Assalamu‘alaikum wr. wb.
Halo guys, Kembali lagi bersama Inzaghi's Blog! Dalam Komputer modern pastinya sudah tidak asing lagi yang namanya Interface atau Antarmuka. Berkembang dari Berbasis Command Line, hingga berbasis Grafis (GUI) yang kita gunakan sampai saat ini. Contohnya, ketika kita menyalakan Saklar Lampu maka lampu akan menyala tanpa kita harus tahu proses yang terjadi dibelakangnya.
Sumber Artikel Materi : Dewabiz.com dan Niagahoster.co.id (Blog)
Dalam era perkembangan teknologi yang pesat, perkembangan alat-alat digital juga semakin maju. Tidak hanya dalam hal desain yang semakin menarik, namun juga dalam hal antarmuka yang semakin optimal. Antarmuka (Interface) merupakan elemen utama dalam sebuah alat digital karena berperan sebagai pintu gerbang utama. Oleh karena itu, desain antarmuka harus menarik dan menaruh perhatian yang cukup. Selain itu, antarmuka juga harus sederhana dan kompatibel.
Hal ini dikarenakan antarmuka juga harus disesuaikan dengan spesifikasi alat yang digunakan. Oleh karena itu, proses perancangan antarmuka tidak dapat dilakukan secara sembarangan. Meskipun terlihat sepele, namun orang seringkali penasaran dengan konsep antarmuka dan contoh-contoh antarmuka yang telah berkembang hingga saat ini.
Penting untuk diingat bahwa desain antarmuka memiliki peran penting dalam meningkatkan pengalaman pengguna dan mempengaruhi kesuksesan suatu produk digital. Antarmuka yang baik dapat membuat pengguna merasa nyaman, mudah untuk berinteraksi, dan memahami fungsionalitas alat digital. Karena itu, para desainer antarmuka yang memiliki keahlian dalam merancang antarmuka yang menarik dan efektif seringkali dibayar dengan harga yang tinggi.
Pertanyaan seputar antarmuka dan contoh-contoh antarmuka yang telah berkembang merupakan hal yang wajar, mengingat pentingnya peran antarmuka dalam dunia digital saat ini. Dengan terus mengikuti perkembangan dan tren desain antarmuka, kita dapat memahami bagaimana antarmuka dapat meningkatkan pengalaman pengguna dan memberikan inspirasi untuk merancang antarmuka yang lebih baik di masa depan.
A. Pengertian Interface
Antarmuka, yang juga dikenal sebagai interface, merupakan elemen yang paling terlihat dan menjadi gerbang utama bagi pengguna dalam menggunakan alat digital. Antarmuka ini menyediakan layanan dan mekanisme komunikasi antara pengguna dengan sistem operasi yang ada di dalam alat digital tersebut. Fungsinya adalah memberikan informasi yang sesuai dengan kebutuhan pengguna.
Antarmuka berperan dalam memberikan layanan dan solusi untuk menyelesaikan masalah yang mungkin timbul. Dengan menggunakan antarmuka, sistem operasi dapat berinteraksi secara langsung dengan pengguna tanpa menghadapi kerumitan. Antarmuka juga berfungsi untuk memasukkan pengetahuan baru ke dalam sistem yang menjadi basis pengetahuan bagi sistem pakar.
Dalam konteks ini, ketika sebuah perangkat lunak atau perangkat keras baru ditambahkan ke dalam alat digital, antarmuka akan menjadi sumber informasi utama. Selain itu, antarmuka juga melibatkan elemen input dan output yang memberikan pengaruh dalam bentuk manipulasi.
Biasanya, antarmuka dirancang dengan sebaik mungkin agar menarik secara visual namun tetap kompak. Sebagai contoh sederhana, kita dapat melihat antarmuka pada smartphone. Di dalam antarmuka tersebut, biasanya terdapat penjelasan tentang sistem dan cara penggunaannya. Oleh karena itu, salah satu persyaratan utama dalam perancangan antarmuka adalah kemudahan penggunaan.
