Assalamu‘alaikum wr. wb.
Hello guys! Jika kita ingin menampilkan Peta dengan Google Maps di Ponsel, tentunya kita juga membutuhkan API. Kali ini kita akan membahas tentang Cara menggunakan API Google Maps dengan Flutter.
Sumber Referensi : Fluttercampus.com, Blog.Logrocket.com, dan Medium.com (@kenzieschmoll)
Berikut ini adalah Tutorial Cara menggunakan dan menampilkan Peta dengan API Google Maps dalam Flutter.
A. Membuat Project API di Google Cloud Platform
Pertama, bukalah Google Developer Console untuk membuat Project API di Google Cloud Platform. Kemudian, klik pada bagian "Google Maps Platform --> API's and Services".
Maka secara Otomatis, akan terbuat secara otomatis Project Maps-nya. Namun, jika ingin membuat secara Manual, silakan klik pada bagian "API's and Services" lalu klik "Create New Project".
Atau juga bisa mengeklik "Project" pada bagian Atas Kiri, dan klik "New Project".
Ikutilah Langkah-langkah selanjutnya seperti mengisi Nama API Project.
B. Mengaktifkan Layanan API di Google Cloud Platform
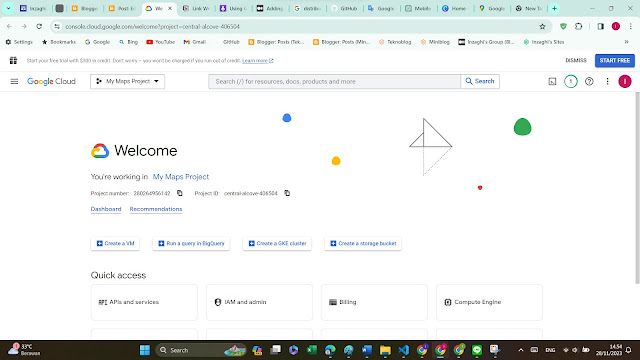
1. Membuat Project di Google Cloud Console
Jika sudah selesai membuat Project di Google Cloud Console, maka akan seperti ini :
Scroll ke bawah dan klik "APIs and Services".
Selanjutnya, klik "Enable Apps and Services" untuk mengaktifkan API dari Google Maps.
2. Menambahkan API Google Maps SDK
a. Android
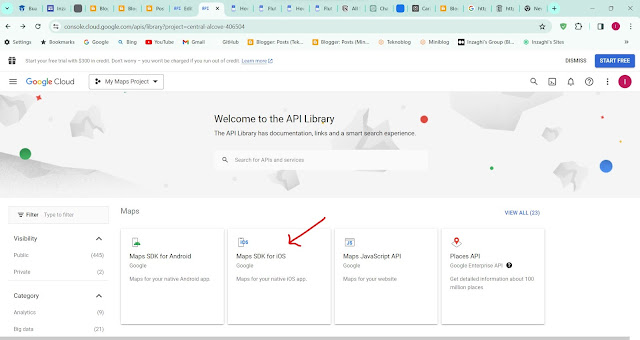
Selanjutnya, Jika ingin menambahkan API ke Android, pilihlah "Maps SDK for Android".
Setelah itu, klik "Enable" untuk mengaktifkan Maps SDK untuk Android.
Jika sudah seperti pada Gambar di bawah ini, artinya API Maps SDK yang telah Anda aktifkan sudah berhasil.
b. iOS
Caranya sama seperti Android, hanya saja harus memilih "Maps SDK for iOS" untuk menambahkan API ke iOS.
