js vs .cjs vs .mjs, atau menyertakan "type": "module" dalam package.json Anda.
import lodash from "lodash";
const _ = require("underscore");Anda bahkan dapat menggunakan import dan require(), dalam berkas yang sama. Semuanya berjalan dengan baik.
5. API Web
Bun memiliki dukungan bawaan untuk API standar Web yang tersedia di browser, seperti fetch, Request, Response, WebSocket, dan ReadableStream.
import lodash from "lodash";
const _ = require("underscore");Anda tidak perlu lagi menginstal paket seperti node-fetch dan ws. API Web bawaan Bun diimplementasikan dalam kode asli, dan lebih cepat serta lebih andal daripada alternatif pihak ketiga.
6. Hot Reloading
Bun memudahkan Anda untuk menjadi lebih produktif sebagai pengembang. Anda dapat menjalankan Bun dengan opsi --hot untuk mengaktifkan pemutakhiran panas, yang memuat ulang aplikasi Anda ketika berkas berubah.
bun --hot server.ts
Tidak seperti alat yang melakukan hard-restart seluruh proses, seperti nodemon, Bun memuat ulang kode Anda tanpa menghentikan proses lama. Itu berarti koneksi HTTP dan WebSocket tidak terputus dan status tidak hilang.
7. Plugin
Bun ini dirancang agar dapat disesuaikan.
Anda dapat menentukan plugin untuk mencegat impor dan melakukan logika pemuatan khusus. Sebuah plugin dapat menambahkan dukungan untuk jenis file tambahan, seperti .yaml atau .png. Plugin API terinspirasi oleh esbuild, yang berarti sebagian besar plugin esbuild hanya akan berfungsi di Bun.
import { plugin } from "bun";plugin({name: "YAML",async setup(build) {const { load } = await import("js-yaml");const { readFileSync } = await import("fs");build.onLoad({ filter: /\.(yaml|yml)$/ }, (args) => {const text = readFileSync(args.path, "utf8");const exports = load(text) as Record<string, any>;return { exports, loader: "object" };});},});
B. API Bun
Bun dikirimkan dengan API perpustakaan standar yang sangat optimal untuk hal-hal yang paling Anda perlukan sebagai pengembang.
Berbeda dengan API Node.js, yang hadir untuk kompatibilitas mundur, API Bun-native ini dirancang agar cepat dan mudah digunakan.
1. Bun.file()
Gunakan Bun.file() untuk memuat File dengan malas di jalur tertentu.
const file = Bun.file("package.json");
const contents = await file.text();Ia mengembalikan BunFile, yang memperluas File standar Web. Isi file dapat dimuat dengan lambat dalam berbagai format.
const file = Bun.file("package.json");await file.text(); // stringawait file.arrayBuffer(); // ArrayBufferawait file.blob(); // Blobawait file.json(); // {...}
Bun membaca file hingga 10x kali lebih cepat dibandingkan Node.js.
2. Bun.write()
await Bun.write("index.html", "<html/>");await Bun.write("index.html", Buffer.from("<html/>"));await Bun.write("index.html", Bun.file("home.html"));await Bun.write("index.html", await fetch("https://example.com/"));
Bun menulis file hingga 3x lebih cepat dari Node.js.
3. Bun.serve()
Gunakan Bun.serve() untuk menjalankan server HTTP, server WebSocket, atau keduanya. Ini didasarkan pada API standar Web yang sudah dikenal seperti Permintaan dan Respons.
Bun.serve({port: 3000,fetch(request) {return new Response("Hello from Bun!");},});
Bun dapat melayani permintaan 4x lebih banyak per detik dibandingkan Node.js.
Anda juga dapat mengonfigurasi TLS menggunakan opsi tls.
Bun.serve({port: 3000,fetch(request) {return new Response("Hello from Bun!");},tls: {key: Bun.file("/path/to/key.pem"),cert: Bun.file("/path/to/cert.pem"),}});
Untuk mendukung WebSockets bersama HTTP, cukup tentukan event handler di dalam websocket. Bandingkan ini dengan Node.js, yang tidak menyediakan API WebSocket bawaan dan memerlukan ketergantungan pihak ketiga seperti ws.
Bun.serve({fetch() { ... },websocket: {open(ws) { ... },message(ws, data) { ... },close(ws, code, reason) { ... },},});
Bun dapat melayani pesan 5x lebih banyak per detik dibandingkan ws di Node.js.
4. bun:sqlite
Bun memiliki dukungan bawaan untuk SQLite. Ia memiliki API yang terinspirasi oleh lebih baik-sqlite3, tetapi ditulis dalam kode asli agar lebih cepat.
import { Database } from "bun:sqlite";const db = new Database(":memory:");const query = db.query("select 'Bun' as runtime;");query.get(); // => { runtime: "Bun" }
Bun dapat melakukan query SQLite hingga 4x lebih cepat daripada sqlite3 yang lebih baik di Node.js.
