Assalamu‘alaikum wr. wb.
Hello guys, Kembali lagi bersama Teknoblog Inzaghi's Blog! JavaScript merupakan Bahasa Pemrograman terpenting dalam membuat sebuah Website agar lebih Interaktif. Berbeda dengan PHP, JavaScript masih termasuk Bahasa Pemrograman Frontend (Kecuali NodeJS). JavaScript juga sangat erat dengan HTML dan CSS untuk Pengembangan Web.
Sumber Artikel Utama : Duniailkom.com dan Codewithharry.com
PENGERTIAN BAHASA PEMROGRAMAN JAVASCRIPT
Sumber : AWS.Amazon.com, Dicoding.com (Blog), dan Duniailkom.com
A. Pengertian Bahasa JavaScript
JavaScript adalah bahasa pemrograman yang digunakan oleh pengembang untuk menciptakan situs web yang lebih interaktif. Dari memperbarui aliran media sosial hingga menampilkan animasi atau peta yang dapat diinteraksikan, peran JavaScript adalah untuk meningkatkan pengalaman pengguna ketika mengunjungi sebuah situs web.
Bahasa pemrograman ini berfungsi sebagai skrip yang dijalankan di sisi klien, dan merupakan salah satu teknologi pokok yang mendukung World Wide Web. Sebagai contoh, ketika Anda menjelajahi internet dan melihat elemen seperti carousel gambar, menu tarik-turun yang merespons klik Anda, atau perubahan warna yang terjadi secara dinamis di halaman web, hal ini semua berkat penggunaan JavaScript.
Sebagai contoh, apa yang terjadi ketika sebuah tombol di klik? Bagaimana membuat gambar muncul bergantian secara otomatis (slider), atau bagaimana cara mengubah warna kotak dari merah ke biru setelah tampil selama 1 menit? Inilah yang bisa kita lakukan dengan JavaScript.
JavaScript menambahkan aspek “interaktif” ke dalam HTML dan CSS. Misal, jika sebuah tag <h1> di klik, tampilkan isi seluruh artikel yang terdiri dari 10 tag <p>, atau jika sebuah gambar di klik, tukar class CSS-nya dari .normal menjadi .warning.
JavaScript disebut sebagai bahasa pemrograman tingkat tinggi atau high-level programming language karena kodenya sudah mirip dengan bahasa inggris sehari-hari.
Dalam bahasa pemrograman tingkat tinggi, kita tidak lagi dipusingkan dengan pengaturan dasar seperti alokasi memory, register, garbage collection, dan hal teknis lain yang umumnya ada di dalam bahasa pemrograman tingkat rendah seperti bahasa assembly. Hampir semua bahasa pemrograman modern sudah termasuk high level programming language seperti PHP, Pascal, C++, Python dan Java.
JavaScript memiliki fitur dinamis, tidak bertipe dan diproses secara interpreted. JavaScript mirip bahasa PHP dimana kita tidak perlu menetapkan sebuah variabel harus bertipe integer, float, maupun string. Setiap variabel di dalam JavaScript bisa diisi dengan tipe data apa saja dan kapan saja sepanjang kode program (bersifat dinamis).
Ini berbeda dengan bahasa pemrograman seperti Pascal, C++ maupun Java yang setiap variabelnya hanya bisa diisi tipe data yang sudah ditetapkan, ini dikenal sebagai typed programming language. Dalam bahasa pemrograman jenis ini, jika sebuah variabel sudah ditetapkan bertipe integer (angka bulat), maka sepanjang kode program tidak bisa diisi dengan tipe data string (teks) maupun float (angka desimal).
JavaScript menggunakan standar spesifikasi ECMAScript. Maksudnya, yang membuat dan mengembangkan JavaScript adalah ECMA. ECMA merupakan singkatan dari European Computer Manufacturers Association, sebuah lembaga standarisasi Eropa khusus komputer. Jika ingin disamakan, ini mirip seperti SNI kalau di Indonesia (Standar Nasional Indonesia).
Bersama-sama dengan HTML dan CSS, JavaScript menjadi teknologi inti dari pembuatan konten halaman web (World Wide Web). Ketiga teknologi ini memiliki peran masing-masing. HTML dipakai untuk membuat struktur dan isi dari halaman web (content). CSS untuk mempercantik tampilan website (design). Dan JavaScript berfungsi menangani interaksi (behavior). Sebutan kerennya: “HTML for content, CSS for presentation and JavaScript for behavior“.
Jika pengertian dari Wikipedia ini terasa membingungkan, jangan khawatir. Anda cukup pahami bahwa JavaScript adalah bahasa pemrograman web yang dipakai untuk memprogram HTML. Dengan JavaScript, kita bisa membuat halaman web menjadi lebih interaktif.
B. Sejarah Perkembangan JavaScript
Sumber : Duniailkom.com
Sejarah JavaScript dimulai sekitar Tahun 1994, ketika Internet dan Website sedang mengalami perkembangan yang pesat. Website pada saat itu umumnya dibuat menggunakan Bahasa Pemograman PERL yang pemrosesan hanya bisa dilakukan di sisi web server.
Kelemahan pemrosesan di sisi web server adalah, setiap instruksi dari user harus dikirim terlebih dahulu kepada web server, baru kemudian ditampilkan lagi di dalam web browser. Karena kecepatan koneksi internet yang terbatas, hal ini dipandang tidak efisien. Programmer web butuh Bahasa Pemrograman client-side yang bisa berjalan di web browser tanpa harus dikirim ke server.
Pada Tahun 1995, Brendan Eich seorang programmer dari Netscape mulai mengembangkan sebuah Bahasa Pemrograman Script yang dinamakan Mocha. Netscape pada saat itu merupakan perusahaan Software ternama yang memiliki Web Browser Netscape Navigator.
Pesaing JavaScript : Kemunculan JScript dari Microsoft
Karena kesuksesan JavaScript 1.0, Netscape selanjutnya mengembangkan JavaScript versi 1.1 pada Netscape Navigator 3, dan mengantarkan Netscape Navigator menjadi pemimpin pasar web browser saat itu.
Selang beberapa bulan kemudian, Microsoft yang melihat kepopuleran JavaScript, memperkenalkan web browser Internet Explorer 3 dengan JScript. JScript adalah penamaan lain dari JavaScript. Hal ini dilakukan Microsoft karena JavaScript merupakan merk dagang yang dimiliki oleh Sun dan Netscape. Sehingga Microsoft terpaksa mencari nama lain untuk versi JavaScript mereka.
Selain memiliki fitur yang mirip, JScript juga menambahkan beberapa fitur tersendiri, sehingga JavaScript dan JScript tidak sepenuhnya kompatibel.
Web Browser Internet Explorer 3 yang dirilis oleh Microsoft pada Tahun 1996 ini adalah awal dari kemunduran Netscape Navigator, karena Microsoft merilis Internet Explorer 3 secara gratis dan sebagai software bawaan dari Sistem Operasi Windows. Akan tetapi, keputusan Microsoft menambahkan fitur JScript merupakan langkah besar dalam perkembangan JavaScript.
A
Perubahan Menjadi Nama Standar: ECMAScript
Implementasi JScript di dalam Internet Explorer membuat kalangan programmer bingung, karena terdapat 2 versi JavaScript: JavaScript di Netscape Navigator and JScript pada Internet Explorer. Versi JavaScript juga memiliki 2 versi, yakni versi 1.0 dan 1.1. Hal ini semakin menambah kerumitan dalam pembuatan program. Permasalahan terjadi karena ketiga versi JavaScript tersebut memiliki perbedaan fitur.
Kejadian ini sama seperti yang dialami oleh HTML dan CSS, dan kalangan programmer sepakat bahwa diperlukan sebuah standarisasi untuk JavaScript.
Pada pertengahan tahun 1997, JavaScript 1.1 diajukan ke badan standarisasi Eropa: European Computer Manufacturers Association (ECMA) untuk membuat sebuah standar bahasa pemograman script web browser. Atas dasar ini, dibentuklah sebuah komite dengan anggota yang terdiri dari programmer dari berbagai perusahaan internet pada saat itu, seperti Netscape, Sun, Microsoft, Borland, NOMBAS serta beberapa perusahaan lain yang tertarik dengan perkembangan JavaScript.
Komite standarisasi ini menghasilkan bahasa pemograman yang disebut ECMAScript, atau secara formal disebut ECMAScript -262. 1 tahun berikutnya, badan standarisasi ISO (International Organization for Standardization) juga mengadopsi ECMAScript sebagai standar. Sejak saat itu, semua web browser menjadikan ECMAScript sebagai standar acuan untuk JavaScript.
ECMAScript terus dikembangkan hingga mencapai versi 3 pada tahun 1999. Berita baiknya, hampir semua web browser saat itu, terutama Microsoft Internet Explorer 5.5 dan Netscape 6 telah mendukung ECMAScript-262 versi 3. Namun berita buruknya, masing-masing web browser menerapkan standar dengan sedikit berbeda, sehingga masih terdapat kemungkinan tidak kompitablel.
ECMAScript atau JavaScript?
ECMAScript adalah versi standar dari JavaScript. Namun karena kepopuleran JavaScript, hampir semua kalangan dan programmer menyebut ECMAScript dengan istilah umum: JavaScript.
Merk dagang JavaScript saat ini dimiliki oleh perusahaan Oracle yang mengakuisisi Sun Microsystem tahun 2010. Namun kita juga akan mendengar versi JavaScript 1.5 atau JavaScript 1.8. Ini adalah versi yang diadopsi oleh Mozilla Firefox yang merupakan ‘reingkarnasi’ dari Netscape. JavaScript 1.5 sebenarnya adalah ECMAScript 3. Dan JavaScript 1.8 merupakan versi ECMAScript dengan beberapa penambahan internal oleh Mozilla.
Apa yang dimaksud dengan ECMAScript Engine (JavaScript Engine)?
Jika anda membaca perkembangan tentang JavaScript, maka selain versi ECMAScript, terdapat istilah JavaScript engine atau dalam bahasa standarnya: ECMAScript Engine.
JavaScript engine adalah mekanisme internal web browser yang dapat disamakan dengan compiler dalam bahasa pemograman lain. Fungsinya untuk menjalankan kode JavaScript.
Biasanya disetiap rilis baru web browser seperti Google Chrome, Microsoft Edge, maupun Mozilla Firefox, juga diikuti rilis terbaru JavaScript engine yang menawarkan kecepatan lebih baik.
V8 adalah nama JavaScript engine untuk Google Chrome, SpiderMonkey untuk Mozilla Firefox, dan Chakra untuk Internet Explorer. Daftar lengkapnya dapat dilihat ke Halaman Wikipedia.
Samakah JavaScript dengan JAVA?
Nama JavaScript memang sering membuat bingung programmer pemula. Ini karena terdapat bahasa pemrograman populer lain yang bernama JAVA. Tidak sedikit yang beranggapan bahwa JavaScript adalah versi “ringan” dari JAVA, atau JavaScript adalah bahasa pemrograman JAVA yang digunakan khusus membuat web.
JavaScript sepenuhnya berbeda dari JAVA. Penamaan yang mirip ini tidak lepas dari sejarah dan ide marketing oleh Netscape Communications, selaku perusahaan yang pertama kali mengembangkan JavaScript.
Sekitar tahun 1990an, Netscape (yang saat itu sedang bersaing dengan Microsoft) berusaha mendapatkan pangsa pasar web browser, yakni persaingan antara web browser Netscape Navigator dengan Internet Explorer. Era ini dikenal juga dengan era “browser war”.
Supaya lebih “menjual”, Netscape mengubah bahasa pemrograman yang dibuatnya dari “LiveScript” menjadi “JavaScript” dengan harapan bisa mengikuti kepopuleran bahasa pemrograman JAVA yang saat itu sedang booming di kalangan programmer.
Walaupun sepenuhnya berbeda, banyak syntax dan aturan penulisan JavaScript mirip dengan JAVA, ini karena keduanya sama-sama terinspirasi dari format penulisan bahasa C dan C++. Bahasa pemrograman PHP juga turunan dari C dan C++. Jika sebelumnya anda sudah pernah mempelajari PHP, aturan penulisan kode program di JavaScript akan terasa sangat mirip.
C. Fungsi JavaScript dalam Pemrograman Web
Pada awal dikembangkan, JavaScript berfungsi untuk membuat interaksi antara user dengan web menjadi lebih cepat. Sebelum ada JavaScript, setiap interaksi dari user harus diproses ke server.
Bayangkan ketika kita mengisi form registrasi untuk pendaftaran sebuah situs web, lalu men-klik tombol submit, menunggu sekitar 5 detik untuk website memproses form tersebut, dan mendapati ada kolom form salah.
Untuk keperluan seperti inilah JavaScript dikembangkan. Pemrosesan untuk memeriksa form bisa dipindahkan dari web server ke dalam web browser.
Dalam perkembangan selanjutnya, JavaScript tidak hanya bisa dipakai untuk validasi form, namun juga berbagai keperluan yang lebih modern. Berbagai animasi untuk mempercantik halaman web, fitur chatting, efek-efek modern, games, semuanya bisa dibuat menggunakan JavaScript.
Akan tetapi karena sifatnya yang dijalankan di sisi client yakni di dalam web browser yang digunakan oleh pengunjung, user sepenuhnya dapat mengontrol eksekusi JavaScript. Hampir semua web browser menyediakan fasilitas untuk mematikan JavaScript, atau bahkan mengubah kode JavaScript yang ada, sehingga kita tidak bisa bergantung sepenuhnya kepada JavaScript.
D. Cara Kerja Java Script
Semua Bahasa Pemrograman beroperasi dengan mengartikan Sintaksis yang mirip bahasa Inggris ke dalam kode mesin, yang nantinya dijalankan oleh Sistem Operasi. JavaScript secara luas dianggap sebagai bahasa skrip atau bahasa yang diinterpretasikan. Kode JavaScript diinterpretasikan, artinya langsung diterjemahkan ke dalam kode mesin oleh mesin JavaScript. Pada Bahasa Pemrograman lain, prosesnya mungkin melibatkan penyusunan seluruh kode menjadi kode mesin dalam langkah terpisah. Dengan demikian, semua bahasa skrip adalah Bahasa Pemrograman, tetapi tidak semua bahasa pemrograman dapat disebut sebagai Bahasa Skrip.
1. Mesin JavaScript
Mesin JavaScript adalah Program Komputer yang menjalankan kode JavaScript. Mesin JavaScript pertama hanya berupa Penerjemah (Interpreter), tetapi mesin modern menggunakan kompilasi saat ini atau waktu aktif untuk meningkatkan performa.
2. JavaScript Sisi Klien (Client-Side JavaScript)
JavaScript di sisi klien merujuk pada cara JavaScript beroperasi di peramban Anda. Dalam konteks ini, mesin JavaScript berada di dalam kode peramban. Semua peramban web utama dilengkapi dengan mesin JavaScript bawaan mereka sendiri.
Pengembang aplikasi web menulis kode JavaScript dengan fungsi-fungsi yang terkait dengan berbagai peristiwa, seperti klik mouse atau pergerakan kursor mouse. Fungsi-fungsi ini mengubah struktur HTML dan CSS.
Cara kerja JavaScript di sisi klien secara umum adalah sebagai berikut :
- Peramban memuat halaman web saat Anda mengaksesnya.
- Saat memuat, peramban mengonversi halaman dan semua elemennya menjadi struktur data yang disebut Model Objek Dokumen (DOM).
- Mesin JavaScript peramban mengubah kode JavaScript menjadi bytecode, yang berfungsi sebagai perantara antara Sintaks JavaScript dan mesin.
- Peristiwa tertentu, seperti klik mouse, memicu eksekusi blok kode JavaScript terkait. Mesin kemudian menafsirkan bytecode dan membuat perubahan pada DOM.