Setelah itu, klik "Enable" untuk mengaktifkan Maps SDK untuk iOS.Jika sudah seperti pada Gambar di bawah ini, artinya API Maps SDK yang telah Anda aktifkan sudah berhasil.
c. Flutter Web (Dijalankan menggunakan Browser menggunakan JavaScript)
Sumber : Pub.dev (Google Maps Flutter Web)
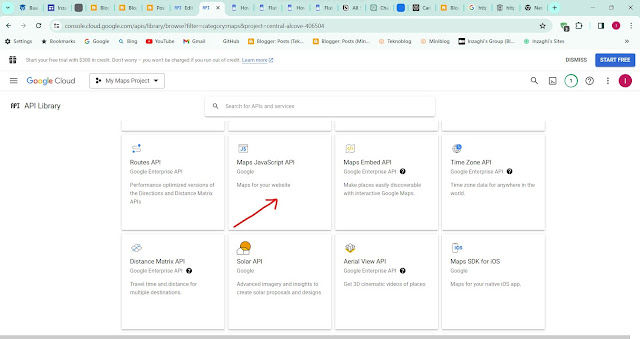
Jika Anda tidak bisa menjalankan di Emulator Android ataupun iOS, Langkah-langkah ini akan membantumu untuk menjalankan API Google Maps di Flutter Web melalui Browser. Pertama, bukalah API Library di Google Cloud Console, kemudian klik "View All".
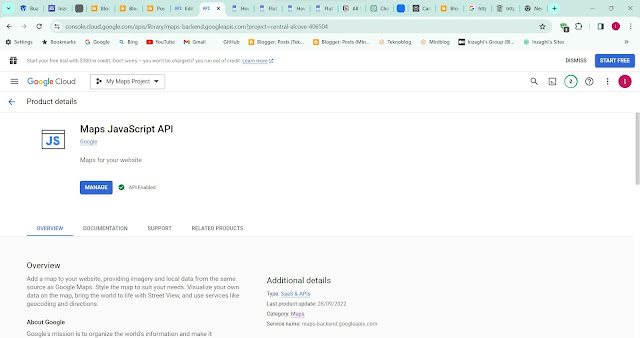
Kemudian, pilihlah "Maps JavaScript API" untuk mengaktifkan API Maps menggunakan JavaScript yang akan ditampilkan dalam Web.Setelah itu, klik "Enable" untuk mengaktifkan Maps API untuk JavaScript.
Jika sudah seperti pada Gambar di bawah ini, artinya Maps JavaScript API yang telah Anda aktifkan sudah berhasil.
3. Mendapatkan API Key Google Maps
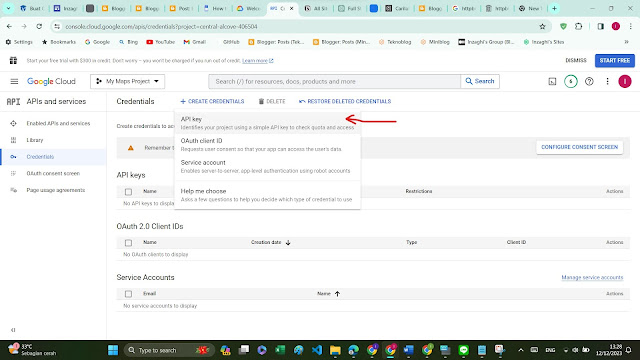
Pergilah ke bagian Credentials di bagian API and Services di Google Cloud Console.
Jika sudah, maka tunggulah proses Pembuatan API Key.
Dan inilah API Key yang telah saya dapatkan di Google Cloud Console :
Kemudian, Salinlah (Copy) API Key yang telah Anda dapatkan di Google Cloud Console. Dan inilah Tampilan Dashboard Utama dari API Credentials :
C. Meletakkan Kode API Google Maps
Dan inilah beberapa Tahapan untuk menampilkan Google Maps dalam Flutter setelah Anda menambahkan API Key Google Maps di Google Cloud Console.
1. Mengatur Kode API Google Maps
a. Untuk Android
Untuk menjalankan di Android, bukalah proyek Flutter Anda dan navigasikan ke File di Lokasi ini :
android/app/src/main/AndroidManifest.xml
Kemudian, tambahkanlah pada File AndroidManifest.xml :
<applicationandroid:label="testapp"android:icon="@mipmap/ic_launcher"><meta-data android:name="com.google.android.geo.API_KEY"android:value="API-KEY-MAP-ANDA"/><activityandroid:name=".MainActivity">
Gantilah "API-KEY-MAP-ANDA" dengan Kode API yang telah Anda buat. Kemudian, tambahkan Izin Lokasi.