Antarmuka yang baik harus memprioritaskan kemudahan akses dan penggunaan yang intuitif. Desain yang menarik dan kompak akan memastikan pengalaman pengguna yang lebih baik dan membantu pengguna dalam memahami dan menggunakan sistem dengan efektif.
Secara teknis, empat komponen dasar pembentuk user interface adalah :
- Tata letak – penempatan elemen UI yang digunakan
- Warna – warna dari desain antar muka secara umum
- Tipografi – kombinasi huruf yang digunakan di user interface
- Grafik – ikon yang digunakan sebagai ilustrasi penggunaan sistem
Jadi, tampilan UI dirancang dengan desain beberapa aspek di atas. Jadi, layout, gambar logo, warna, dan typography itu penting. Dengan pemilihan yang tepat dapat mempercantik tampilan aplikasi.
Nah, semua elemen yang memperindah tampilan tersebut termasuk dalam elemen UI.
B. Fungsi dari Interface
Beberapa fungsi dari User Interface adalah sebagai berikut :
1. Menciptakan Kesan Awal bagi Pengguna
Ketika kita memasuki toko yang rapi dengan etalase yang teratur, kita merasa nyaman dan mudah menemukan produk yang kita butuhkan. Hal yang sama berlaku dalam aplikasi dan situs web, di mana fungsi antarmuka pengguna (UI) adalah menciptakan kesan pertama yang positif agar pengguna merasa nyaman menggunakan layanan tersebut. Jika produk Anda memiliki UI yang baik, pengguna akan menganggap bahwa situs web atau aplikasi Anda ramah pengguna.
Sebaliknya, jika UI situs web atau aplikasi Anda buruk, pengguna mungkin ragu untuk menggunakannya atau mencari alternatif yang memiliki tampilan yang lebih baik.
2. Memberikan Pengalaman Pengguna yang Menyenangkan
Selain tampilan yang menarik, penting juga bagi produk untuk memiliki kemudahan penggunaan agar bermanfaat bagi penggunanya, baik dalam penggunaan pertama maupun setelahnya.
Oleh karena itu, fungsi antarmuka pengguna adalah memastikan pengalaman pengguna yang baik di setiap halaman situs web atau aplikasi yang dikunjungi.
Dalam merancang antarmuka pengguna, penting untuk menyusun tata letak menu, tombol, dan elemen lainnya dengan jelas. Hal ini akan membantu navigasi yang baik di situs web atau aplikasi tersebut.
C. Tujuan dari Interface
Produk Anda harus memiliki antarmuka pengguna (UI) yang baik agar dapat mendukung beberapa tujuan berikut :
1. Mempermudah Interaksi Pengguna dengan Produk
Pada dasarnya, antarmuka pengguna adalah semua elemen visual yang ada dalam produk, termasuk desain layar, tombol, ikon, gambar, teks, dan elemen visual lainnya yang berfungsi sebagai jembatan antara produk dan pengguna.
UI dalam sebuah produk, baik aplikasi maupun situs web, sangat penting karena melalui UI, pengguna dapat berinteraksi dengan produk tersebut. UI yang memiliki tampilan yang baik akan memudahkan interaksi pengguna dengan produk. Jika interaksi pengguna berjalan dengan baik, kebutuhan dan tujuan pengguna dalam menggunakan produk dapat terpenuhi.
Tidak hanya itu, jika pengguna merasa puas, hal tersebut akan meningkatkan loyalitas pengguna. Oleh karena itu, produk dengan UI yang baik akan memiliki keunggulan dibandingkan dengan produk lainnya. Karena itu, banyak perusahaan di bidang digital mulai menciptakan solusi dengan fitur yang elegan dan mudah digunakan.