- Peramban menampilkan DOM yang diperbarui.
3. JavaScript Sisi Server (Server-Side JavaScript)
JavaScript di Sisi Server merujuk pada penggunaan bahasa ini dalam logika Server Back-end. Dalam hal ini, mesin JavaScript beroperasi langsung di Server. Fungsi JavaScript di sisi server dapat mengakses basis data, menjalankan operasi logis, dan menanggapi berbagai peristiwa yang dipicu oleh sistem operasi server. Keuntungan utama dari skrip di sisi server adalah kemampuannya untuk menyesuaikan respons situs web berdasarkan kebutuhan, hak akses, dan permintaan informasi dari Situs Web.
4. Client vs. Server
Istilah "dinamis" menggambarkan kedua sisi, yaitu sisi klien dan sisi server, dari penggunaan JavaScript. Perilaku dinamis mengacu pada kemampuan untuk memperbarui tampilan halaman web guna menghasilkan konten baru sesuai kebutuhan. Perbedaan antara JavaScript di sisi klien dan di sisi server terletak pada cara mereka menghasilkan konten baru. Kode di sisi server menghasilkan konten baru secara dinamis dengan menggunakan logika aplikasi dan memodifikasi data dari basis data. Di sisi lain, JavaScript di sisi klien menghasilkan konten baru secara dinamis di dalam peramban dengan menggunakan logika antarmuka pengguna dan memodifikasi konten halaman web yang sudah ada di sisi klien. Meskipun makna sedikit berbeda dalam dua konteks ini, keduanya terkait dan bekerja bersama untuk meningkatkan pengalaman pengguna.
Selain implementasi fitur dinamis, perbedaan lain antara penggunaan JavaScript di kedua sisi adalah pada sumber daya yang dapat diakses oleh kode. Di sisi klien, peramban mengendalikan lingkungan waktu aktif JavaScript, dan kode hanya dapat mengakses sumber daya yang diizinkan oleh peramban. Di sisi server, fungsi dapat mengakses semua sumber daya mesin server sesuai kebutuhan.
Itu adalah sebuah kebijakan di mana ketika terdapat beberapa permintaan untuk suatu sumber daya, kebijakan ini menentukan urutan prioritas antara permintaan-permintaan tersebut. Dengan kata lain, antrean yang mengacu pada antrean yang menentukan urutan prioritas saat memproses item-item atau permintaan-permintaan yang masuk.
Sistem antrean biasanya digunakan untuk mengelola sumber daya terbatas di sistem yang memiliki permintaan yang lebih banyak daripada yang dapat segera diproses. Dalam konteks komputasi, ini bisa berarti antrean permintaan CPU, antrean pesan dalam sistem pesan, atau antrean tugas yang akan dieksekusi.
Misalnya, dalam sistem antrean CPU, beberapa tugas atau proses mungkin berada dalam antrean untuk mendapatkan akses ke CPU. Sistem antrian menentukan urutan mana yang akan mendapatkan akses terlebih dahulu berdasarkan aturan prioritas yang telah ditetapkan.
Prinsip dasar dari sistem antrian adalah "First Come, First Served" (FCFS), yang berarti item yang pertama kali masuk ke dalam antrian akan dilayani atau diproses pertama kali. Namun, ada juga berbagai strategi antrian lainnya, seperti "Shortest Job Next" (SJN) di mana item dengan waktu proses yang paling singkat mendapatkan prioritas.
Sistem antrian umumnya digunakan untuk meningkatkan efisiensi dan keadilan dalam alokasi sumber daya terbatas dalam suatu sistem.
CARA MENGGUNAKAN/MENJALANKAN JAVASCRIPT
Sumber Artikel Materi : Blog.Enterprisedna.co, Sebhastian.com, dan Duniailkom.com
Mengetahui cara menjalankan file JavaScript adalah keterampilan dasar bagi setiap programmer yang bekerja dengan bahasa pemrograman populer ini.
Menguasai keterampilan ini akan memungkinkan Anda menguji dan melihat pratinjau kode secara efektif, yang pada akhirnya akan meningkatkan proses pengembangan secara keseluruhan.
Anda dapat menjalankan file JavaScript dengan merujuk ke dalam sebuah file HTML, lalu menggunakan peramban web untuk menjalankannya. Cara lain untuk menjalankan file JavaScript adalah dengan menggunakan Lingkungan Runtime Node JS untuk menjalankannya melalui baris perintah.
Sebagai alternatif, Anda juga dapat menjalankan kode JavaScript Anda dalam IDE populer seperti Visual Studio Code.
Baca terus dan kami akan menunjukkan panduan langkah demi langkah tentang bagaimana Anda dapat membuat file JavaScript di konsol pengembang node perintah JavaScript.
- Buka editor kode pilihan Anda.
- Buat file baru dan mulai mengetikkan kode Anda ke dalam editor.
- Berikut adalah potongan kode JavaScript sederhana yang menampilkan pesan di konsol: console.log("Helo World!").
- Setelah Anda menulis kode JavaScript Anda, saatnya untuk menyimpan file tersebut. Jika Anda menggunakan Visual Studio Code, cukup gunakan pintasan Ctrl+S.
- Jika Anda menggunakan editor teks biasa, pergilah ke menu "File" di toolbar editor Anda dan pilih "Save As". Pada kotak dialog yang muncul, pilih lokasi tempat Anda ingin menyimpan file Anda.
- Saat memberi nama file JavaScript Anda, penting untuk menggunakan ekstensi .js untuk menunjukkan bahwa itu adalah file JavaScript.
- Sebagai contoh, Anda dapat menamai file Anda script.js.
- Terakhir, klik "Save" untuk menyimpan file Anda.
Berikut ini adalah beberapa cara untuk menjalankan File JavaScript.
1. Menggunakan Web Browser
Anda dapat menggunakan peramban web modern untuk menguji dan menjalankan kode JavaScript Anda. Beberapa pilihan populer termasuk Google Chrome, Mozilla Firefox, dan Microsoft Edge.
Anda juga dapat menginstal ekstensi peramban seperti React Developer Tools atau Redux DevTools untuk meningkatkan pengalaman pengembangan Anda.
Untuk menjalankan file JavaScript menggunakan peramban web, Anda pertama kali perlu membuat file HTML yang akan memuat dan menjalankan skrip Anda.
Untuk membuatnya, ikuti langkah-langkah berikut :
- Buat file HTML, misalnya, index.html.
- Di dalam file HTML, tambahkan tag <script> yang menunjuk ke file JavaScript eksternal Anda.
- Sebagai contoh, jika file JavaScript Anda dinamai script.js, file HTML Anda harus terlihat seperti ini :
<!DOCTYPE html><html><head><script src="script.js"></script></head><body></body></html>
- Pastikan file HTML dan file JavaScript Anda berada di direktori yang sama.
- Simpan file HTML Anda dan bukalah menggunakan peramban web pilihan Anda. Kode JavaScript di file script.js Anda seharusnya sekarang dijalankan.
- Anda dapat membuka konsol peramban dengan menekan tombol F12 untuk melihat keluaran skrip.
Setelah Anda membuka konsol, Anda akan melihat keluaran skrip. Untuk lebih memudahkan, Anda dapat menambahkan kode di bawah ini ke file JavaScript Anda :
alert("Hello, World!")
2. Menggunakan Node.js
Node.js adalah runtime JavaScript yang memungkinkan Anda menjalankan kode JavaScript di luar peramban pada baris perintah. Ini diperlukan untuk pengembangan sisi server dan penggunaan alat pengembangan populer seperti npm (Node Package Manager).
Menjalankan file JavaScript menggunakan Node.js adalah proses yang lebih sederhana. Pertama, pastikan Node.js terinstal di mesin Anda. Jika belum, Anda dapat mengunduh dan menginstal Node dari situs web resmi. Setelah Node.js terinstal, ikuti langkah-langkah ini :
- Buka terminal atau command prompt.
- Navigasi ke direktori tempat file JavaScript Anda berada.
- Ketik node [nama_file] dan tekan Enter.
- Gantilah [nama_file] dengan nama skrip JS Anda.
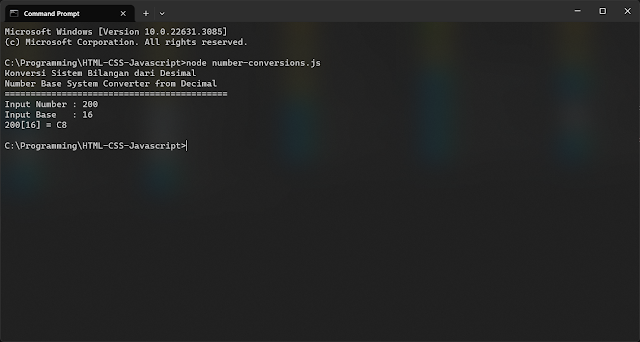
- Sebagai contoh, karena file kita bernama number-conversions.js, kita akan mengetik :
node number-conversions.js
Contoh :
node file-javascript-anda.js
Untuk Node.js, akan kami bahas secara terpisah.
3. Menggunakan Ekstensi VS Code
KONSEP DASAR BAHASA PEMROGRAMAN JAVASCRIPT
Sumber Artikel Materi : Petanikode.com dan Codelapan.com
A. Variabel dan Tipe Data
Dalam dunia programming, variabel dan tipe data merupakan suatu hal yang penting untuk dipelajari dan dipahami, tak terkecuali dalam JavaScript. Pada artikel ini, kita akan melanjutkan series belajar JavaScript untuk pemula. Jika pada artikel sebelumnya, kita sudah belajar apa itu JavaScript, Sejarah JavaScript, penggunaan perintah dasar JavaScript seperti menggunakan innerHTML, document.write(), window.alert(), menggunakan console.log(), dan lain-lain, maka pada artikel ini saya akan sharing tentang penggunaan variabel dan tipe data pada JavaScript.
1. Variabel JavaScript
Variabel merupakan container atau wadah yang digunakan untuk menyimpan data atau nilai. Di JavaScript ada 3 cara untuk mendeklarasikan variabel, yaitu :
- Menggunakan var
- Menggunakan let
- Menggunakan const
Semua variabel yang digunakan di JavaScript harus mempunyai penamaan yang unique yang artinya tidak boleh sama dengan nama variabel yang lain. Nama-nama variabel yang unique ini disebut juga identifiers atau pengidentifikasi. Identifiers atau pengidentifikasi pada JavaScript dapat berupa nama pendek (seperti x dan y) atau nama yang lebih deskriptif (seperti age, name atau sum). Adapun aturan umum yang harus diikuti untuk membuat nama Variabel JavaScript, diantaranya :
- Nama variabel JavaScript dapat berisi huruf, angka, garis bawah dan Tanda Dollar ($).
- Nama variabel JavaScript bisa di awali dengan huruf.
- Nama variabel JavaScript juga bisa diawali dengan Tanda Dollar ($) dan garis bawah (_). Tapi penamaan variabel JavaScript seperti ini jarang sekali digunakan. Penggunaan Tanda Dollar pada Variabel lebih mirip dengan Bahasa PHP.
- Nama variabel JavaScript sangatlah sensitif terhadap huruf besar atau huruf kecil. Jika kita memakai penamaan variabel JavaScript seperti x dan X maka kedua variabel tersebut bisa dikatakan berbeda.
a. Var
Penggunaan var untuk mendeklarasikan variabel dalam JavaScript dapat dilihat pada contoh kode di bawah ini. Dalam contoh kode tersebut, kita mendeklarasikan var x = 2000, var y = 21, dan pada var z, kita menggunakan operasi aritmatika untuk menjumlahkan nilai var x dan var y. Selanjutnya, hasilnya ditampilkan menggunakan innerHTML di browser, khususnya pada elemen HTML <p> dengan id="demo".
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Belajar Javascript</title><style>body {font-size: small;}</style></head><body><h1>Variabel dan Tipe Data Javascript</h1><p id="demo"></p><script>var x = 2000;var y = 21;var z = x + y;document.getElementById("demo").innerHTML = + x + "+" + y +"=" + z;</script></body></html>
b. Let
Penggunaan let diperkenalkan dalam JavaScript pada versi ES6 (2015). Perbedaan penggunaan let dengan var terletak pada sifatnya. Jika dengan var variabel dapat dideklarasikan berulang kali (contohnya: var x = "Bebek", x = "Ayam"; hasilnya x = Ayam), maka dengan let, kita tidak dapat mendeklarasikan variabel secara berulang. Variabel yang dideklarasikan menggunakan let harus dideklarasikan sebelum digunakan.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Belajar Javascript</title></head><body><h1>Variabel dan Tipe Data Javascript</h1><p id="demo"></p><script>let x = "John Doe";let x = 0;document.getElementById("demo").innerHTML = x ;</script></body></html>
Tidak mungkin membuat variabel yang sama atau mendeklarasikan ulang seperti contoh di atas. Jika tetap mencoba mendeklarasikan variabel ulang dengan let, hasilnya akan "Uncaught SyntaxError: Identifier 'x' has already been declared". Namun, jika menggunakan var, output dari kode tersebut akan menghasilkan x = 0.
Uncaught SyntaxError: Identifier 'x' has already been declared
Gambar di atas adalah contoh hasil output dari penulisan variabel berulang dengan let.
Sebelum ES6 (2015), JavaScript hanya memiliki global scope dan function scope. Pada versi ES6, diperkenalkan dua kata kunci baru yaitu let dan const. Kedua kata kunci ini menyediakan block scope dalam JavaScript, dan variabel yang dideklarasikan di dalam blok {} tidak dapat diakses dari luar blok {}.
Contoh :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Belajar Javascript</title></head><body><h1>Variabel dan Tipe Data Javascript</h1><p id="demo"></p><script>{let x = 2;}document.getElementById("demo").innerHTML = x ;// maka output di console akan "console.html:19 Uncaught ReferenceError: x is not defined";</script></body></html>
Pada contoh di atas, kita mencoba membuat variabel dengan let di dalam blok {}, lalu kita mencoba menampilkannya menggunakan innerHTML di luar blok. Hasilnya akan menghasilkan error pada konsol dengan pesan "Uncaught ReferenceError: x is not defined". Namun, jika kita letakkan "document.getElementById("demo").innerHTML = x ;" di dalam blok, hasilnya akan menjadi 2.
{var x = 2;}document.getElementById("demo").innerHTML = x ;
Berbeda dengan menggunakan var seperti pada contoh di atas. Dengan skrip seperti itu, output yang dihasilkan akan tetap menampilkan nilai 2, meskipun kita mencetak var x dengan innerHTML di luar blok {}.
<script>var x = "Bebek";{var x = "Ayam";}document.getElementById("demo").innerHTML = x;</script>
Pendeklarasian variabel berulang dengan menggunakan var dan let menghasilkan hasil yang berbeda. Jika kita membuat pendeklarasian berulang menggunakan var seperti contoh di atas, hasilnya akan menjadi "Ayam". Ini karena dengan menggunakan var kita bebas menempatkan variabel baik di luar maupun di dalam blok. Namun, jika var pada contoh kode di atas diganti dengan let, hasilnya akan menjadi "Bebek". Hal ini karena yang ada di dalam blok hanya let = "ayam" (tidak ada perintah untuk mencetak hasil dari variabel yang ada di dalam blok tersebut). Jadi, poin pentingnya adalah "Mendeklarasikan ulang variabel dengan let di dalam blok tidak akan mendeklarasikan ulang variabel di luar blok".
c. Const
Const diperkenalkan oleh JavaScript secara publik dalam versi ES6 (2015). Beberapa poin penggunaan variabel dengan const antara lain :
- Variabel yang didefinisikan dengan const tidak dapat dideklarasikan ulang.