Sekarang file AndroidManifest.xml akan terlihat seperti ini :
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.pinkesh.google_maps_flutter"><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /><applicationandroid:label="google_maps_flutter"android:icon="@mipmap/ic_launcher"><!-- TODO: Add your API key here --><meta-data android:name="com.google.android.geo.API_KEY"android:value="API-KEY-MAP-ANDA"/><activity>...</activity></application></manifest>
Untuk Program lengkapnya (AndroidManifest.xml) :
<manifest xmlns:android="http://schemas.android.com/apk/res/android"><applicationandroid:label="google_maps"android:name="${applicationName}"android:icon="@mipmap/ic_launcher"><!-- TODO: Add your API key here --><meta-data android:name="com.google.android.geo.API_KEY"android:value="API-KEY-MAP-ANDA"/><activityandroid:name=".MainActivity"android:exported="true"android:launchMode="singleTop"android:theme="@style/LaunchTheme"android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"android:hardwareAccelerated="true"android:windowSoftInputMode="adjustResize"><!-- Specifies an Android theme to apply to this Activity as soon asthe Android process has started. This theme is visible to the userwhile the Flutter UI initializes. After that, this theme continuesto determine the Window background behind the Flutter UI. --><meta-dataandroid:name="io.flutter.embedding.android.NormalTheme"android:resource="@style/NormalTheme"/><intent-filter><action android:name="android.intent.action.MAIN"/><category android:name="android.intent.category.LAUNCHER"/></intent-filter></activity><!-- Don't delete the meta-data below.This is used by the Flutter tool to generate GeneratedPluginRegistrant.java --><meta-dataandroid:name="flutterEmbedding"android:value="2" /></application></manifest>
b. Untuk iOS
Caranya sama seperti Android, hanya saja berada di Folder yang berbeda. Bukalah proyek Flutter Anda dan navigasikan ke File di Lokasi ini :
ios/Runner/AppDelegate.swift
Kemudian, tulis pernyataan import GoogleMaps di bagian atas untuk menghindari masalah build iOS. File AppDelegate.swift seharusnya seperti ini :
import UIKitimport Flutterimport GoogleMaps@UIApplicationMain@objc class AppDelegate: FlutterAppDelegate {override func application(_ application: UIApplication,didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {GMSServices.provideAPIKey("API-KEY-MAP-ANDA")GeneratedPluginRegistrant.register(with: self)return super.application(application, didFinishLaunchingWithOptions: launchOptions)}}
Selanjutnya, buka Xcode dan tambahkan izin lokasi di file info.plist :
<key>NSLocationWhenInUseUsageDescription</key><string>The app needs location permission</string>
c. Untuk di Web (Dijalankan menggunakan Browser menggunakan JavaScript)
Paket ini sudah disetujui, yang berarti Anda dapat menggunakan google_maps_flutter seperti biasa. Paket ini akan secara otomatis disertakan dalam aplikasi Anda saat Anda melakukannya, sehingga Anda tidak perlu menambahkannya ke pubspec.yaml Anda.
Namun, jika Anda mengimpor paket ini untuk menggunakan salah satu API-nya secara langsung, Anda harus menambahkannya ke pubspec.yaml Anda seperti biasa.
Untuk menjalankan di Web Browser, bukalah Proyek Flutter Anda dan navigasikan ke File di Lokasi ini :
web/index.html
Ubah tag <head> di web/index.html Anda untuk memuat Google Maps JavaScript API, seperti :
<!DOCTYPE html><head><!-- // Other stuff --><!-- TODO: Add your API key here --><script src="https://maps.googleapis.com/maps/api/js?key=API-KEY-MAP-ANDA"></script></head>
Jika aplikasi Anda memerlukan Library Gambar (Untuk menggambar Poligon, Persegi Panjang, Polyline, lingkaran, atau spidol pada peta), sertakan seperti ini:
<!DOCTYPE html><head><!-- // Other stuff --><!-- TODO: Add your API key here --><script src="https://maps.googleapis.com/maps/api/js?key=API-KEY-MAP-ANDA&libraries=drawing"></script></head>
Untuk meminta beberapa Library, pisahkan dengan Koma :
<!DOCTYPE html><head><!-- // Other stuff --><!-- TODO: Add your API key here --><script src="https://maps.googleapis.com/maps/api/js?key=API-KEY-MAP-ANDA&libraries=drawing,visualization,places"></script></head>
2. Menambahkan Dependency
Di bagian Flutter, tambahkan google_maps_flutter Paket Flutter di dependensi Anda dengan menambahkan baris berikut di file pubspec.yaml :
dependencies:flutter:sdk: fluttergoogle_maps_flutter: ^2.0.4
D. Membuat Program Peta menggunakan Flutter
Sumber : Fluttercampus.com (Add Multiple Markers on Google Maps in Flutter) dan Fluttercampus.com (Polylines Google Maps in Flutter)
Kali ini kita akan membuat Program Peta menggunakan Flutter seperti Membuat Program Flutter untuk menampilkan Peta Sederhana, hingga menggambar Garis Banyak (Polylines) dalam Google Maps di Flutter.