2. Meningkatkan Penjualan dan Pertumbuhan Bisnis
Tujuan utama setiap bisnis adalah meningkatkan penjualan dan pertumbuhan. Mengembangkan antarmuka pengguna adalah salah satu cara untuk mencapai pertumbuhan tersebut. Desain UI dapat meningkatkan pengalaman dan kepuasan pengguna, yang pada akhirnya dapat meningkatkan jumlah pengguna.
Karena UI berfokus pada kepuasan dan kebahagiaan pengguna, UI memainkan peran penting dalam kesuksesan bisnis Anda. UI yang baik juga akan membangun reputasi produk yang lebih baik. Oleh karena itu, UI sangat penting dalam setiap produk untuk mencapai kesuksesan bisnis.
3. Meningkatkan Kualitas Branding
Selain penting untuk interaksi dan pertumbuhan bisnis, fungsi UI adalah sebagai ciri khas dari suatu produk, yang dapat disebut sebagai branding. Misalnya, tampilan website produk fashion, kuliner, atau teknologi. Contoh lainnya adalah tampilan sistem operasi iOS dan Android. Elemen tampilan UI yang sesuai dengan konsep produk akan lebih mudah dikenali oleh pengguna.
Desain UI seharusnya lebih dari sekadar visual yang menarik dan menyenangkan. Desain UI secara langsung mencerminkan nilai dan kualitas produk. Persaingan bisnis yang semakin ketat membuat setiap perusahaan harus berlomba-lomba dalam menciptakan tampilan yang menarik dan menyenangkan bagi pengguna.
D. Ciri-ciri User Interface yang Baik
Jika Anda ingin membuat aplikasi, situs web, blog, atau produk digital lainnya, Anda juga perlu memastikan bahwa pengunjung Anda menyukai UI. Untuk memastikan hal tersebut, Anda perlu mengetahui ciri-ciri user interface yang baik.
Berikut penjelasan fitur apa saja yang dibutuhkan untuk membuat desain user interface yang baik.
1. Jelas dan Ringkas
Jika Anda ingin menciptakan Aplikasi, Situs Web, Blog, atau Produk Digital lainnya, penting bagi Anda untuk memastikan bahwa pengunjung Anda menyukai User Interface (UI). Untuk mencapai hal ini, Anda perlu memiliki pemahaman tentang karakteristik yang membuat UI menjadi baik.
Berikut ini adalah penjelasan mengenai fitur-fitur yang diperlukan untuk menciptakan desain UI yang baik.
Perhatikanlah perbandingan tampilan kedua Website berikut ini!
 |
| Tampilan Website Notion |
 |
| Tampilan Situs Jadul |
Dari kedua tampilan tersebut, Anda pasti bisa langsung menebak tampilan mana yang lebih baik. Hal ini karena tampilan pertama dibuat secara ringkas, padat, dan jelas dalam menampilkan produk-produknya. Sementara itu, pada tampilan kedua, terlihat tampilan yang berantakan. Hal ini akan membuat pengguna bingung dalam memilih produk.
Biasanya, tampilan pada Website Jadul (Tahun 1990-2000'an) lebih jelek, Warna dan tulisannya terlalu berlebihan, hingga desain yang terlalu Skeumorfik (Skeuomorphism). Sedangkan, Website sekarang sudah lebih modern (Flat Design dan Minimalis), dan lebih sedikit Tulisan dan warnanya.
2. Desain Responsive
Desain responsif pada situs web memungkinkan pengunjung untuk mengakses Website Anda dengan baik di berbagai perangkat, termasuk PC desktop dan perangkat mobile.
Secara sederhana, jika pengunjung membuka situs web Anda pada layar ponsel mereka, tampilan situs web akan menyesuaikan dengan resolusi ponsel tersebut.
Desain yang tidak responsif akan menyulitkan pengunjung untuk melihat konten situs web Anda, terutama jika situs web Anda adalah toko online. Ini dapat menyebabkan pengunjung meninggalkan situs web Anda dengan cepat.