- Variabel yang didefinisikan dengan const tidak dapat ditugaskan kembali.
- Variabel yang didefinisikan dengan const memiliki block scope.
<script>const x = "Bebek";const x = "Ayam";document.getElementById("demo").innerHTML = x;</script>
Seperti penggunaan variabel JavaScript dengan let, menggunakan const untuk mendeklarasikan variabel secara berulang juga tidak diizinkan. Contohnya, jika skrip di atas dijalankan, akan muncul pesan error di konsol seperti "Uncaught SyntaxError: Identifier 'x' has already been declared".
<script>const x = "Bebek";{const x = "Ayam";}document.getElementById("demo").innerHTML = x;</script>
Const memungkinkan penggunaan nama variabel yang sama, namun dengan syarat tidak dalam satu blok yang sama (artinya, kedua nama variabel tersebut harus dipisahkan oleh blok). Contohnya seperti skrip di atas. Jika skrip JavaScript di atas dijalankan, output yang dihasilkan adalah "Bebek". Mengapa? Karena const yang bernilai "bebek" berada dalam satu blok yang sama dengan innerHTML yang kita gunakan untuk menampilkan nilai variabel x ke dalam HTML. Jika ingin menampilkan variabel yang bernilai "Ayam", maka perintah innerHTML juga harus ditempatkan dalam blok yang sama dengan const x = "Ayam".
Kapan kita menggunakan const di JavaScript? Selalu gunakan const ketika kita mendeklarasikan :
- Array baru
- Function baru
- Object baru
- RegExp baru
Contoh menggunakan const pada Array :
<script>// Membuat Array:const produk = ["sabun", "sampo", "handuk","pasta gigi"];// Mengubah data pada array dengan id 0:produk[0] = "sikat gigi";// menambahkan data:produk.push("sabun wajah");// memnampilkan data array:document.getElementById("demo").innerHTML = produk;</script>
Penggunaan const pada array dapat dilihat pada contoh skrip di atas. Dalam skrip tersebut, kita mendeklarasikan bahwa const produk terdiri dari sabun, sampo, handuk, dan pasta gigi. Kemudian kita ubah data pada array dengan id=0 menjadi sikat gigi, lalu kita tambahkan data produk sabun wajah pada array dengan push. Maka output yang dihasilkan dari skrip di atas akan menampilkan sikat gigi, sampo, handuk, pasta gigi, dan sabun wajah.
Contoh menggunakan const untuk Object :
<script>// membuat object:const hp = {merk:"Xiaomi", model:"Redmi 10", color:"white"};// mengubah property:hp.color = "black";// menambahkan property:hp.owner = "Jack Ma";// menampilkan property:document.getElementById("demo").innerHTML = hp.owner + " punya hp " + hp.merk + " model " + hp.model + " dan berwarna " + hp.color;</script>
Skrip di atas adalah contoh penggunaan const pada objek. Dari skrip tersebut, akan dihasilkan output "Jack Ma punya hp Xiaomi model Redmi 10 dan berwarna black".
2. Tipe Data Javascript
Dalam programming, pemahaman mengenai tipe data adalah hal yang krusial, bukan hanya dalam konteks JavaScript, tetapi juga berlaku untuk beberapa bahasa pemrograman lainnya. Untuk menggunakan variabel dalam JavaScript, pemahaman tentang tipe data sangatlah penting. Variabel dalam JavaScript dapat menyimpan nilai numerik seperti 100, maupun nilai teks seperti "Hello World". Dalam terminologi pemrograman, nilai teks sering disebut sebagai string. JavaScript mampu mengelola berbagai jenis data, seperti number/integer, string, object, dan sebagainya. Untuk nilai string, penulisan harus berada di dalam tanda kutip ganda atau tunggal. Penting untuk dicatat bahwa jika suatu angka dimasukkan dalam tanda kutip, nilai tersebut akan dianggap sebagai string. Sementara itu, object harus ditulis dalam blok {}, contohnya let x = {firstName:"John", lastName:"Doe"};
a. String
let hewan = "Bebek"; // Menggunakan tanda kutip gandalet tumbuhan = 'Jeruk Bali'; // Menggunakan tanda kutip tunggal
Tipe data string digunakan untuk merepresentasikan serangkaian teks, seperti contohnya "Makan Bebek Goreng Haji Slamet". Nilai dengan tipe data string dituliskan dengan menggunakan tanda kutip baik tunggal maupun ganda, sebagaimana terlihat pada contoh di atas.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Variabel dan Tipe Data Javascript</title></head><body><h1>Belajar Javascript</h1><p id="demo"></p><script>let contoh1 = "You're the best";let contoh2 = "Kucingku bernama 'Jack'";let contoh3 = 'Kucingku bernama "Jack"';document.getElementById("demo").innerHTML =contoh1 + "<br>" +contoh2 + "<br>" +contoh3;</script></body></html>
Selain itu, ada kemungkinan variasi dalam penggunaan string, seperti menggunakan tanda kutip tunggal di dalam tanda kutip ganda atau sebaliknya, seperti yang diperlihatkan pada contoh script di atas.
Output yang akan dihasilkan dari contoh script sebelumnya bisa dilihat seperti pada Gambar di atas.
b. Number/Integer
Contoh :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Variabel dan Tipe Data Javascript</title></head><body><h1>Belajar Javascript</h1><p id="demo"></p><script>let berat1 = 4.50;let berat2 = 5;let berat3 = 3.75;document.getElementById("demo").innerHTML =berat1 + "<br>" + berat2 + "<br>" + berat3;</script></body></html>
Tipe data Number atau Integer dalam Javascript harus ditulis tanpa tanda kutip (baik tunggal maupun ganda); jika tertulis di dalam tanda kutip, data tersebut akan dianggap sebagai string meskipun sebenarnya merupakan angka. Contoh penggunaan tipe data Number atau integer dalam Javascript dapat dilihat pada script di atas. Penulisan tipe data Number atau integer dalam Javascript bisa dilakukan dengan atau tanpa desimal.
c. Boolean
Contoh :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Variabel dan Tipe Data Javascript</title></head><body><h1>Belajar Javascript</h1><p id="demo"></p><script>let x = "Ayam";let y = "Bebek";let z = "Ayam";document.getElementById("demo").innerHTML = (x == y) + "<br>" + (x == z);</script></body></html>
Tipe data boolean merepresentasikan data yang hanya memiliki dua nilai, yaitu true dan false. Tipe data boolean umumnya digunakan untuk kuesioner atau situasi di mana hanya ada dua opsi, ya atau tidak. Contoh penggunaan boolean dalam Javascript dapat dilihat seperti pada script di atas. Dalam contoh tersebut, variabel x memiliki nilai "Ayam", variabel y bernilai "Bebek", dan variabel z bernilai "Ayam". Kemudian, outputnya menunjukkan hasil x == y (artinya: apakah nilai variabel x sama dengan variabel y?) dan y == z (artinya: apakah nilai variabel x sama dengan nilai variabel z?). Output yang dihasilkan adalah true dan false.
d. Array
Contoh :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Variabel dan Tipe Data Javascript</title></head><body><h1>Belajar Javascript</h1><p id="demo"></p><script>const menu = ["Ayam Geprek","Ayam Bakar","Nasi Padang","Bebek Goreng"];document.getElementById("demo").innerHTML = menu[3];</script></body></html>
Tipe data array dalam Javascript ditulis di dalam tanda kurung siku, dan setiap item array dipisahkan oleh koma. Data dalam array selalu diindeks mulai dari [0]. Contoh penggunaan array dapat dilihat seperti pada script di atas. Seperti yang dibahas sebelumnya, untuk mendeklarasikan variabel array, kita menggunakan const. Pada contoh script di atas, variabel menu berisi nilai "Ayam Geprek", "Ayam Bakar", "Nasi Padang", dan "Bebek Goreng". Jika kita menampilkan data dengan indeks [3] dari variabel menu, output yang dihasilkan adalah "Bebek Goreng".
e. Object
Contoh :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Variabel dan Tipe Data Javascript</title></head><body><h1>Belajar Javascript</h1><p id="demo"></p><script>const profile = {firstName : "Ponidi",lastName : "Karto Toying",age : 70,profession : "petani"};document.getElementById("demo").innerHTML =profile.firstName + " seorang " + profile.profession + " berumur " + profile.age + " tahun";</script></body></html>
Object dalam Javascript ditulis di dalam tanda kurung kurawal {}. Properti object dituliskan sebagai nama:nilai dan dipisahkan oleh koma. Contoh penggunaan object dalam Javascript dapat dilihat seperti pada script di atas. Contoh tersebut adalah object profil seseorang dengan empat properti: firstName, lastName, age, dan profession.
f. Undefinited
Contoh :
<script>let x;console.log(x);</script>
Undefined adalah tipe data untuk variabel yang tidak memiliki nilai, yang berarti variabel tersebut telah dideklarasikan tetapi tidak memiliki nilai tertentu. Undefined dalam Javascript bisa dilihat pada contoh di atas. Jika script tersebut dijalankan, output yang akan ditampilkan pada console adalah "undefined".
g. Gabungan String dan Integer
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Belajar Javascript</title><style>body {font-size: small;}</style></head><body><h1>Variabel dan Tipe Data Javascript</h1><p id="demo"></p><script>var jumlah = 20;var hewan = "Bebek";document.getElementById("demo").innerHTML = jumlah + "<br>" + hewan;</script></body></html>
Contoh penggunaan tipe data integer dan string javascript dalam HTML bisa dilihat seperti pada potongan kode di atas. Pada variabel "jumlah", karena nilainya merupakan integer jadi penulisannya pun tidak dalam tanda kutip. Dan untuk variabel hewan, karena bertipe data string, maka penulisannya harus di dalam tanda kutip.
Sebenarnya kita juga bisa menyingkat penulisan variabel dengan satu statement banyak variabel seperti var jumlah = 20, hewan = "Bebek"; maka hasilnya akan sama saja dengan penulisan variabel seperti contoh di atas.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Variabel dan Tipe Data Javascript</title></head><body><h1>Belajar Javascript</h1><p id="demo"></p><script>let x = 20 + "Ayam";document.getElementById("demo").innerHTML = x;</script></body></html>
Saat menambahkan angka dan string dalam satu variabel seperti contoh di atas, maka tetap saja JavaScript akan memperlakukan atau menganggapnya sebagai string.
<!DOCTYPE html><html><body><h2>Belajar Type Data JavaScript</h2><p id="demo"></p><script>let x = 16 + 21 + "ayam";document.getElementById("demo").innerHTML = x;</script></body></html>
Dari contoh kode di atas, output seperti apa yang akan ditampilkan? ya benar, output yang akan ditampilkan dari script di atas adalah 37 ayam.
<!DOCTYPE html><html><body><h2>Belajar Type Data JavaScript</h2><p id="demo"></p><script>let x = "ayam"+16 + 21;document.getElementById("demo").innerHTML = x;</script></body></html>
Kemudian, dengan contoh script di atas, output seperti apa yang akan ditampilkan? bukan, output yang ditampilkan bukan ayam37 tapi ayam1621. Kenapa seperti itu? Karena javascript akan mengevaluasi expressions dari kiri ke kanan. Urutan yang berbeda maka hasilnya pun juga akan berbeda. Pada contoh pertama, javascript akan memperlakukan nilai 16 dan 21 sebagai number atau integer sampai membaca ayam. Sedangkah pada contoh kedua, karena urutan data yang pertama merupakan string maka semua data diperlakukan sebagai string (angka termasuk 16 dan 21).
B. Operator
Sumber : Petanikode.com dan Kodealgo.com
Hampir semua bahasa pemrograman memiliki operator termasuk JavaScript, operator digunakan untuk memanipulasi nilai.
Ada banyak operator yang bisa kita gunakan di JavaScript namun di sini kita hanya akan membahas yang sering digunakan saja seperti aritmatika, logika, perbandingan dan sebagainya.
Operator adalah simbol yang dapat digunakan untuk memberi tahu mesin JavaScript untuk melakukan tindakan, operasi, atau melakukan perhitungan, entah itu perhitungan matematika maupun logika.
Nilai atau variabel yang dibutuhkan untuk melakukan operasi disebut operan. Jumlah operan yang dibutuhkan masing-masing operator berbeda.
Berikut beberapa operator dasar JavaScript yang perlu Anda ketahui.
1. Operator Aritmatika
Sumber : Kodealgo.com
Operator Aritmatika digunakan untuk melakukan operasi matematika seperti penjumlahan, pengurangan, pembagian, perkalian, modulus (sisa bagi) dan sebagainya.
Khusus untuk + dapat digunakan untuk menggabungkan String.
|
Operator
|
Deskripsi
|
|
+
|
Penjumlahan
|
|
-
|
Pengurangan
|
|
*
|
Perkalian
|
|
/
|
Pembagian
|
|
%
|
Modulus
(sisa bagi)
|
|
**
|
Eksponensial
|
|
++
|
Increment
|
|
--
|
Decrement
|
Contoh :
const penjumlahan = 2 + 3;console.log(penjumlahan); // 5const pengurangan = 3 - 2;console.log(pengurangan); // 1const perkalian = 3 * 2;console.log(perkalian); // 6const pembagian = 5 / 2;console.log(pembagian); // 2.5const modulus = 10 % 3;console.log(modulus); // 1 - karena 10 dibagi 3 sisanya 1const eksponensial = 5 ** 3; // 5 pangkat 3console.log(eksponensial); // 125let increment = 5;increment++; // 5 + 1console.log(increment); // 6let decrement = 5;decrement--; // 5 - 1console.log(decrement); // 4
a. Sama Dengan (=)
Operator sama dengan (=) digunakan untuk memasukkan nilai ke variabel.
const nama = 'reza';
b. Tambah Sama Dengan (+=)
Operator tambah sama dengan (+=) digunakan untuk menjumlahkan dan memasukkan nilai hasil penjumlahan ke variabel.
let a = 5;a += 2; // a = 5 + 2console.log(a); // 7
Khusus untuk += bisa digunakan untuk menggabungkan string :
let hello = 'hello';hello += ' world'; // hello = 'hello' + ' world'console.log(hello); // hello world
c. Kurang Sama Dengan (-=)
Operator kurang sama dengan (-=) digunakan untuk mengurangi dan memasukkan nilai hasil pengurangan ke variabel.
let a = 5;a -= 2; // a = 5 - 2console.log(a); // 3
d. Kali Sama Dengan (*=)
Operator kali sama dengan (*=) digunakan untuk mengalikan dan memasukkan nilai hasil perkalian ke variabel.
let a = 5;a *= 2; // a = 5 * 2console.log(a); // 10
e. Bagi Sama Dengan (/=)
Operator bagi sama dengan (/=) digunakan untuk membagi dan memasukkan nilai hasil pembagian ke variabel.
let a = 5;a /= 2; // a = 5 / 2console.log(a); // 2.5
f. Modulus Sama Dengan (%=)
Operaot modulus sama dengan (%=) digunakan untuk mencari nilai hasil pembagian dan memasukkan hasilnya ke variabel.
let a = 5;a %= 2; // a = 5 % 2console.log(a); // 1
g. Eksponensial Sama Dengan (**=)
Operator eksponensial sama dengan (**=) digunakan untuk memangkatkan nilai dan memasukkan hasilnya ke variabel.
let a = 5;a **= 2; // a = 5 ** 2 (lima pangkat dua)console.log(a); // 25
2. Operator Logika
Sumber : Kodealgo.com
Operator logika biasanya digunakan dalam conditional statement atau pernyataan bersyarat seperti if. Operator logika && dan || dapat digunakan untuk menggabungkan nilai agar menghasilkan satu nilai Boolean yang sesuai dengan logika.