5. Bun.password
Bun juga mendukung API untuk hal-hal umum namun rumit yang tidak ingin Anda terapkan sendiri.
Anda dapat menggunakan Bun.password untuk melakukan hash dan memverifikasi kata sandi menggunakan bcrypt atau argon2, tidak diperlukan ketergantungan eksternal.
const password = "super-secure-pa$$word";const hash = await Bun.password.hash(password);// => $argon2id$v=19$m=65536,t=2,p=1$tFq+9AVr1bfPxQdh...const isMatch = await Bun.password.verify(password, hash);// => true
C. Bun Package Manager
Bahkan jika Anda tidak menggunakan Bun sebagai runtime, manajer paket bawaan Bun dapat mempercepat alur kerja pengembangan Anda. Lewatlah sudah hari-hari menatap npm spinner saat dependensi Anda diinstal.
Bun mungkin terlihat seperti pengelola paket yang biasa Anda gunakan —
bun install bun add <package> [--dev|--production|--peer] bun remove <package> bun update <package>
— tapi rasanya tidak seperti mereka.
1. Kecepatan Install
Bun lipat lebih cepat dari npm, benang, dan pnpm. Ia menggunakan cache modul global untuk menghindari pengunduhan berlebihan dari registri npm dan menggunakan panggilan sistem tercepat yang tersedia di setiap sistem operasi.
2. Running Scripts
Kemungkinannya adalah, Anda sudah lama tidak menjalankan skrip secara langsung dengan node. Sebaliknya, kami sering menggunakan manajer paket untuk berinteraksi dengan kerangka kerja dan CLI untuk membangun aplikasi kami.
npm run dev
Anda dapat mengganti npm run dengan bun run untuk menghemat 150 ms milidetik setiap kali Anda menjalankan perintah.
Angka-angka ini mungkin tampak kecil, namun saat menjalankan CLI, perbedaan persepsinya sangat besar. Menjalankan npm run terasa lamban—
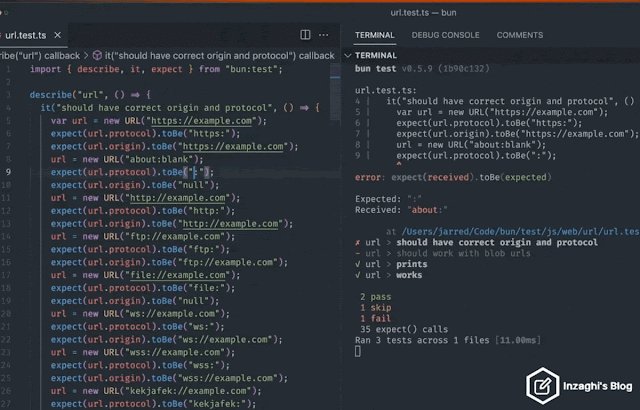
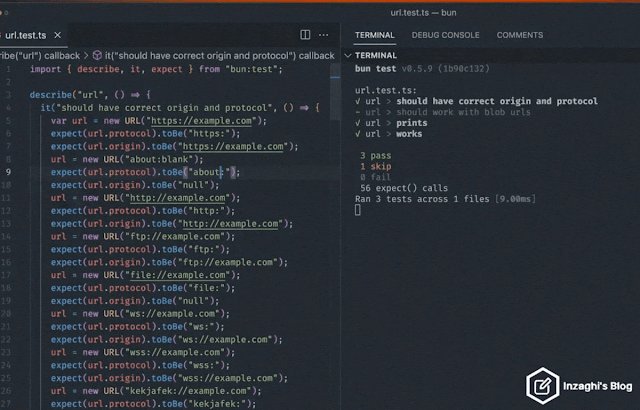
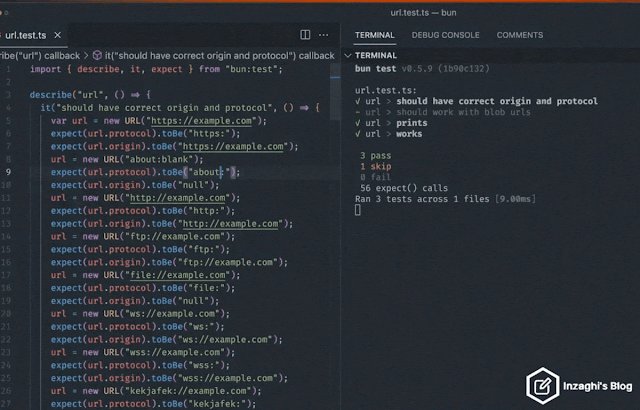
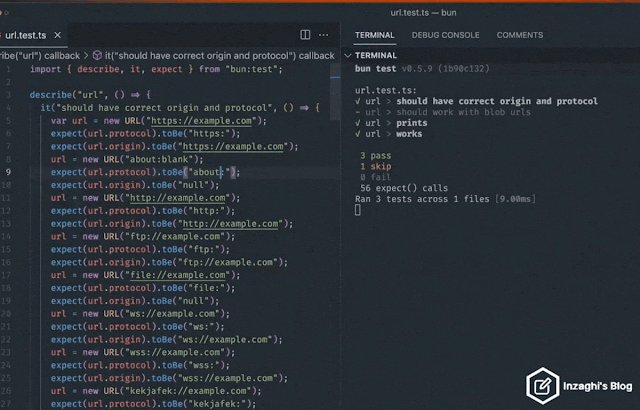
D. Bun Running Test
Jika Anda pernah menulis tes dalam JavaScript sebelumnya, Anda mungkin akrab dengan Jest, yang memelopori API bergaya "mengharapkan".