3. Tata Letak Informasi yang Terstruktur
Pernahkah Anda melihat desain yang penuh dengan informasi namun terlihat tidak tertata dengan baik? Mari kita bandingkan dua gambar di bawah ini untuk melihat perbedaan antara tampilan dengan informasi yang terstruktur.
 |
| Contoh Website yang Tidak Terstruktur |
Dapat dilihat bahwa desain pada gambar pertama menampilkan informasi yang tidak terstruktur dan tumpang tindih. Hal ini dapat menyulitkan pengguna dalam memperoleh informasi yang tepat.
Menciptakan tampilan UI dengan informasi yang terstruktur dapat dilakukan dengan memilih jenis dan warna font yang seragam. Anda juga dapat menggunakan ukuran font yang lebih besar untuk menyoroti beberapa informasi yang penting. Untuk menghindari tumpang tindih, sebaiknya tidak terlalu banyak memasukkan elemen yang kurang penting sehingga tampilan tetap rapi.
4. Konsistensi
Konsistensi dalam desain antarmuka akan membantu pengguna dalam memahami tampilan situs web Anda. Pengguna dapat dengan mudah mengenali fungsi tombol, ikon, dan tab yang ada di situs web Anda.
Jika desain tampilan situs web Anda tidak konsisten, pengguna harus mempelajari ulang fungsi-fungsi tersebut. Sebaiknya, berbagai halaman di situs web memiliki desain yang tidak terlalu berbeda.
Sebagai contoh, lihatlah tampilan program Microsoft Office. Meskipun telah mengalami beberapa pembaruan, fungsi tombol dan ikon pada Microsoft Office tetap relatif tidak berubah. Pengguna masih dapat menemukan tombol cetak dan simpan dengan melihat ikon yang familiar.
 |
| Contoh Website dengan UI yang Konsisten |
Gambar tersebut menunjukkan konsistensi dalam desain melalui tata letak, warna, dan jenis huruf yang digunakan. Dengan menjaga keseragaman dalam desain setiap halaman, pengguna dapat dengan mudah memahami informasi yang disajikan.
5. Kontras Warna yang Baik
Salah satu komponen penting dalam desain antarmuka pengguna adalah penggunaan warna. Pemilihan warna yang tepat sangat penting dalam desain antarmuka pengguna. Jika warna yang digunakan pada situs web hampir mirip, hal ini dapat membuat pengguna kesulitan dalam menyerap informasi yang disampaikan.
Misalnya, jika Anda menggunakan latar belakang berwarna putih, pastikan untuk menggunakan warna font yang kontras dengan latar belakang tersebut. Jika tidak, informasi pada tampilan akan sulit dibaca oleh pengguna.
Sebaliknya, penggunaan kombinasi warna yang sesuai akan memastikan informasi yang ingin disampaikan terlihat dengan jelas.
6. Intuitif
Desain antarmuka pengguna dianggap baik jika desain tersebut intuitif. Artinya, pengguna dapat menggunakan produk digital Anda tanpa perlu berpikir terlalu banyak tentang apa yang harus dilakukan.
Inilah sebabnya mengapa seorang desainer harus mempertimbangkan bagaimana pengguna akan berinteraksi dengan produk Anda dan berusaha meminimalkan waktu yang dibutuhkan untuk menggunakan produk tersebut. Dengan demikian, pengguna dapat menggunakan produk Anda tanpa perlu bertanya-tanya tentang cara penggunaannya.
E. Contoh Antarmuka (Interface)
UI dapat dibagi menjadi beberapa jenis, termasuk :
1. Command Line Interface
Antarmuka Baris Perintah atau Command Line Interface (CLI) adalah jenis antarmuka pengguna di mana pengguna harus mengetikkan perintah untuk berinteraksi dengan perangkat atau aplikasi.
Biasanya, jenis antarmuka ini jarang digunakan dalam produk yang ditujukan untuk pengguna awam. Sebagian besar perangkat dan aplikasi menggunakan antarmuka pengguna grafis karena lebih mudah dioperasikan oleh pengguna secara umum.