Jika nilai atau operan bukan Boolean maka akan dikonversi menjadi Boolean. Kedua operator tersebut membutuhkan dua operan. Sedangkan ! (negasi) mengembalikan nilai kebalikan Boolean saat ini.
|
Operator
|
Deskripsi
|
|
&&
|
And
(dan)
|
|
||
|
Or
(atau)
|
|
!
|
Not
(tidak)
|
Operator && (And) hanya menghasilkan nilai false jika salah satu operan bernilai false. Sedangkan operator (Or) || hanya menghasilkan nilai false jika kedua operan bernilai false.
const sudahMakan = true;const sudahNgopi = true;if (sudahMakan && sudahNgopi) {console.log('Selamat Anda sudah Makan dan Ngopi');}
Contoh penggunaan operator ! (Not).
const sudahMakan = true;console.log(!sudahMakan); // falseconst sudahNgopi = false;console.log(!sudahNgopi); // true
a. AND (&&)
Operator && hanya akan menghasilkan nilai true jika ekspresi atau operan di kiri dan kanan bernilai true.
Sintaks :
ekspresi1 && ekspresi2
Contoh :
true && true; // truetrue && false; // falsefalse && true; // falsefalse && false; // false2 < 3 && 6 < 8; // true && true = true2 < 3 && 6 > 8; // true && false = false2 > 3 && 6 < 8; // false && true = false2 > 3 && 6 > 8; // false && false = false
b. OR (||)
Operator OR (||) hanya akan menghasilkan nilai false jika ekspresi di kiri dan kanan bernilai false.
ekspresi1 || ekspresi2
Contoh :
true || true; // truetrue || false; // truefalse || true; // truefalse || false; // false2 < 3 || 6 < 8; // true || true = true2 < 3 || 6 > 8; // true || false = true2 > 3 || 6 < 8; // false || true = true2 > 3 || 6 > 8; // false || false = false
Sama seperti AND, sebetulnya JavaScript mengembalikan nilai salah satu operan.
c. NOT (!)
Operator NOT ! atau negasi mengubah nilai truthy menjadi falsy atau sebaliknya.
Sintaks :
!ekspresi
Contoh :
!true; // false!false; // true!''; // true!1; // false!(true && true); // false
Kita juga bisa menggunakan beberapa operator NOT secara bersamaan. Untuk mengkonversi nilai apa pun ke boolean sesuai truthy dan falsy, gunakan dua buah operator NOT.
Contoh :
!!true; // true!!{}; // true!![]; // true!!''; // false
3. Operator Perbandingan
Sumber : Kodealgo.com
Operator perbandingan dapat digunakan untuk membandingkan dua buah nilai atau operan.
|
Operator
|
Deskripsi
|
|
==
|
Nilai
Sama dengan
|
|
===
|
Nilai
dan tipe data sama dengan
|
|
!=
|
Tidak
sama dengan
|
|
!==
|
Nilai
dan tipe data tidak sama dengan
|
|
>
|
Lebih
besar dari
|
|
<
|
Lebih
kecil dari
|
|
>=
|
Lebih
besar dari atau sama dengan
|
|
<=
|
Lebih
kecil dari atau sama dengan
|
Contoh :
// ==const a = 9;const b = '9';console.log(a == b); // true// ===const c = 9;const d = '9';console.log(a === d); // false// !=const e = 9;const f = '9';console.log(e != f); // false// !==const g = 9;const h = '9';console.log(g !== h); // true// >const i = 3;const j = 3;console.log(i > j); // false// <>const k = 3;const l = 5;console.log(k < l); // true// >=const m = 3;const n = 3;console.log(m >= n); // true// <=const o = 3;const p = 5;console.log(o <= p); // true
a. Sama Dengan (==)
Operator == (nilai sama dengan) atau juga dikenal operator kesetaraan, membandingkan nilai apakah sama atau tidak, tidak peduli tipe data.
Contoh :
!!true; // true!!{}; // true!![]; // true!!''; // false
Perhatikan kode di atas, kita membandingkan string '2' dan angka 2, hasilnya dianggap sama jika menggunakan operator ==.
b. Nilai dan Tipe Data Sama Dengan (===)
Sama seperti operator sebelumnya, tapi operator kesetaraan ketat (===) tidak hanya membandingkan nilai, namun juga tipe datanya. Khusus untuk tipe data non-primitif seperti array dan objek, hanya menghasilkan nilai true jika merujuk ke objek atau array yang sama.
Contoh :
2 === '2'; // false2 === 2; // true'hi' === 'hi'; // trueconst arr1 = [1, 2, 3];const arr2 = [1, 2, 3];arr1 === arr2; // falseconst arr3 = arr1;arr3 === arr1; // true
c. Tidak Sama Dengan (!=)
Operator tidak sama dengan (!=) membandingkan apakah suatu nilai tidak sama dengan nilai lain, tidak peduli dengan tipe datanya.
Contoh :
2 != '2'; // false2 != 2; // false'hi' != 'hi'; // false'hello' != 'hi'; // true
d. Nilai dan Tipe Data Tidak Sama Dengan (!==)
Sama seperti operator sebelumnya, tapi operator !== membandingkan tipe datanya, tidak hanya nilai. Selain itu, khusus untuk tipe data non-primitif seperti array dan objek, hanya menghasilkan nilai false jika merujuk ke objek atau array yang sama.
Contoh :
2 !== '2'; // true2 !== 2; // false'hi' !== 'hi'; // false'hello' !== 'hi'; // trueconst arr1 = [1, 2, 3];const arr2 = [1, 2, 3];arr1 !== arr2; // trueconst arr3 = arr1;arr3 !== arr1; // false
e. Lebih Besar Dari (>)
Operator lebih besar dari (>) membandingkan apak nilai operan di sebelah kiri lebih besar dari operan di sebelah kanan.
Contoh :
2 > 3; // true3 > 2; // false3 > 3; // false
f. Lebih Kecil Dari (<)
Sama seperti operator sebelumnya, tapi operator < membandingkan apakah nilai operan di sebelah kiri lebih kecil dari nilai operan di sebelah kanan.
Contoh :
2 < 3; // true3 < 2; // false3 < 3; // false
g. Lebih Besar Dari atau Sama Dengan (>=)
Operator ini (>=) membandingkan apakah nilai operan di sebelah kiri lebih besar atau sama dengan nilai operan di sebelah kanan.
Contoh :
2 >= 3; // false3 >= 2; // true3 >= 3; // true
h. Lebih Kecil Dari atau Sama Dengan (<=)
Sama seperti operator sebelumnya, operator ini (<=) membandingkan apakah nilai operan di sebelah kiri lebih kecil atau sama dengan nilai operan di sebelah kanan.
Contoh :
2 <= 3; // true3 <= 2; // false3 <= 3; // true
4. Operator Ternary
Sumber : Kodealgo.com
Operator ternary biasanya digunakan untuk mempersingkat conditional statement (if/else).
Sintaks :
kondisi ? jikaBenar : jikaSalah;
Kondisi (kondisi) biasanya berupa logika atau perbandingan yang menghasilkan nilai Boolean, atau kita juga bisa menggunakan variabel yang berisi nilai Boolean, jika nilainya bukan Boolean akan dipaksa menjadi Boolean.
Nilai yang disimpan di jikaBenar akan digunakan jika kondisi bernilai true, tapi jika false akan menggunakan nilai di jikaSalah;.
Contoh Penggunaan :
const sudahNgopi = false;const hasil = sudahNgopi ? 'Wow! Dia sudah Ngopi.' : 'Ops! Dia belum Ngopi.';console.log(hasil); // Ops! Dia belum Ngopi.
a. Contoh Sederhana
Misalnya, kita ingin menentukan pesan lulus dan tidak berdasarkan nilai, pesan tersebut akan diinisialisasi ke variabel pesan. Jika nilai lebih besar dari 70 pesannya Selamat Anda lulus., jika tidak Maaf, Anda tidak lulus..
Mari kita buat menggunakan percabangan if terlebih dahulu.
const nilai = 76;let pesan;if (nilai > 70) {pesan = 'Selamat Anda lulus.';} else {pesan = 'Maaf, Anda tidak lulus.';}console.log(pesan); // Selamat Anda lulus.
Perilaku percabangan di atas dapat dicapai menggunakan operator ternary.
const nilai = 76;const pesan = nilai > 70 ? 'Selamat Anda lulus.' : 'Maaf, Anda tidak lulus.';console.log(pesan); // Selamat Anda lulus.
Keduanya memiliki perilaku yang sama dan menghasilkan nilai yang sama, tapi ternary jauh lebih singkat, hanya tiga baris.
b. Lebih Dari Satu Kondisi
Bagaimana jika kita ingin menggunkaan operator ternary dengan lebih dari satu kondisi dan dua pilihan? Misalnya kita ingin menentukan nilai huruf (grade) berdasarkan nilai angka. Berikut jika kita menggunakan percabangan if.
const nilai = 50;let grade;if (nilai > 80) {grade = 'A';} else if (nilai > 60) {grade = 'B';} else if (nilai > 40) {grade = 'C';} else if (nilai > 20) {grade = 'D';} else {grade = 'E';}console.log(grade); // C
Dan ini jika kita menggunakan operator ternary.
let nilai = 50;const grade =nilai > 80? 'A': nilai > 60? 'B': nilai > 40? 'C': nilai > 20? 'D': 'E';console.log(grade); // C
Agar lebih mudah dibaca, kita bisa membuat baris baru sebelum titik dua (:) seperti contoh di atas, ini tidak akan menghasilkan kesalahan.
c. Ternary di Dalam Fungsi
Saat membuat aplikasi kita seringkali memerlukan percabangan di dalam fungsi.
Untuk percabangan sederhana, operator ternary lebih sering digunakan. Mari kita pelajari bagaimana pola penggunaan operator ternary di dalam fungsi.
Misalnya, kita ingin membuat fungsi untuk mengecek apakah angka bilangan bulat atau bukan, jika ya kembalikan nilai true, jika bukan kembalikan false.
Berikut contoh jika menggunakan percabangan if.
const apakahBulat = (num) => {if (num % 2 === 0) {return true;}return false;};const hasilYa = apakahBulat(2);const hasilTidak = apakahBulat(1);console.log(hasilYa); // trueconsole.log(hasilTidak); // false
Berikut jika kita menggunakan operator ternary.
const apakahBulat = (num) => (num % 2 === 0 ? true : false);const hasilYa = apakahBulat(2);const hasilTidak = apakahBulat(1);console.log(hasilYa); // trueconsole.log(hasilTidak); // false
5. Operator Typeof
Operator Typeof dapat digunakan untuk mengecek tipe data atau jenis objek suatu nilai.
Contoh penggunaan typeof :
console.log(typeof ''); // stringconsole.log(typeof 1); // numberconsole.log(typeof 2n); // bigintconsole.log(typeof null); // objectconsole.log(typeof undefined); // undefinedconsole.log(typeof {}); // objectconsole.log(typeof []); // object
C. Struktur If Else
Sumber : Petanikode.com dan Blog.Xsis.academy
Percabangan yang menggunakan kata kunci if dan else memiliki tiga bentuk yaitu if, else dan else if.
1. Kondisi If
Percabangan if biasanya digunakan ketika kita hanya memiliki satu kondisi dan satu aksi (pilihan) atau statement.
Contoh Sintaks :
if (kondisi) {
statement
}- Kondisi : Biasanya berupa ekspresi yang mengembalikan nilai boolean seperti perbandingan dan logika. Jika kondisi tidak mengembalikan nilai boolean, dikonversi otomatis ke boolean (truthy atau falsy). Kondisi harus bernilai true agar statement dapat dieksekusi.
- Statement : Kode atau aksi yang akan dieksekusi jika kondisi bernilai true.
Contoh Sintaks yang bernilai True :
if (true) {console.log('Hello World!');}console.log('Ini statement di luar if!');
Output :
Hello World! Ini statement di luar if!
Perhatikan kode di atas, karena kondisi bernilai true maka statement di dalam if akan dieksekusi.
Contoh Sintaks yang bernilai False :
if (false) {console.log('hello World!');}console.log('Ini statement di luar if!');
Output :
Ini statement di luar if!
Kode di atas tidak jauh beda dengan yang sebelumnya, hanya saja kita mengubah kondisi menjadi false, yang terjadi statement di dalam if tidak dieksekusi.
2. Kondisi If-Else
Percabangan else biasanya digunakan ketika kita memiliki dua pilihan atau statement (aksi).
Statement yang dieksekusi ketika kondisi bernilai true dan false.
Contoh Sintaks :
if (kondisi) {
statement1
} else {
statement2
}Perilakunya mirip seperti sebelumnya, hanya saja “statement2” dalam blok else akan dieksekusi ketika kondisinya bernilai false.
Contoh Sintaks yang bernilai True :
if (true) {console.log('Hello World!');} else {console.log('Invalid');}
Output :
Hello World!
Karena kondisi bernilai true, maka “statement1” (console.log('Hello World');) dieksekusi.
Contoh Sintaks yang bernilai False :
if (false) {console.log('Hello World!');} else {console.log('Invalid');}
Output :
Invalid
Karena kondisi bernilai false, maka “statement2” (console.log('Invalid');) dieksekusi.
Jadi, “statement1” dieksekusi ketika kondisi bernilai true, sedangkan “statement2” ketika false.
3 Kondisi Else-If
Percabangan else if digunakan ketika kita memiliki lebih dari satu kondisi dan lebih dari dua pilihan atau statement.
Contoh Sintaks :
if (kondisi1) {
statement1
} else if (kondisi2) {
statement2
} else {
statement3
}Perilakunya mirip seperti sebelumnya, JavaScript akan memindai setiap kondisi dari atas ke bawah. Jika ditemukan kondisi yang bernilai true maka statement yang ada di dalam kondisi tersebut akan dieksekusi lalu keluar dari percabangan. Artinya kondisi dan statement berikutnya tidak dieksekusi. Tapi, kita dapat menambahkan lebih dari satu else if() { … }.
Contoh Sintaks yang bernilai True :
if (true) {console.log('Statement1');} else if (true) {console.log('Statement2');} else if (true) {console.log('Statement3');} else {console.log('Statement4');}
Output :
Statement1
Perhatikan kode di atas, statement berapa yang akan ditampilkan ke console? Jawabannya adalah Statement1.
Mengapa Statement2, Statement3, dan Statement4 tidak dieksekusi padahal kondisinya bernilai true? Karena statement1 adalah kondisi pertama yang dicek JavaScript.
Sekali lagi ingat, ketika ditemukan kondisi bernilai true, maka JavaScript akan mengeksekusi statement dalam kondisi tersebut dan keluar dari percabangan. Terus, bagaimana dengan else? Statement dalam blok else hanya dieksekusi ketika semua kondisi bernilai false.
Jadi, selama ada kondisi yang bernilai true, statement dalam blok else tidak akan dieksekusi.
Contoh Sintaks yang bernilai False :
if (false) {console.log('Statement1');} else if (false) {console.log('Statement2');} else if (false) {console.log('Statement3');} else {console.log('Statement4');}
Output :
Statement4
Perhatikan contoh di atas, statement dalam blok else (console.log('Statment4');) dieksekusi karena semua kondisi di atasnya bernilai false.
Contoh lainnya untuk Percabangan If Else If, yaitu membuat Aplikasi untuk mengkonversi Nilai Angka dari 0 sampai 100 menjadi Nilai Huruf (Grade) yang diklasifikasikan sebagai berikut :
- Nilai 100 – 80 : Grade A
- Nilai 79 – 60 : Grade B
- Nilai 59 – 40 : Grade C
- Nilai 39 – 20 : Grade D
- Nilai 19 – 0 : Grade E
Jika nilai berada di luar rentang 0 – 100, tampilkan pesan Nilai tidak valid.