1. Menampilkan Peta Google Maps di Flutter
Inilah Program Flutter Dart untuk memasukkan/menampilkan Peta Google Maps :
import 'package:flutter/material.dart';import 'package:google_maps_flutter/google_maps_flutter.dart';void main(){runApp(MyApp());}class MyApp extends StatelessWidget{@overrideWidget build(BuildContext context) {return MaterialApp(home: Home(),);}}class Home extends StatefulWidget{@override_HomeState createState() => _HomeState();}class _HomeState extends State<Home> {GoogleMapController? mapController; //contrller for Google mapSet<Marker> markers = Set(); //markers for google mapLatLng showLocation = LatLng(27.7089427, 85.3086209);//location to show in map@overridevoid initState() {markers.add(Marker( //add marker on google mapmarkerId: MarkerId(showLocation.toString()),position: showLocation, //position of markerinfoWindow: InfoWindow( //popup infotitle: 'My Custom Title ',snippet: 'My Custom Subtitle',),icon: BitmapDescriptor.defaultMarker, //Icon for Marker));//you can add more markers heresuper.initState();}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("Google Map in Flutter"),backgroundColor: Colors.deepPurpleAccent,),body: GoogleMap( //Map widget from google_maps_flutter packagezoomGesturesEnabled: true, //enable Zoom in, out on mapinitialCameraPosition: CameraPosition( //innital position in maptarget: showLocation, //initial positionzoom: 10.0, //initial zoom level),markers: markers, //markers to show on mapmapType: MapType.normal, //map typeonMapCreated: (controller) { //method called when map is createdsetState(() {mapController = controller;});},),);}}
Dan inilah Hasil Output-nya :
2. Menampilkan Multiple Markers pada Peta Google Maps di Flutter
Pada contoh ini, kami akan menunjukkan cara termudah untuk menetapkan beberapa penanda pada Google Maps dalam aplikasi Flutter. Sebelumnya, sebelum menjalani contoh ini, pastikan Anda telah mengintegrasikan SDK dan API Google ke dependensi Anda. Lihat contoh di bawah dan tambahkan beberapa penanda pada Peta Google Anda.