Bun memiliki modul pengujian bawaan bun:test yang sepenuhnya kompatibel dengan Jest.
import { test, expect } from "bun:test";test("2 + 2", () => {expect(2 + 2).toBe(4);});
You can run your tests with the bun test command.
bun test
Anda juga mendapatkan semua manfaat runtime Bun, termasuk dukungan TypeScript dan JSX.
Migrasi dari Jest atau Vitest itu mudah. Setiap impor dari @jest/globals atau vitest akan dipetakan ulang secara internal ke bun:test, sehingga semuanya berfungsi, bahkan tanpa perubahan kode.
import { test } from "@jest/globals";describe("test suite", () => {// ...});
In a benchmark against the test suite for zod, Bun was 13x faster than Jest and 8x faster than than Vitest.
Pencocokan Bun diimplementasikan dalam kode asli yang cepat —expect().toEqual() di Bun 100x lebih cepat dari Jest dan 10x lebih cepat dari Vitest.
Untuk memulai, Anda dapat mempercepat CI Anda menggunakan tes bun. Di Github Actions, gunakan tindakan oven-sh/setup-bun resmi.
E. Bun Bundler
Bun adalah bundler dan minifier JavaScript dan TypeScript yang dapat digunakan untuk menggabungkan kode untuk browser, Node.js, dan platform lainnya.
bun build ./index.tsx --outdir ./build
Ini sangat terinspirasi oleh esbuild dan menyediakan API plugin yang kompatibel.
import mdx from "@mdx-js/esbuild";Bun.build({entrypoints: ["index.tsx"],outdir: "build",plugins: [mdx()],});
API plugin Bun bersifat universal, artinya ia berfungsi baik untuk bundler maupun runtime. Sehingga plugin .yaml dari sebelumnya dapat digunakan di sini untuk mendukung impor .yaml selama bundling.
Menggunakan tolok ukur esbuild sendiri, Bun 1,75x lebih cepat dari esbuild, 150x lebih cepat dari Parcel 2, 180x kali lebih cepat dari Rollup + Terser, dan 220x kali lebih cepat dari Webpack.
Karena runtime dan bundler Bun terintegrasi, artinya Bun dapat melakukan hal-hal yang tidak dapat dilakukan oleh bundler lain.
Bun memperkenalkan makro JavaScript, sebuah mekanisme untuk menjalankan fungsi JavaScript pada waktu bundel. Nilai yang dikembalikan dari fungsi-fungsi ini langsung dimasukkan ke dalam paket Anda.
Untuk index.ts :
import { getRelease } from "./release.ts" with { type: "macro" };// The value of `release` is evaluated at bundle-time,// and inlined into the bundle, not run-time.const release = await getRelease();
Untuk release.ts :
export async function getRelease(): Promise<string> {const response = await fetch("https://api.github.com/repos/oven-sh/bun/releases/latest");const { tag_name } = await response.json();return tag_name;}
bun build index.ts // index.ts var release = await "bun-v1.0.0";
Ini adalah paradigma baru untuk menggabungkan JavaScript, dan kami sangat senang melihat apa yang Anda buat dengannya.
Itulah Penjelasan tentang Bun JS yang telah kami jelaskan. Semoga bermanfaat bagi Programmer, Developer, dan Software Engineer. Nantikan untuk Pembahasan selanjutnya tentang Modul Pemrograman JavaScript.
Terima Kasih 😄😊👌👍 :)
Wassalammu‘alaikum wr. wb.

.png)




.png)