Maka kodenya dapat dibuat sebagai berikut :
let nilai = 50; //contoh input nilaiif (nilai <= 100 && nilai >= 80) {console.log('Grade: A');} else if (nilai < 80 && nilai >= 60) {console.log('Grade: B');} else if (nilai < 60 && nilai >= 40) {console.log('Grade: C');} else if (nilai < 40 && nilai >= 20) {console.log('Grade: D');} else if (nilai < 20 && nilai >= 0) {console.log('Grade: E');} else {console.log('Nilai tidak valid');}
Output :
Grade: C
4. Menggunakan Switch Case
Percabangan Switch Case adalah bentuk lain dari percabangan If Else If (seperti di atas).
Contoh Sintaks :
switch(variabel){
case <value>:
// blok kode
break;
case <value>:
// blok kode
break;
default:
// blok kode
}Kita dapat mermbuat blok kode (case) sebanyak yang diinginkan di dalam blok switch.
Pada <value>, kita bisa isi dengan nilai yang nanti akan dibandingkan dengan varabel.
Setiap case harus diakhiri dengan break. Khusus untuk default, tidak perlu diakhiri dengan break karena dia terletak di bagian akhir.
Pemberian break bertujuan agar program berhenti mengecek case berikutnya saat sebuah case terpenuhi.
Contoh :
<!DOCTYPE html><html lang="en"><head><title>Percabangan Switch Case</title></head><body><script>var jawab = prompt("Kamu beruntung! Silahkan pilih hadiahmu dengan memasukan angka 1 sampai 5");var hadiah = "";switch(jawab){case "1":hadiah = "Tisu";break;case "2":hadiah = "1 Kotak Kopi";break;case "3":hadiah = "Sticker";break;case "4":hadiah = "Minyak Goreng";break;case "5":hadiah = "Uang Rp 50.000";break;default:document.write("<p>Opps! anda salah pilih</p>");}if(hadiah === ""){document.write("<p>Kamu gagal mendapat hadiah</p>");} else {document.write("<h2>Selamat kamu mendapatkan " + hadiah + "</h2>");}</script></body></html>
Hasil Output :
Percabangan Switch Case juga dapat dibuat seperti ini :
var nilai = prompt("input nilai");var grade = "";switch(true){case nilai < 100:grade = "A";break;case nilai < 90:grade = "A-";break;case nilai < 80:grade = "B+";break;case nilai < 70:grade = "B";break;case nilai < 60:grade = "C+";break;case nilai < 50:grade = "C";break;case nilai < 40:grade = "D";break;case nilai < 30:grade = "E";break;default:grade = "F";}
Pertama-tama, kita berikan nilai true pada switch, ini agar kita bisa masuk ke dalam blok switch.
Lalu di dalam blok switch, kita buat kondisi dengan menggunakan case.
Hasilnya akan sama seperti pada contoh percabangan if/else/if.
5. Contoh Sintaks Lainnya (Kurung Kurawal yang dapat dihilangkan)
Kita juga bisa menghilangkan kurung kurawal ketika statement hanya satu baris.
if (false) console.log('Statement1');else if (false)console.log('Statement2');else if (false)console.log('Statement3');else console.log('Statement4');
Output :
Statement4
D. Struktur Perulangan
Sumber : Developer.Mozilla.org, Petanikode.com, Freecodecamp.org, dan Javatpoint.com
Pengulangan menyediakan cara yang cepat dan mudah untuk melakukan sesuatu secara berulang. Bab ini dari Panduan JavaScript memperkenalkan pernyataan iterasi yang tersedia dalam JavaScript.
Anda dapat menganggap pengulangan sebagai versi terkomputerisasi dari permainan di mana Anda menyuruh seseorang untuk mengambil X langkah ke satu arah, kemudian Y langkah ke arah lain. Sebagai contoh, ide "Pergi lima langkah ke timur" bisa diungkapkan dengan cara ini melalui pengulangan :
for (let langkah = 0; langkah < 5; langkah++) {// Berjalan 5 kali, dengan nilai langkah 0 hingga 4.console.log("Berjalan ke Timur satu langkah");}
Ada banyak jenis pengulangan yang berbeda, tetapi pada dasarnya semuanya melakukan hal yang sama: mereka mengulang suatu tindakan beberapa kali. (Perlu diingat bahwa jumlah tersebut bisa saja nol!)
Berbagai mekanisme pengulangan menawarkan cara yang berbeda untuk menentukan titik awal dan akhir dari pengulangan. Ada situasi tertentu yang lebih mudah ditangani oleh satu jenis pengulangan daripada yang lain.
1. Perulangan For
Perulangan for berulang hingga kondisi tertentu bernilai salah. Perulangan for JavaScript mirip dengan perulangan for Java dan C.
Pernyataan for terlihat sebagai berikut :
for (inisialisasi; kondisi; perulangan) {
// pernyataan
}Pengulangan for terdiri dari tiga ekspresi opsional, yang diikuti oleh blok kode :
- inisialisasi - Ekspresi ini dijalankan sebelum eksekusi pengulangan pertama, dan biasanya digunakan untuk membuat penghitung.
- kondisi - Ekspresi ini diperisa setiap kali sebelum pengulangan dijalankan. Jika hasil evaluasinya benar, pernyataan atau kode dalam pengulangan dijalankan. Jika hasil evaluasinya salah, pengulangan berhenti. Dan jika ekspresi ini dihilangkan, secara otomatis dianggap benar.
- finalExpression - Ekspresi ini dijalankan setelah setiap iterasi pengulangan. Biasanya digunakan untuk menambahkan nilai ke penghitung, tetapi bisa digunakan juga untuk mengurangkan penghitung.
Salah satu dari tiga ekspresi tersebut atau kode dalam blok kode dapat dihilangkan.
Pengulangan for umumnya digunakan untuk menjalankan kode sejumlah tertentu kali. Selain itu, Anda dapat menggunakan break untuk keluar dari pengulangan lebih awal, sebelum ekspresi kondisi menghasilkan nilai false.
Contoh :
Ulangi properti suatu objek dan catat nama serta nilainya ke konsol :
const capitals = {a: "Athens",b: "Belgrade",c: "Cairo"};for (let key in capitals) {console.log(key + ": " + capitals[key]);}
Output :
a: Athens b: Belgrade c: Cairo
Contoh lainnya menggunakan HTML :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>For Loop</title></head><body><form name="selectForm"><label for="musicTypes">Choose some music types, then click the button below:</label><select id="musicTypes" name="musicTypes" multiple><option selected>R&B</option><option>Jazz</option><option>Blues</option><option>New Age</option><option>Classical</option><option>Opera</option></select><button id="btn" type="button">How many are selected?</button></form><script src="./js/script.js"></script></body></html>
Kode JavaScript :
function countSelected(selectObject) {let numberSelected = 0;for (let i = 0; i < selectObject.options.length; i++) {if (selectObject.options[i].selected) {numberSelected++;}}return numberSelected;}const btn = document.getElementById("btn");btn.addEventListener("click", () => {// Menggunakan document.forms untuk mengakses formulir dengan nama selectFormconst musicTypes = document.forms.selectForm.musicTypes;console.log(`You have selected ${countSelected(musicTypes)} option(s).`);});
Output :
2. Perulangan For ... in
Pernyataan for...in mengulangi variabel yang ditentukan melalui semua properti enumerable dari sebuah objek. Untuk setiap properti yang berbeda, JavaScript menjalankan pernyataan yang ditentukan. Pernyataan for...in memiliki tampilan sebagai berikut :
for (variabel in obyek) {
// pernyataan
}Contoh :
Fungsi berikut menerima objek dan nama objek sebagai argumennya. Kemudian, ia mengulangi seluruh properti objek dan mengembalikan string yang mencantumkan nama-nama properti dan nilainya.
function dumpProps(obj, objName) {let result = "";for (const i in obj) {result += `${objName}.${i} = ${obj[i]}<br>`;}result += "<hr>";return result;}
Untuk objek mobil dengan properti make dan model, hasilnya akan menjadi :
car.make = Ford car.model = Mustang
Array
Meskipun mungkin menggoda untuk menggunakan ini sebagai cara untuk mengulang elemen-elemen Array, pernyataan for...in akan mengembalikan nama properti yang Anda tentukan selain indeks numerik.
Oleh karena itu, lebih baik menggunakan loop for tradisional dengan indeks numerik saat mengulang Array, karena pernyataan for...in mengulangi properti yang ditentukan pengguna selain elemen-elemen array, jika Anda memodifikasi objek Array (seperti menambahkan properti atau metode kustom).
Misalnya, perulangan sederhana ini berfungsi seperti yang diharapkan :
const array = [1, 2, 3];for (const i in array) {console.log(i);}
Output :
0 1 2
Tetapi jika sesuatu seperti perpustakaan JS yang Anda gunakan memodifikasi prototipe Array secara langsung, perulangan for...in juga akan mengulanginya :
const array = [1, 2, 3];Array.prototype.someMethod = true;for (const i in array) {console.log(i);}
Output :
0 1 2 someMethod
Meskipun memodifikasi prototipe yang hanya dapat dibaca seperti Array atau Object secara langsung bertentangan dengan praktik terbaik, hal ini bisa menjadi masalah dengan beberapa perpustakaan atau basis kode.
Selain itu, karena for...in dimaksudkan untuk objek, ia lebih lambat saat digunakan dengan array dibandingkan dengan penggunaan loop lainnya.
Singkatnya, ingatlah untuk hanya menggunakan loop for...in untuk mengulang objek, bukan array.
3. Perulangan For ... of
Pernyataan for...of membuat sebuah pengulangan yang mengiterasi melalui objek yang dapat diiterasi (termasuk Array, Map, Set, objek arguments, dan sebagainya), memanggil kait iterasi kustom dengan pernyataan yang akan dijalankan untuk nilai dari setiap properti yang berbeda.
for (variabel of obyek) {
// statement
}Contoh berikut menunjukkan perbedaan antara loop for...of dan loop for...in. Sementara for...in mengulang nama properti, for...of mengulang nilai properti :
const arr = [3, 5, 7];arr.foo = "hello";for (const i in arr) {console.log(i);}// "0" "1" "2" "foo"for (const i of arr) {console.log(i);}// Logs: 3 5 7
Output :
0 1 2 foo 3 5 7
Pernyataan for...of dan for...in juga dapat digunakan dengan destructuring. Sebagai contoh, Anda dapat secara bersamaan mengulang kunci dan nilai dari sebuah objek menggunakan Object.entries().
const obj = { foo: 1, bar: 2 };for (const [key, val] of Object.entries(obj)) {console.log(key, val);}
Output :
foo 1 bar 2
Sebenarnya, ada 3 Jenis Perulangan untuk For-in, yaitu :
a. Lakukan iterasi pada Array
const arr = [ "Fred", "Tom", "Bob" ];for (let i of arr) {console.log(i);}
Output :
Fred Tom Bob
b. Iterasi melalui Map
const m = new Map();m.set(1, "black");m.set(2, "red");for (let n of m) {console.log(n);}
Output :
[1, black] [2, red]
c. Iterasi melalui Set
const s = new Set();s.add(1);s.add("red");for (let n of s) {console.log(n);}
Output :
1 red
4. Perulangan While
Pernyataan while menjalankan pernyataannya selama kondisi yang ditentukan menghasilkan nilai true. Pernyataan while memiliki tampilan sebagai berikut:
while (kondisi) {
// pernyataan
}Jika kondisinya menjadi false, pernyataan di dalam loop berhenti dieksekusi, dan kontrol berpindah ke pernyataan yang berada setelah loop.
Pengujian kondisi terjadi sebelum pernyataan dalam loop dieksekusi. Jika kondisinya mengembalikan nilai true, pernyataan dieksekusi, dan kondisi diuji lagi. Jika kondisinya mengembalikan nilai false, eksekusi berhenti, dan kontrol dialihkan ke pernyataan yang berada setelah while.
Untuk menjalankan beberapa pernyataan, gunakan blok pernyataan ({ }) untuk mengelompokkan pernyataan-pernyataan tersebut.
Contoh 1 :
Perulangan while berikut ini berulang selama n kurang dari 3.
let n = 0;let x = 0;while (n < 3) {n++;x += n;}
Output :
6
Dengan setiap iterasi, loop menambahkan nilai n dan menambahkannya ke x. Oleh karena itu, x dan n mengambil nilai-nilai berikut:
- Setelah langkah pertama: n = 1 dan x = 1
- Setelah langkah kedua: n = 2 dan x = 3
- Setelah langkah ketiga: n = 3 dan x = 6
Setelah menyelesaikan langkah ketiga, kondisi n < 3 tidak lagi benar, sehingga loop berakhir.
Contoh 2 :
Hindari Pengulangan Tak Terbatas (Infinite Loop). Pastikan kondisi dalam suatu pengulangan pada akhirnya menjadi false—sebaliknya, pengulangan tidak akan pernah berakhir! Pernyataan-pernyataan dalam pengulangan while berikut dijalankan selamanya karena kondisinya tidak pernah menjadi false :
// Infinite loops are bad!while (true) {console.log("Hello World!");}
4. Perulangan Do-While
Pernyataan do...while mengulang hingga suatu kondisi tertentu menghasilkan nilai false. Pernyataan do...while memiliki tampilan sebagai berikut :
do {
// pernyataan
} while (kondisi);Pernyataan selalu dieksekusi sekali sebelum kondisi diperiksa. (Untuk mengeksekusi beberapa pernyataan, gunakan blok pernyataan ({ }) untuk mengelompokkan pernyataan-pernyataan tersebut.)
Jika kondisinya true, pernyataan dieksekusi lagi. Pada akhir setiap eksekusi, kondisi diperiksa. Ketika kondisinya false, eksekusi berhenti, dan kontrol beralih ke pernyataan yang berada setelah do...while.
Contoh :
Dalam contoh berikut, loop do diulang setidaknya satu kali dan diulang kembali hingga nilai i tidak lagi kurang dari 5.
let i = 0;do {i += 1;console.log(i);} while (i < 5);
Output :
1 2 3 4 5
Dan inilah Contoh lainnya :
var ulangi = confirm("Apakah Anda mau mengulang?");;var counter = 0;do {counter++;ulangi = confirm("Apakah Anda mau mengulang?");} while(ulangi)console.log("Perulangan sudah dilakukan sebanyak "+ counter +" kali");
Contoh tersebut sama seperti contoh pada perulangan while.
Saat perulangan pertama, cobalah untuk membatalkan perulangannya dengan memilih Cancel.
Output (Jika menekan Ok sebanyak 4 Kali) :
Perulangan sudah dilakukan sebanyak 4 kali
5. Perulangan Break/Continue
Gunakan pernyataan break untuk menghentikan suatu pengulangan, switch, atau bersamaan dengan pernyataan yang berlabel.
- Ketika Anda menggunakan break tanpa label, itu menghentikan pengulangan while, do-while, for, atau switch yang melingkupinya secara langsung dan mengalihkan kontrol ke pernyataan berikutnya.
- Ketika Anda menggunakan break dengan label, itu menghentikan pernyataan yang berlabel yang ditentukan.
Pernyataan continue dapat digunakan untuk memulai ulang suatu pengulangan while, do-while, for, atau pernyataan berlabel.
- Ketika Anda menggunakan continue tanpa label, itu menghentikan iterasi saat ini dari pengulangan while, do-while, atau for yang melingkupinya dan melanjutkan eksekusi pengulangan dengan iterasi berikutnya. Berbeda dengan pernyataan break, continue tidak menghentikan eksekusi seluruh pengulangan. Pada pengulangan while, itu melompat kembali ke kondisi. Pada pengulangan for, itu melompat ke increment-expression.