Namun, antarmuka baris perintah tetap digunakan dalam beberapa perangkat dan program, seperti Command Prompt di Windows dan Terminal di Linux. Kedua program tersebut umumnya digunakan dalam pengelolaan jaringan dan web hosting yang lebih fokus pada fungsi daripada tampilan.
 |
| Windows Terminal, versi modern dari Command Prompt (CMD) di Windows 11 |
Keunggulan command line interface adalah kinerjanya yang sangat ringan karena berupa baris tulisan saja. Meski begitu, pengguna CLI harus hafal perintah-perintah yang bisa digunakan di sebuah program. Pasalnya, kesalahan penulisan membuat perintah tidak dapat dijalankan.
2. Graphical User Interface (GUI)
Antarmuka Pengguna Grafis atau Graphical User Interface (GUI) adalah jenis antarmuka pengguna yang memungkinkan pengguna berinteraksi dengan objek visual seperti tombol, menu, dan tab untuk mencapai tujuan tertentu.
Sebagian besar perangkat dan aplikasi menggunakan GUI karena kemudahan penggunaannya. Misalnya, pengguna komputer Windows dapat dengan mudah mengarahkan kursor dan mengklik tombol Start untuk melihat daftar aplikasi yang tersedia.
Selain kemudahan penggunaannya, GUI juga memberikan umpan balik visual atas tindakan yang dilakukan pengguna. Dengan demikian, pengguna yang tidak terlalu terampil dalam teknologi pun dapat dengan cepat memahami hasil dari interaksi mereka dengan elemen-elemen antarmuka.
 |
| Tampilan Full Screen Widget Bar di Windows 11 22H2 |
Namun, GUI juga dapat membingungkan pengguna jika tidak diatur dengan baik. Misalnya, sebuah situs web yang menampilkan banyak menu sekaligus dapat membuat pengunjung kesulitan mencari menu yang mereka butuhkan. Oleh karena itu, penting bagi Anda untuk merancang antarmuka pengguna grafis dengan struktur yang baik agar dapat memberikan manfaat yang maksimal bagi pengguna.
3. Menu-Driven Interface
Antarmuka berbasis menu atau Menu-driven interface adalah jenis antarmuka pengguna yang terdiri dari serangkaian menu yang digunakan untuk mengoperasikannya. Setiap menu mengarahkan pengguna ke halaman lain yang berisi menu tambahan atau tujuan yang ingin dicapai oleh pengguna.
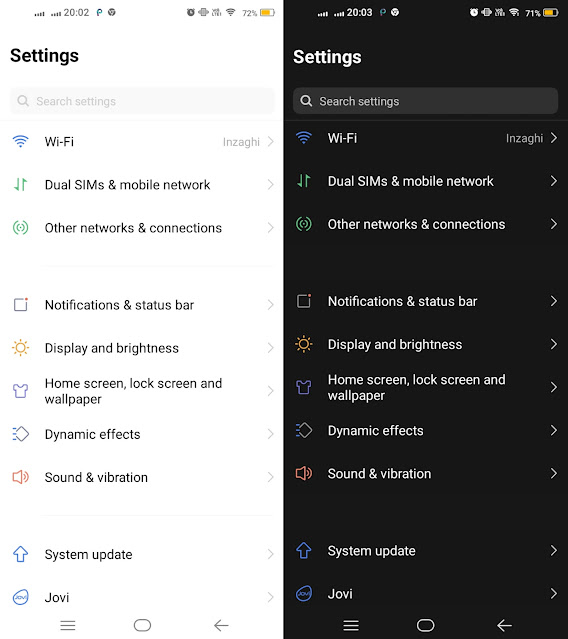
Contoh umum dari antarmuka berbasis menu adalah menu pengaturan di smartphone Anda. Ketika Anda mengklik menu tersebut, Anda akan menemukan submenu yang berisi pengaturan untuk berbagai fitur perangkat, seperti suara, tampilan, dan jaringan.
 |
| Menu Pengaturan Settings di Ponsel Android Vivo |
Seperti halnya antarmuka grafis lainnya, antarmuka berbasis menu mudah dipahami oleh pengguna. Namun, jenis antarmuka ini dapat sedikit merepotkan pengguna yang ingin melakukan tindakan sederhana. Misalnya, pengguna harus melalui beberapa halaman menu untuk mengubah ukuran teks di smartphone mereka.