Inilah Kode Program untuk menampilkan Multiple Markers pada Peta Google Maps di Flutter :
import 'package:flutter/material.dart';import 'package:google_maps_flutter/google_maps_flutter.dart';void main(){runApp(MyApp());}class MyApp extends StatelessWidget{@overrideWidget build(BuildContext context) {return MaterialApp(home: Home(),);}}class Home extends StatefulWidget{@override_HomeState createState() => _HomeState();}class _HomeState extends State<Home> {GoogleMapController mapController; //contrller for Google mapfinal Set<Marker> markers = new Set(); //markers for google mapstatic const LatLng showLocation = const LatLng(27.7089427, 85.3086209); //location to show in map@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("Multiple Markers in Google Map"),backgroundColor: Colors.deepOrangeAccent,),body: GoogleMap( //Map widget from google_maps_flutter packagezoomGesturesEnabled: true, //enable Zoom in, out on mapinitialCameraPosition: CameraPosition( //innital position in maptarget: showLocation, //initial positionzoom: 15.0, //initial zoom level),markers: getmarkers(), //markers to show on mapmapType: MapType.normal, //map typeonMapCreated: (controller) { //method called when map is createdsetState(() {mapController = controller;});},),);}Set<Marker> getmarkers() { //markers to place on mapsetState(() {markers.add(Marker( //add first markermarkerId: MarkerId(showLocation.toString()),position: showLocation, //position of markerinfoWindow: InfoWindow( //popup infotitle: 'Marker Title First ',snippet: 'My Custom Subtitle',),icon: BitmapDescriptor.defaultMarker, //Icon for Marker));markers.add(Marker( //add second markermarkerId: MarkerId(showLocation.toString()),position: LatLng(27.7099116, 85.3132343), //position of markerinfoWindow: InfoWindow( //popup infotitle: 'Marker Title Second ',snippet: 'My Custom Subtitle',),icon: BitmapDescriptor.defaultMarker, //Icon for Marker));markers.add(Marker( //add third markermarkerId: MarkerId(showLocation.toString()),position: LatLng(27.7137735, 85.315626), //position of markerinfoWindow: InfoWindow( //popup infotitle: 'Marker Title Third ',snippet: 'My Custom Subtitle',),icon: BitmapDescriptor.defaultMarker, //Icon for Marker));//add more markers here});return markers;}}
Hasil Output :
3. Menggambar Polylines di Google Map dalam Flutter
Pada contoh ini, Anda akan belajar untuk menggambar polylines pada Google Maps di Flutter. Menggambar polylines adalah faktor penting dari peta Google untuk menunjukkan jalur, arah, atau jejak dengan berbagai jenis warna atau garis, lihat contoh di bawah untuk menggambar polylines pada Google Maps :
import 'package:flutter/material.dart';import 'package:google_maps_flutter/google_maps_flutter.dart';void main(){runApp(MyApp());}class MyApp extends StatelessWidget{@overrideWidget build(BuildContext context) {return MaterialApp(home: Home(),);}}class Home extends StatefulWidget{@override_HomeState createState() => _HomeState();}class _HomeState extends State<Home> {GoogleMapController? mapController; //contrller for Google mapSet<Polyline> polylines={};LatLng loc1 = LatLng(27.6602292, 85.308027);LatLng loc2 = LatLng(27.6599592, 85.3102498);LatLng loc3 = LatLng(27.661838, 85.308543);@overridevoid initState() {drawPolylines();super.initState();}drawPolylines() async {polylines.add(Polyline(polylineId: PolylineId(loc1.toString()),visible: true,width: 5, //width of polylinepoints: [loc1, //start pointloc2, //end point],color: Colors.deepPurpleAccent, //color of polyline));polylines.add(Polyline(polylineId: PolylineId(loc1.toString()),visible: true,width: 5, //width of polylinepoints: [loc2, //start pointloc3, //end point],color: Colors.deepOrangeAccent, //color of polyline));setState(() {//refresh UI});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("Draw Polylines on Google Map"),backgroundColor: Colors.deepPurpleAccent,),body: GoogleMap( //Map widget from google_maps_flutter packagezoomGesturesEnabled: true, //enable Zoom in, out on mapinitialCameraPosition: CameraPosition( //innital position in maptarget: loc1, //initial positionzoom: 14.0, //initial zoom level),polylines: polylines, //polylines listmapType: MapType.normal, //map typeonMapCreated: (controller) { //method called when map is createdsetState(() {mapController = controller;});},));}}
Output :
Artikel lainnya :
https://www.fluttercampus.com/guide/75/how-to-solve-poly-line-not-drawing-on-google-map-flutter
VIDEO
Untuk melihat Tutorial lainnya dan lebih jelasnya tentang Cara menggunakan API Google Maps dengan Flutter, silakan lihat Video-video YouTube di bawah ini.
Itulah Tutorial Cara menggunakan API Google Maps dengan Flutter. Mohon maaf apabila ada sedikit kekurangan dan kesalahan apapun.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.


.jpg)
.jpg)



.jpg)
.jpg)
.jpg)

.jpg)
.jpg)

.jpg)
.jpg)
.jpg)

.jpg)