- Ketika Anda menggunakan continue dengan label, itu berlaku untuk pernyataan pengulangan yang diidentifikasi dengan label tersebut.
Contoh yang menggunakan Break :
let x = 0;let z = 0;labelCancelLoops: while (true) {console.log("Outer loops:", x);x += 1;z = 1;while (true) {console.log("Inner loops:", z);z += 1;if (z === 10 && x === 10) {break labelCancelLoops;} else if (z === 10) {break;}}}
Output :
Outer loops: 0 Inner loops: 1 Inner loops: 2 Inner loops: 3 Inner loops: 4 Inner loops: 5 Inner loops: 6 Inner loops: 7 Inner loops: 8 Inner loops: 9 Outer loops: 1 :::::::::::::: :::::::::::::: :::::::::::::: Outer loops: 9 Inner loops: 1 Inner loops: 2 Inner loops: 3 Inner loops: 4 Inner loops: 5 Inner loops: 6 Inner loops: 7 Inner loops: 8 Inner loops: 9
Contoh yang menggunakan Continue :
let i = 0;let n = 0;while (i < 5) {i++;if (i === 3) {continue;}n += i;console.log(n);}
Output :
1 3 7 12
Contoh yang menggunakan Continue dan Break :
6. Perulangan Foreach
Fungsi foreach umumnya digunakan untuk menampilkan elemen-elemen dalam suatu array.
Perulangan ini termasuk dalam jenis perulangan counted loop, dimana jumlah perulangannya bergantung pada panjang atau jumlah elemen dalam array.
Dalam bahasa JavaScript, terdapat dua metode umum untuk menggunakan perulangan foreach:
- Menggunakan perulangan for dengan operator in;
- Menggunakan metode forEach().
Sebagai contoh :
Berikut adalah contoh penggunaan perulangan "foreach" tanpa menggunakan operator ini :
var languages = ["Javascript", "HTML", "CSS", "Typescript"];for(i = 0; i < languages.length; i++){document.write(i+". "+ languages[i] + "<br/>");}
Perulangan ini dapat dibuat lebih sederhana lagi dengan menggunakan operator in seperti ini :
var languages = ["Javascript", "HTML", "CSS", "Typescript"];for(i in languages){document.write(i+". "+ languages[i] + "<br/>");}
Output :
0. Javascript 1. HTML 2. CSS 3. Typescript
Cara kedua membuat perulangan foreach ialah dengan menggunakan method forEach() dari array.
Contoh :
// kita punya array seperti berikutvar days = ["Senin", "Selasa", "Rabu", "Kamis", "Jumat", "Sabtu", "Minggu"];// Kemudian kita tampilkan semua hari// dengan menggunakan method foreachdays.forEach(function(day){document.write("<p>" + day + "</p>");});
Method forEach() memiliki parameter berupa fungsi callback. Sebenarnya kita juga bisa menggunakan arrow function seperti ini :
// kita punya array seperti berikutvar days = ["Senin", "Selasa", "Rabu", "Kamis", "Jumat", "Sabtu", "Minggu"];// Kemudian kita tampilkan semua hari// dengan menggunakan method foreachdays.forEach((day) => {document.write("<p>" + day + "</p>");});
Output :
Senin Selasa Rabu Kamis Jumat Sabtu Minggu
7. Perulangan dengan Method repeat()
Perulangan menggunakan metode atau fungsi repeat() termasuk dalam kategori perulangan counted loop.
Fungsi ini dirancang khusus untuk mengulang teks atau string. Dapat dianggap sebagai varian singkat dari perulangan for.
Contohnya:
Jika kita mengimplementasikan perulangan for :
for( let i = 0; i < 100; i++){console.log("Ulangi kalimat ini!");}
Jika kita memanfaatkan fungsi repeat() :
console.log("Ulangi kalimat ini! ".repeat(100));
Output :
Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini! Ulangi kalimat ini!
8. Perulangan Bersarang (Nested Loop)
Dalam suatu blok perulangan, kita memiliki kemampuan untuk membuat perulangan tambahan yang dikenal sebagai nested loop atau perulangan bersarang, yaitu perulangan di dalam perulangan itu sendiri.
Mari kita periksa Contohnya :
for(let i = 0; i < 10; i++){for(let j = 0; j < 10; j++){console.log("Perulangan ke " + i + "," + j);}}
Output :
0,1 0,2 0,3 0,4 0,5 0,6 0,7 0,8 0,9 1,0 1,1 1,2 ::: ::: ::: 8,8 8,9 9,0 9,1 9,2 9,3 9,4 9,5 9,6 9,7 9,8 9,9
[Untuk yang menggunakan HTML]
for(let i = 0; i < 10; i++){for(let j = 0; j < 10; j++){document.write("<p>Perulangan ke " + i + "," + j + "</p>");}}
Output :
Dalam perulangan tersebut, kami memanfaatkan dua perulangan for. Perulangan pertama menggunakan variabel i sebagai penghitung, sementara perulangan kedua menggunakan variabel j sebagai penghitung.
Contoh Lainnya :
var ulangi = confirm("Apakah Anda ingin mengulang?");var counter = 0;while (ulangi) {counter++;var bintang = "*".repeat(counter);console.log(counter + ": " + bintang);ulangi = confirm("Apakah Anda ingin mengulang?");}
Output (Jika mengeklik Ok sebanyak 5 Kali) :
1: * 2: ** 3: *** 4: **** 5: *****
[Untuk yang menggunakan HTML]
var ulangi = confirm("Apakah Anda ingin mengulang?");var counter = 0;while (ulangi) {counter++;var bintang = "*".repeat(counter) + "<br>";document.write(counter + ": " + bintang);ulangi = confirm("Apakah Anda ingin mengulang?");}
Output :
OUTPUT DALAM JAVASCRIPT
Sumber : Tutorialrepublic.com, W3schools.com, dan Petanikode.com
Ada beberapa situasi di mana Anda mungkin perlu menghasilkan output dari kode JavaScript Anda. Misalnya, Anda mungkin ingin melihat nilai dari variabel, atau menulis pesan ke konsol browser untuk membantu Anda mengatasi masalah dalam kode JavaScript yang berjalan, dan sebagainya.
Dalam JavaScript, ada beberapa cara berbeda untuk menghasilkan output, termasuk menulis output ke jendela browser atau konsol browser, menampilkan output dalam kotak dialog, menulis output ke dalam elemen HTML, dan sebagainya. Kami akan melihat lebih dekat masing-masing dari ini dalam bagian berikutnya.
Output adalah sebuah tampilan program yang biasanya digunakan untuk memperlihatkan hasil akhir.
Output biasanya ditampilkan dalam bentuk teks dengan fungsi print(). Ada 4 cara menampilkan output pada Javascript :
- Menggunakan Fungsi console.log();
- Menggunakan Fungsi alert();
- Menggunakan Fungsi document.write();
- Menggunakan innerHTML.
1. Menulis Output ke Konsol Browser dengan console.log()
Anda dapat dengan mudah mengeluarkan pesan atau menulis data ke konsol browser menggunakan metode console.log(). Ini adalah metode yang sederhana, namun sangat kuat untuk menghasilkan output yang rinci. Berikut adalah contohnya :
// Mencetak pesan teks sederhanaconsole.log("Hello World!"); // Mencetak: Hello World!// Mencetak nilai variabellet x = 10;let y = 20;let sum = x + y;console.log(sum); // Mencetak: 30
Output :
Hello World! 30
Tips : Untuk mengakses konsol browser web Anda, pertama-tama tekan tombol F12 pada keyboard untuk membuka alat pengembang, lalu klik pada tab konsol. Ini terlihat seperti tangkapan layar di sini.
Fungsi-fungsi console ini juga berlaku pada console Node.js.
Untuk Node.js, akan kami bahas secara terpisah.
2. Menampilkan Output di Kotak Dialog Peringatan dengan alert()
Anda juga dapat menggunakan kotak dialog peringatan untuk menampilkan pesan atau data keluaran kepada pengguna. Kotak dialog peringatan dibuat menggunakan metode alert(). Ini contohnya :
// Mencetak pesan teks sederhanaalert("Hello World!"); // Output: Hello World!// Mencetak nilai variabellet x = 10;let y = 20;let sum = x + y;alert(sum); // Output: 30
Output :
3. Menulis Output ke Jendela Browser dengan document.write()
Anda dapat menggunakan metode document.write() untuk menulis konten ke dokumen saat ini hanya saat dokumen tersebut sedang diurai. Berikut ini contohnya :
// Mencetak pesan teks sederhanadocument.write("Hello World!"); // Output: Hello World!// Mencetak nilai variabellet x = 10;let y = 20;let sum = x + y;document.write(sum); // Output: 30
Jika Anda menggunakan metode document.write() setelah halaman telah dimuat, itu akan menimpa semua konten yang ada dalam dokumen tersebut.
Inilah untuk Kode HTML-nya :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>This is a heading</h1><p>This is a paragraph of text.</p><button type="button" onclick="document.write('Hello World!')">Click Me</button></body></html>
Atau juga bisa digabung menjadi seperti ini :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>This is a heading</h1><p>This is a paragraph of text.</p><button type="button" onclick="document.write('Hello World!')">Click Me</button><script>// Mencetak pesan teks sederhanadocument.write("Hello World!"); // Output: Hello World!// Mencetak nilai variabellet x = 10;let y = 20;let sum = x + y;document.write(sum); // Output: 30</script></body></html>
Untuk Output-nya, silakan Anda coba sendiri!
4. Memasukkan Output ke dalam Elemen HTML dengan properti innerHTML dan metode getElementById()
Anda juga dapat menulis atau menyisipkan output ke dalam elemen HTML menggunakan properti innerHTML elemen tersebut. Namun, sebelum menulis output, pertama-tama kita perlu memilih elemen tersebut menggunakan metode seperti getElementById(), seperti yang ditunjukkan dalam contoh berikut ini :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><p id="greet"></p><p id="result"></p><script>// Writing text string inside an elementdocument.getElementById("greet").innerHTML = "Hello World!";// Writing a variable value inside an elementlet x = 10;let y = 20;let sum = x + y;document.getElementById("result").innerHTML = sum;</script></body></html>
Output :
FUNGSI DALAM JAVASCRIPT
Sumber : W3schools.com, Freecodecamp.org, Developer.Mozilla.org, Petanikode.com
Secara umum, sebuah fungsi adalah "subprogram" yang dapat dipanggil oleh kode eksternal (atau internal, dalam kasus rekursi) ke fungsi tersebut. Seperti program itu sendiri, sebuah fungsi terdiri dari urutan pernyataan yang disebut dengan badan fungsi. Nilai dapat disampaikan ke fungsi sebagai parameter, dan fungsi akan mengembalikan nilai.
Dalam JavaScript, fungsi adalah objek first-class, karena mereka dapat disampaikan ke fungsi lain, dikembalikan dari fungsi, dan diatributkan ke variabel dan properti. Mereka juga dapat memiliki properti dan metode seperti objek lainnya. Yang membedakan mereka dari objek lainnya adalah bahwa fungsi dapat dipanggil.
A. Deklarasi Fungsi dalam JavaScript
Selain cara biasa mendeklarasikan fungsi seperti yang terlihat di atas, Anda juga dapat mendefinisikan fungsi menggunakan ekspresi fungsi atau fungsi anak panah.
Sintaks fungsi anak panah adalah versi singkat dari sintaks fungsi reguler. Berikut adalah fungsi yang sama seperti di atas, tetapi ditulis dengan fungsi anak panah :
const addNumbers = (a, b) => a + b;
Pada contoh di atas, fungsi ditugaskan ke variabel addNumbers. Anak panah => digunakan untuk mendefinisikan fungsi, dan kode di dalam kurung kurawal adalah tubuh fungsi.
Ekspresi fungsi dalam JavaScript mirip dengan deklarasi fungsi reguler. Perbedaan antara keduanya adalah bahwa ekspresi fungsi selalu ditugaskan ke variabel. Berikut adalah contoh ekspresi fungsi :
let multiplyNumbers = function(a, b) {return a * b;}
Pada contoh ini, fungsi ditugaskan ke variabel multiplyNumbers. Variabel ini dapat digunakan untuk memanggil fungsi, sama seperti fungsi reguler.
B. Membuat/Menulis Fungsi dalam JavaScript
Anda memulai dengan menggunakan kata kunci "function," diikuti oleh nama fungsi dan seperangkat tanda kurung.
Di dalam tanda kurung, Anda dapat menentukan parameter input apa pun yang akan diambil oleh fungsi, juga dikenal sebagai argumen. Argumen biasanya bersifat opsional.
Selanjutnya, Anda menyertakan blok kode di dalam kurung kurawal yang mendefinisikan instruksi yang akan dieksekusi oleh fungsi ketika dipanggil.
Berikut adalah contoh fungsi dasar yang mengambil dua angka dan mengembalikan hasil penjumlahan mereka :
function addNumbers(a, b) {return a + b;}
Fungsi di atas, yang dinamai "addNumbers," mengambil dua parameter, a dan b. Kode di dalam tubuh fungsi hanya menambahkan kedua parameter tersebut dan mengembalikan hasilnya.
Ada 4 cara yang bisa kita lakukan untuk membuat fungsi di Javascript :
- Menggunakan cara biasa;
- Menggunakan ekspresi;
- Menggunakan tanda panah (=>);
- dan menggunakan Constructor.
1. Membuat Fungsi dengan Cara Biasa
Cara ini umumnya digunakan, terutama oleh pemula dalam memahami JavaScript.
function namaFungsi(){console.log("Hello World!");}
2. Membuat Fungsi dengan Ekspresi
Cara membuat fungsi dengan ekspresi :
var namaFungsi = function(){console.log("Hello World!");}
Proses pembuatan fungsi menggunakan ekspresi melibatkan penggunaan variabel yang kemudian diinisialisasi dengan fungsi. Fungsi ini pada dasarnya merupakan Fungsi Anonim (Anonymous Function) atau fungsi tanpa nama
3. Membuat Fungsi dengan Tanda Panah
Pendekatan ini banyak digunakan dalam kode JavaScript modern karena lebih ringkas. Meskipun demikian, bagi pemula, notasi ini mungkin terlihat sulit dipahami. Fungsi ini mulai populer sejak standar ES6 dan dikenal sebagai fungsi anak panah.
Contoh :
var namaFungsi = () => {console.log("Hello World!");}// atau seperti ini (jika isi fungsi hanya satu baris):var namaFungsi = () => console.log("Hello World!");
Sebenarnya hampir sama dengan yang menggunakan ekspresi. Bedanya, kita menggunakan tanda panah (=>) sebagai ganti function.
Pembuatan fungsi dengan cara ini disebut arrow function.
4. Membuat Fungsi dengan Konstruktor
Pendekatan ini tidak disarankan oleh Developer Mozilla karena dapat memengaruhi kinerja mesin JavaScript. Proses ini melibatkan pembuatan fungsi dalam bentuk string, yang dapat mengakibatkan pengurangan kinerja.
Contoh :
var namaFungsi = new Function('console.log("Hello World!");');
Contoh Lainnya :
function Person(name, age) {this.name = name;this.age = age;}let person = new Person("John Smith", 30);console.log(person.name); // Output: "John Smith"console.log(person.age);
C. Memanggil Fungsi dalam JavaScript
Setelah memahami cara membuat fungsi, berikut adalah cara memanggilnya dalam kode JavaScript :
namaFungsi();
Fungsi dapat dipanggil dengan menuliskan namanya, seperti contoh berikut :
// membuat fungsifunction sayHello(){console.log("Hello World!");}// memanggil fungsisayHello() // maka akan menghasilkan -> Hello World!