4. Form-Based Interface
Antarmuka Berbasis Formulir adalah jenis antarmuka pengguna yang terdiri dari formulir yang harus diisi oleh pengguna. Biasanya, jenis antarmuka ini digunakan sebagai bagian dari jenis antarmuka pengguna lainnya, seperti antarmuka grafis pada halaman masuk dan pendaftaran situs web atau aplikasi.
Namun, ada juga aplikasi dan situs web yang menggunakan antarmuka berbasis formulir secara mandiri. Contohnya adalah Google Forms yang dirancang khusus untuk membuat dan menampilkan formulir kepada pengguna.
 |
| Login pada Situs WordPress.com |
5. Touch User Interface
Antarmuka Pengguna Layar Sentuh atau Touch User Interface adalah antarmuka grafis yang menggunakan sentuhan pada layar sebagai input. Dibandingkan dengan antarmuka grafis yang menggunakan mouse dan keyboard, antarmuka pengguna layar sentuh lebih praktis. Sebagai contoh, pengguna hanya perlu menyentuh menu untuk melakukan aksi, tanpa perlu mengarahkan kursor terlebih dahulu.
Kelebihan lain dari antarmuka sentuh adalah dukungan untuk berbagai jenis gestur sentuhan. Misalnya, pengguna dapat menyentuh ikon aplikasi dalam waktu yang lebih lama untuk menampilkan opsi terkait aplikasi tersebut. Selain itu, pengguna juga dapat menggunakan dua jari untuk melakukan zoom in dan zoom out pada halaman situs web di browser.
6. Conversational User Interface
Jika Anda pernah menggunakan fitur perintah suara seperti Google Assistant di Android atau Siri di iPhone, itu adalah contoh dari antarmuka percakapan. Jenis antarmuka pengguna ini memungkinkan Anda untuk mengoperasikan perangkat dengan memberikan perintah secara lisan.
Anda dapat memberikan berbagai macam perintah pada antarmuka percakapan, mulai dari yang sederhana seperti menanyakan tanggal hari ini, hingga yang lebih kompleks seperti membuat daftar belanjaan atau pengingat.
Untuk mendukung antarmuka percakapan, perangkat menggunakan kecerdasan buatan yang telah dilatih untuk memahami perintah Anda. Tentu saja, penggunaan kecerdasan buatan tidak terlepas dari beberapa tantangan. Sebagai contoh, Anda perlu mengucapkan perintah dengan jelas agar fitur perintah suara dapat memahami maksud Anda.
Meskipun demikian, kualitas antarmuka percakapan terus ditingkatkan sehingga dapat memahami berbagai konteks dan intonasi bicara.
7. Mobile User Interface
Seperti yang dapat Anda tebak dari namanya, antarmuka pengguna mobile adalah jenis antarmuka pengguna khusus untuk perangkat mobile. Oleh karena itu, elemen-elemennya diadaptasi untuk layar yang lebih kecil dibandingkan dengan desktop.
Antarmuka pengguna mobile mengutamakan penggunaan sentuhan pada layar, serupa dengan antarmuka pengguna layar sentuh. Namun, antarmuka ini juga mendukung penggunaan input tambahan, seperti keyboard.
Itulah penjelasan mengenai Antarmuka/Interface dalam UI/UX jika kita ingin mengembangkan Aplikasi atau Website.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.

.png)