Selain dengan cara di atas, kita juga bisa memanggil fungsi melalui atribut event pada HTML.
Contoh :
<!DOCTYPE html><html><head><script>// membuat fungsivar sayHello = () => alert("Hello World!");</script></head><body><!-- Memanggil fungsi saat link diklik --><a href="#" onclick="sayHello()">Click Me!</a></body></html>
Output :
D. Mengembalikan Fungsi dalam JavaScript
Agar hasil pengolahan nilai di dalam fungsi dapat digunakan untuk proses berikutnya, maka fungsi harus mengembalikan nilai.
Pengembalian nilai pada fungsi menggunakan kata kunci return kemudian diikuti dengan nilai atau variabel yang akan dikembalikan. Contoh :
function bagi(a,b){hasilBagi = a / b;return hasilBagi;}// memanggil fungsivar nilai1 = 20;var nilai2 = 5;var hasilPembagian = bagi(nilai1, nilai2);console.log(hasilPembagian); //-> 4
E. Contoh Program dengan Fungsi dalam JavaScript
Setelah kita paham dasar-dasar pembuatan fungsi dan jenis-jenisnya, sekarang mari kita coba membuat program sederhana.
Program ini berisi CRUD (Crete, Read, Update, Delete) data barang yang tersimpan dalam sebuah array.
Silakan buat 2 File baru :
📁 inzaghis-sites ├── fungsi.js ├── index.html
File index.html adalah file yang menampilkan halaman web. Sedangkan file fungsi.js adalah programnya.
Berikut ini isi file index.html :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Belajar Fungsi di Javascript</title></head><body><fieldset><legend>Input Form</legend><input type="text" name="barang" placeholder="Input nama barang..." /><input type="button" onclick="addBarang()" value="Tambah" /></fieldset><div><ul id="list-barang"></ul></div><script src="fungsi.js"></script></body></html>
Berikutnya kita akan buat kode di file fungsi.js. Silahkan gunakan gaya pembuatan fungsi yang kamu sukai.
Pada contoh ini, kita akan menggunakan cara yang pertama. Karena lebih mudah.
Berikut ini isi file fungsi.js :
var dataBarang = ["Buku Tulis", "Pensil", "Spidol"];function showBarang() {var listBarang = document.getElementById("list-barang");// clear list baranglistBarang.innerHTML = "";// cetak semua barangfor (let i = 0; i < dataBarang.length; i++) {var btnEdit = "<a href='#' onclick='editBarang(" + i + ")'>Edit</a>";var btnHapus = "<a href='#' onclick='deleteBarang(" + i + ")'>Hapus</a>";listBarang.innerHTML +="<li>" + dataBarang[i] + " [" + btnEdit + " | " + btnHapus + "]</li>";}}function addBarang() {var input = document.querySelector("input[name=barang]");dataBarang.push(input.value);showBarang();}function editBarang(id) {var newBarang = prompt("Nama baru", dataBarang[id]);dataBarang[id] = newBarang;showBarang();}function deleteBarang(id) {dataBarang.splice(id, 1);showBarang();}showBarang();
Hasilnya :
JAVASCRIPT DOM
Sumber : Niagahoster.co.id (Blog), Geeksforgeeks.org, Domainesia.com, dan Dicoding.com (Blog)
Jika Anda sedang mempelajari JavaScript, Anda mungkin sudah mengetahui bahwa bahasa pemrograman ini memiliki kemampuan untuk membuat halaman web menjadi lebih dinamis dan menarik. Namun, tahukah Anda bahwa hal tersebut dapat dicapai dengan bantuan DOM? Tunggu sebentar, apa sebenarnya DOM?
Secara sederhana, DOM JavaScript adalah sebuah konsep yang memungkinkan kita untuk memanipulasi elemen-elemen HTML pada halaman web. Dalam artikel ini, Anda akan mendapatkan pemahaman tentang apa itu DOM JavaScript, peran fungsinya, dan cara menggunakan JavaScript DOM untuk memanipulasi elemen HTML.
A. Pengertian DOM dalam JavaScript
DOM JavaScript adalah antarmuka yang memungkinkan pengembang untuk memanipulasi struktur, tampilan, dan konten dari halaman web. DOM adalah kependekan dari Document Object Model.
Pada awalnya, website terdiri dari HTML dan CSS yang bersifat statis. Namun kemudian JavaScript muncul. JavaScript merupakan bahasa pemrograman yang digunakan untuk menjadikan website lebih dinamis.
Pertanyaannya, bagaimana keterkaitan antara bahasa statis dan dinamis?
Browser menciptakan dokumen yang dikenal sebagai DOM untuk setiap halaman web. DOM ini memungkinkan JavaScript untuk mengakses dan memanipulasi semua elemen statis di halaman tersebut.
Anda penasaran dengan struktur DOM dari halaman website? Berikut ini adalah contoh script HTML dari sebuah halaman web sederhana :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>DOM tree structure</title></head><body><h1>DOM tree structure</h1><h2>Learn about the DOM</h2></body></html>
Sementara ini dia hasil script tersebut setelah diolah menjadi DOM :
A
Bisa Anda lihat, HTML adalah elemen induk. Ia mempunyai dua elemen anakan yaitu Head dan Body. Begitu seterusnya hingga sampai elemen yang terkecil. Nantinya, setiap elemen dapat dimanipulasi oleh developer dengan bantuan JavaScript.
B. Fungsi DOM dalam JavaScript
Seperti yang telah dijelaskan sebelumnya mengenai DOM, Anda mengetahui bahwa tujuan dari fungsi DOM JavaScript adalah untuk mengubah halaman website menjadi lebih dinamis. Bagaimana caranya?
DOM mencapai ini dengan cara mengakses, mengubah, menambahkan, dan menghapus elemen-elemen HTML. Detail mengenai proses ini akan dijelaskan lebih lanjut pada bagian selanjutnya dari artikel ini.
Lebih lanjut lagi, ketika melakukan manipulasi pada halaman, DOM juga mengumpulkan data, fungsi, dan atribut dari elemen-elemen yang diakses. Properti-properti ini dapat digunakan untuk berbagai tujuan lainnya.
Contohnya, untuk membuat API atau Antarmuka Pemrograman Aplikasi, serta untuk mengambil data dari website menggunakan teknik Web Scraping.
Dengan demikian, Anda sekarang telah memahami konsep dan fungsi DOM JavaScript. Ayo terus pelajari bagaimana cara memanipulasi elemen-elemen HTML menggunakan JavaScript DOM!
C. Mengambil Elemen HTML dengan DOM JavaScript
Untuk mengambil elemen HTML, DOM JavaScript menggunakan beberapa metode:
1. Mengambil Elemen dengan ID
Cara ini dilakukan melalui method getElementByID(). Berikut contoh script-nya :
var title = document.getElementById('footer-title');
Dari situ, JavaScript DOM dapat mengambil elemen dengan ID footer-title lalu menyimpannya ke dalam sebuah variabel.
2. Mengambil Elemen dengan Class
Anda bisa mendapatkan elemen dengan method getElementsByClassName(). Ini dia contoh script-nya :
var items = document.getElementsByClassName('list-items');
Bedanya, di sini, DOM JavaScript bisa mengambil tidak hanya satu, tapi semua elemen di bawah Class list-items.
3. Mengambil Elemen dengan Nama Tag
Anda juga bisa mendapat lebih dari satu elemen dengan method getElementsByTagName(). Contohnya seperti ini :
var listItems = document.getElementsByTagName('li');
Nantinya, JavaScript DOM akan mengambil semua elemen dengan Tag li, untuk kemudian disimpan sebagai variabel.
4. Mengambil Elemen dengan querySelector
Tak hanya HTML, DOM JavaScript juga bisa Anda manfaatkan untuk mengambil elemen CSS. Caranya, dengan method querySelector. Berikut beberapa contoh scriptnya:
a. Mengambil elemen CSS dengan ID :
var header = document.querySelector('#footer')
b. Mengambil elemen CSS dengan Class :
var items = document.querySelector('.list-items')
c. Mengambil elemen CSS dengan Tag :
var headings = document.querySelector('h2');
d. Mengambil elemen CSS secara lebih spesifik :
document.querySelector("h2.footer");
5. Mengambil Elemen dengan querySelectorAll
querySelectorAll adalah alternatif method lain untuk mengambil elemen CSS. Method ini tak ada bedanya dengan method sebelumnya. Ini dia contohnya :
var heading = document.querySelectorAll('h1.heading');
D. Mengubah Elemen HTML dengan DOM JavaScript
Anda bisa mengubah konten HTML menggunakan properti innerHTML. Nah, properti ini dapat dikombinasikan dengan method getElementbyID() seperti berikut :
document.getElementById("#header").innerHTML = “Hello World!”;
Atau, bisa juga digabungkan dengan method getElementsByTagName() seperti ini :
document.getElementsByTagName("div").innerHTML = "<h2>Hello World!</h2>"
2. Mengubah Value dari Atribut
Tak hanya sekadar mengubah konten, DOM JavaScript juga bisa Anda pakai untuk mengganti value dari sebuah atribut. Contohnya seperti script di bawah :
document.getElementsByTag("img").src = "image.jpg";
Dengan begitu, JavaScript DOM akan mengubah value dari atribut img menjadi image.jpg.
3. Mengubah Style/Tampilan
JavaScript DOM ternyata juga berguna mengubah style elemen HTML maupun CSS. Namun untuk melakukannya, Anda perlu mengubah properti style terlebih dahulu seperti ini :
document.getElementById(id).style.property = new style
Baru setelahnya, Anda bisa mengambil elemen tertentu untuk kemudian diubah style-nya. Contohnya di sini, kami mengubah style dari borderBottom :
document.getElementsByTag(“h2”).style.borderBottom = "solid 5px #FFF";
E. Menambah dan Menghapus Elemen HTML dengan DOM JavaScript
Selain untuk keperluan mengambil dan mengubah elemen HTML, DOM JavaScript juga bisa Anda pakai untuk menambah dan menghapus elemen, loh. Begini caranya :
1. Cara Menambah Elemen
Untuk menambahkan elemen baru, Anda cukup menggunakan method createElement() seperti ini :
var div = document.createElement('div');
Dari situ, JavaScript DOM akan membuat sebuah elemen bernama div. Setelahnya, Anda bisa mengisi elemen tersebut dengan konten baru. Berikut contohnya:
var newContent = document.createTextNode("Hello World!");div.appendChild(newContent);document.body.insertBefore(div, currentDiv);
2. Cara Menghapus Elemen
Sedangkan untuk menghapus elemen, Anda bisa memakai method removeChild(). Berikut contohnya :
var elem = document.querySelector('#footer');elem.parentNode.removeChild(elem);
3. Cara Mengganti Elemen
DOM JavaScript juga memungkinkan Anda mengganti elemen yang sudah ada. Pertama-tama, Anda perlu membuat elemen baru seperti ini :
var div = document.querySelector('#div');var newDiv = document.createElement('div');
Kemudian, waktunya mengganti elemen di atas. Caranya dengan menulis script di bawah :
newDiv.innerHTML = "Hello World2";div.parentNode.replaceChild(newDiv, div);
4. Menulis Elemen Langsung ke HTML Output Stream
Salah satu keunikan DOM JavaScript adalah kemampuannya untuk menggabungkan HTML dan JavaScript ke dalam satu baris kode. Nah, hal ini bisa dilakukan dengan method write() seperti di bawah :
document.write("<h2>Hello World!</h2><p>This is an example text!</p>");
Selain dapat berisi teks seperti di atas, method write() ini juga bisa dipakai untuk menginput object, contohnya Date seperti ini :
document.write(Date());
Itulah panduan lengkap cara memanipulasi elemen memakai JavaScript DOM.
F. JavaScript DOM Event Handlers
Selain untuk memanipulasi elemen HTML, DOM JavaScript juga bisa Anda manfaatkan untuk menangani Event (Event Handling). Singkatnya, Event adalah reaksi halaman website ketika pengguna melakukan sesuatu, misalnya mengklik sebuah tombol.
Nah, beberapa Event yang biasa ditemukan di website antara lain :
- Klik kiri atau kanan mouse
- Gerakan mouse
- Transisi loading halaman
- Perubahan atau transisi input form
1. Men-Setup Event
Anda bisa men-setup Event menggunakan properti innerHTML seperti script berikut :
<button onclick="this.innerHTML = 'Thank you!'">Please click!!</button>
Apabila pengguna mengklik button Please click!, maka button tersebut akan memunculkan pesan Thank you!
2. Mengatur Event Listener
JavaScript DOM juga memungkinkan Anda mengatur Event Listener. Dengan begitu, halaman web akan merespons Event yang dilakukan pengguna. Nah, ini dia contoh scriptnya :
document.getElementById("btn").addEventListener('mouseover', runEvent);
Ketika pengguna menjauhkan mouse dari tombol btn, maka halaman web secara otomatis akan merespons Event tersebut. Seperti apa bentuknya? Nah, hal ini bisa diatur lebih jauh sesuai kebutuhan si developer.
G. Node Relationship
Di bagian apa itu DOM, Anda tahu bahwa sebuah halaman web terdiri dari banyak elemen. Nah, elemen tersebut ternyata saling berhubungan satu sama lain. Itulah yang disebut dengan Node Relationship.
Node Relationship ini menghubungkan tiap-tiap elemen layaknya pohon keluarga, seperti :
- parentNode – Elemen Induk.
- childNodes – Elemen anakan.
- firstChild – Elemen anakan pertama.
- lastChild – Elemen anakan terakhir.
- nextSibling – Elemen saudara.
Sebagai contoh, Anda bisa mendapatkan elemen induk dari heading dengan script di bawah :
var parent = document.getElementById("heading").parentNode
Assign Events
Event pada kode HTML bisa ditentukan dengan atribut pada tag Anda. adapun contoh event onclick yaitu :
<h1 onclick="this.innerHTML = 'Hello!'">Click me!</h1>
Pada contoh tersebut, teks <h1 /> akan diubah menjadi “Hay!” ketika Anda menekannya tombolnya.
Untuk melihat Contoh lebih lengkapnya, silakan lihat di sini (Domainesia.com).
CONTOH PROGRAM DENGAN BAHASA JAVASCRIPT
Sumber lainnya : W3resource.com
Dan berikut, inilah Contoh Program Sederhana hingga Kompleks dengan Bahasa JavaScript Murni :
Luas Segitiga
const a = parseFloat(prompt("Masukkan Alas : "));const t = parseFloat(prompt("Masukkan Tinggi : "));const luas = 0.5 * a * t;console.log("\nLuas Segitiga = " + luas.toFixed(2));
Luas dan Keliling Persegi
console.log("PROGRAM MENGHITUNG LUAS & KELILING PERSEGI ");console.log("---------------------------------------------");const sisi = parseFloat(prompt("Masukkan Sisi : "));const keliling = 4 * sisi;const luas = sisi * sisi;console.log("\nKeliling Persegi : ", keliling);console.log("Luas Persegi \t : ", luas);
Luas dan Keliling Persegi Panjang
console.log("PROGRAM MENGHITUNG LUAS & KELILING PERSEGI PANJANG");console.log("--------------------------------------------------");const panjang = parseFloat(prompt("Masukkan Panjang : "));const lebar = parseFloat(prompt("Masukkan Lebar : "));const luas = panjang * lebar;const keliling = 2 * (panjang + lebar);console.log("\nKeliling Persegi Panjang : ", keliling);console.log("Luas Persegi Panjang \t : ", luas);
Luas dan Keliling Lingkaran
console.log("============================================");console.log("Program Menghitung Keliling & Luas Lingkaran");console.log("============================================");const r = parseFloat(prompt("Masukkan Jari-jari : "));const pi = 3.1416;const keliling = 2 * pi * r;const luas = pi * r * r;console.log("Keliling Lingkaran adalah : ", keliling);console.log("Luas Lingkaran adalah : ", luas);
Volume dan Luas Permukaan Kubus
console.log("PROGRAM MENGHITUNG VOLUME & LUAS PERMUKAAN KUBUS ");console.log("---------------------------------------------------");const sisi = parseFloat(prompt("Masukan Sisi : "));const luas_permukaan = 6 * sisi * sisi;const volume = sisi * sisi * sisi;console.log("\nLuas Permukaan Kubus : ", luas_permukaan);console.log("Volume Kubus : ", volume);
Volume dan Luas Permukaan Balok
console.log("PROGRAM MENGHITUNG VOLUME & LUAS PERMUKAAN BALOK");console.log("------------------------------------------------");const panjang = parseFloat(prompt("Masukan Panjang\t\t: "));const lebar = parseFloat(prompt("Masukan Lebar\t\t: "));const tinggi = parseFloat(prompt("Masukan Tinggi\t\t: "));const luas_permukaan = 2 * (panjang * lebar + panjang * tinggi + lebar * tinggi);const volume = panjang * lebar * tinggi;console.log("\nLuas Permukaan Balok : ", luas_permukaan);console.log("Volume Balok \t : ", volume);
Volume dan Luas Permukaan Tabung
console.log("PROGRAM MENGHITUNG LUAS & VOLUME TABUNG");const r = parseFloat(prompt("Masukan Jari-jari Lingkaran : "));const t = parseFloat(prompt("Masukan Tinggi Tabung : "));const pi = 3.1416;const luas_permukaan = 2 * (pi * r * r) + (2 * pi * r * t);const volume = (pi * r * r) * t;console.log("Luas Tabung : ", luas_permukaan);console.log("Volume Tabung : ", volume);
Volume dan Luas Permukaan Kerucut
console.log("\tPROGRAM MENGHITUNG LUAS & VOLUME KERUCUT");const r = parseFloat(prompt("Masukkan Jari-jari : "));const tinggi = parseFloat(prompt("Masukkan Tinggi : "));const s = parseFloat(prompt("Masukkan Garis Pelukis : "));const pi = 3.1416;const luas_permukaan = pi * r * (r + s);const volume = (1 / 3) * pi * r * r * tinggi;console.log("\nVolume Kerucut : ", volume);console.log("Luas Permukaan Kerucut : ", luas_permukaan);
Volume dan Luas Permukaan Bola
console.log("PROGRAM MENGHITUNG LUAS & VOLUME BOLA");const rusuk = parseFloat(prompt("\nMasukkan Rusuk : "));const pi = 3.1416;const luas_permukaan = 4 * pi * rusuk * rusuk;const volume = (4 / 3) * pi * rusuk * rusuk * rusuk;console.log("\nLuas Bola : ", luas_permukaan);console.log("Volume Bola : ", volume);
Operasi Hitung Aritmatika
const angka1 = parseFloat(prompt("Masukan Angka Pertama : "));const angka2 = parseFloat(prompt("Masukan Angka Kedua : "));let hasil = angka1 === angka2;console.log("a = b : ", hasil);hasil = angka1 !== angka2;console.log("a != b : ", hasil);hasil = angka1 > angka2;console.log("a > b : ", hasil);hasil = angka1 < angka2;console.log("a < b : ", hasil);hasil = angka1 >= angka2;console.log("a >= b : ", hasil);hasil = angka1 <= angka2;console.log("a <= b : ", hasil);
Operasi Hitung Perbandingan
const angka1 = parseInt(prompt("Masukan Angka Pertama : "));const angka2 = parseInt(prompt("Masukan Angka Kedua : "));let hasil = angka1 & angka2;console.log("a & b : ", hasil);hasil = angka1 && angka2;console.log("a and b : ", hasil);hasil = angka1 | angka2;console.log("a | b : ", hasil);hasil = angka1 || angka2;console.log("a or b : ", hasil);hasil = angka1 ^ angka2;console.log("a ^ b : ", hasil);
Operator Logika
const angka1 = parseInt(prompt("Masukan Angka Pertama : "));const angka2 = parseInt(prompt("Masukan Angka Kedua : "));let hasil = angka1 & angka2;console.log("a & b : ", hasil);hasil = angka1 && angka2;console.log("a and b : ", hasil);hasil = angka1 | angka2;console.log("a | b : ", hasil);hasil = angka1 || angka2;console.log("a or b : ", hasil);hasil = angka1 ^ angka2;console.log("a ^ b : ", hasil);
Akar Persamaan Kuadrat
const a = parseInt(prompt("Masukan nilai a : "));const b = parseInt(prompt("Masukan nilai b : "));const c = parseInt(prompt("Masukan nilai c : "));console.log("\nBentuk Persamaan :");console.log(`${a}x^2 + ${b}x + ${c} = 0`);console.log("\nAkar-Akar Persamaan Kuadratnya adalah :");const D = (b * b) - (4 * a * c);if (D > 0) {const x1 = (-b + Math.sqrt(D)) / (2 * a);const x2 = (-b - Math.sqrt(D)) / (2 * a);console.log("X1 =", x1);console.log("X2 =", x2);} else if (D === 0) {const x1 = (-b + Math.sqrt(D)) / (2 * a);const x2 = x1;console.log("X1 =", x1);console.log("X2 =", x2);} else {console.log("\nAkar Imajiner");}
Program Besaran Vektor dalam Fisika
const a = parseInt(prompt("Masukkan nilai A : "));const b = parseInt(prompt("Masukkan nilai B : "));console.log("\nResultan Dua Vektor Sejajar");const R1 = Math.abs(a + b);console.log(`R = |${a} + ${b}| = ${R1}`);console.log("\nResultan Dua Vektor yang Saling Tegak Lurus");const R2 = Math.sqrt(a ** 2 + b ** 2);const theta = Math.atan(b / a) * (180 / Math.PI);console.log(`R = sqrt(${a}^2 + ${b}^2) = ${R2}`);console.log(`tan(θ) = ${b}/${a}, θ = tan^-1(${b}/${a}) = ${theta}°`);
Program Rumus Kecepatan (Fisika)
function calculateVelocity() {const distance = parseFloat(prompt("Masukkan Jarak (m) : "));const time = parseFloat(prompt("Masukkan Waktu (s) : "));const velocity = distance / time;console.log("v =", velocity, "m/s");}function calculateTime() {const distance = parseFloat(prompt("Masukkan Jarak (m) : "));const velocity = parseFloat(prompt("Masukkan Kecepatan (m/s) : "));const time = distance / velocity;console.log("t =", time, "s");}function calculateDistance() {const velocity = parseFloat(prompt("Masukkan Kecepatan (m/s) : "));const time = parseFloat(prompt("Masukkan Waktu (s) : "));const distance = velocity * time;console.log("s =", distance, "m");}console.log(" PROGRAM RUMUS KECEPATAN DALAM FISIKA ");console.log("===============================================");console.log(" Keterangan ");console.log("1. v = Kecepatan (m/s)");console.log("2. t = Waktu (s)");console.log("3. s = Jarak (m)");console.log("===============================================");const choice = parseInt(prompt("Masukan Pilihan : "));if (choice === 1) {console.log("Anda ingin mencari Kecepatan");console.log("Rumus : v = s/t");console.log("============================================");calculateVelocity();} else if (choice === 2) {console.log("Anda ingin mencari Waktu");console.log("Rumus : t = s/v");console.log("============================================");calculateTime();} else if (choice === 3) {console.log("Anda ingin mencari Jarak");console.log("Rumus : s = v*t");console.log("============================================");calculateDistance();} else {console.log("Invalid");}
Memeriksa Tahun Kabisat
console.log("Program Cek Tahun Kabisat (Masehi/Gregorian)");console.log("============================================");console.log();const year = parseInt(prompt("Input Tahun : "));let day;if (year % 400 === 0) {day = 366;console.log(year, "adalah Tahun Kabisat");console.log("Jumlah Hari :", day);} else if (year % 100 === 0) {day = 365;console.log(year, "bukan Tahun Kabisat");console.log("Jumlah Hari :", day);} else if (year % 4 === 0) {day = 366;console.log(year, "adalah Tahun Kabisat");console.log("Jumlah Hari :", day);} else {day = 365;console.log(year, "bukan Tahun Kabisat");console.log("Jumlah Hari :", day);}
Program Mencetak Tanda Bintang
console.log(" Program Mencetak Tanda Bintang ");console.log("=====================================");console.log(" Opsi Menu ");console.log("1. Persegi Bintang ");console.log("2. Persegi Panjang Bintang ");console.log("3. Segitiga Bintang ");console.log("4. Segitiga Bintang Terbalik ");console.log("5. Piramida Bintang ");console.log("6. Piramida Bintang Terbalik ");console.log("=====================================");const opsi = parseInt(prompt("Pilih Opsi : "));if (opsi === 1) {console.log("\n1. Persegi Bintang");const n = parseInt(prompt("Masukkan Jumlah Persegi : "));console.log();for (let i = 0; i < n; i++) {let row = '';for (let j = 0; j < n; j++) {row += '* ';}console.log(row);}} else if (opsi === 2) {console.log("\n2. Persegi Panjang Bintang");const n = parseInt(prompt("Input Tinggi Persegi : "));const m = parseInt(prompt("Input Lebar Persegi : "));console.log();for (let i = 0; i < n; i++) {let row = '';for (let j = 0; j < m; j++) {row += '* ';}console.log(row);}} else if (opsi === 3) {console.log("\n3. Segitiga Bintang");const n = parseInt(prompt("Masukkan Tinggi Segitiga : "));console.log();for (let i = 1; i <= n; i++) {let row = '';for (let j = 0; j < i; j++) {row += '* ';}console.log(row);}} else if (opsi === 4) {console.log("\n4. Segitiga Bintang Terbalik");const n = parseInt(prompt("Masukkan Tinggi Segitiga : "));console.log();for (let i = n; i > 0; i--) {let row = '';for (let j = 0; j < i; j++) {row += '* ';}console.log(row);}} else if (opsi === 5) {console.log("\n5. Piramida Bintang");const n = parseInt(prompt("Masukkan Tinggi Piramida : "));console.log();for (let i = 1; i <= n; i++) {let row = '';for (let j = 0; j < n - i; j++) {row += ' ';}for (let k = 0; k < i; k++) {row += '* ';}console.log(row);}} else if (opsi === 6) {console.log("\n6. Piramida Bintang Terbalik");const n = parseInt(prompt("Masukkan Tinggi Piramida : "));console.log();for (let i = n; i > 0; i--) {let row = '';for (let j = 0; j < n - i; j++) {row += ' ';}for (let k = 0; k < i; k++) {row += '* ';}console.log(row);}} else {console.log("Invalid");}
Faktorial Iteratif
function faktorial(n) {let fak = 1;if (n > 0) {for (let i = 1; i <= n; i++) {fak *= i;}}return fak;}const angka = parseInt(prompt("Masukkan Angka : "));const hasil = faktorial(angka);console.log(`${angka}! = ${hasil}`);
Faktorial Rekursif
console.log('Program menghitung Faktorial Rekursif');function faktorial(a) {if (a === 0) {return 1;} else {return a * faktorial(a - 1);}}const bil = parseInt(prompt("Masukkan Bilangan : "));console.log(`${bil}! = ${faktorial(bil)}`);
Perpangkatan Iteratif (Iterative Exponentiation)
console.log("--------------------------------");console.log("Program Pangkat Bilangan");console.log("--------------------------------");function pangkatIteratif(angka, pangkat) {let hasil = 1;for (let i = 1; i <= pangkat; i++) {hasil *= angka;}return hasil;}const angka = parseInt(prompt("Angka : "));const pangkat = parseInt(prompt("Pangkat : "));const hasil = pangkatIteratif(angka, pangkat);console.log("Hasil : ", hasil);
Perpangkatan Rekursif (Recursive Exponentiation)
function pangkatRekursif(angka, pangkat) {if (pangkat === 0) {return 1;} else {return angka * pangkatRekursif(angka, pangkat - 1);}}const angka = parseInt(prompt("Angka : "));const pangkat = parseInt(prompt("Pangkat : "));console.log('Hasil : ', pangkatRekursif(angka, pangkat));
console.log("--------------------------------");console.log("Program Tetrasi Bilangan");console.log("--------------------------------");function tetrasi(angka, tetra) {if (tetra === 0) {return 1;} else {return Math.pow(angka, tetrasi(angka, tetra - 1));}}const angka = parseInt(prompt("Angka : "));const tetra = parseInt(prompt("Tetrasi : "));console.log('Hasil : ', tetrasi(angka, tetra));
Fungsi Ackermann (Ackermann Function)
function ack(m, n) {if (m === 0) {return n + 1;} else if (m > 0 && n === 0) {return ack(m - 1, 1);} else if (m > 0 && n > 0) {return ack(m - 1, ack(m, n - 1));} else {return ack(m, n);}}console.log("Ackermann Function A(x, y)");const x = parseInt(prompt("Insert value of x : "));const y = parseInt(prompt("Insert value of y : "));const A = ack(x, y);console.log(`A(${x}, ${y}) = ${A}`);
function deretBilanganGanjil(batas) {for (let i = 1; i <= batas; i++) {if (i % 2 !== 0) {process.stdout.write(i + " ");}}}console.log("-----------------------------------");console.log("Program Deret Bilangan Ganjil");console.log("-----------------------------------");const batas1 = parseInt(prompt("Masukan Batas : "));console.log();deretBilanganGanjil(batas1);
Deret Bilangan Genap
function deretBilanganGenap(batas) {for (let i = 1; i <= batas; i++) {if (i % 2 === 0) {process.stdout.write(i + " ");}}}console.log("-----------------------------------");console.log("Program Deret Bilangan Genap");console.log("-----------------------------------");const batas2 = parseInt(prompt("Masukan Batas : "));console.log();deretBilanganGenap(batas2);
Deret Bilangan Ganjil-Genap
console.log("-----------------------------------");console.log("Program Deret Bilangan Ganjil Genap");console.log("-----------------------------------");console.log("1. Ganjil ");console.log("2. Genap ");console.log("-----------------------------------");const pil = parseInt(prompt("Masukan Pilihan : "));const batas3 = parseInt(prompt("Masukan Batas : "));if (pil === 1) {for (let x = 1; x < batas3; x++) {if (x % 2 === 1) {process.stdout.write(x + " ");}}} else if (pil === 2) {for (let x = 1; x < batas3; x++) {if (x % 2 === 0) {process.stdout.write(x + " ");}}} else {console.log("Invalid");}
Deret Bilangan Prima
console.log("Program Deret Bilangan Prima");const awal = parseInt(prompt("Mulai dari : "));const akhir = parseInt(prompt("Sampai : "));console.log("------------------------------");for (let i = awal; i < akhir; i++) {let bil = 1;for (let j = 2; j < i; j++) {if (i % j === 0) {bil = bil + 1;}}if (bil === 1) {process.stdout.write(i + " ");}}
Menentukan Deret Bilangan Prima
function isPrimeNumber(bil) {if (bil < 2) {return false;}for (let i = 2; i <= Math.sqrt(bil); i++) {if (bil % i === 0) {return false;}}return true;}console.log("PROGRAM MENENTUKAN BILANGAN PRIMA ATAU BUKAN");const bil = parseInt(prompt("Masukan Angka : "));if (isPrimeNumber(bil)) {console.log("Bilangan Prima");} else {console.log("Bukan Bilangan Prima");}
Deret Fibonacci
console.log("PROGRAM DERET BILANGAN FIBONACCI");let n = parseInt(prompt("Masukkan Jumlah Deret Bilangan Fibonacci : "));console.log("Deret Fibonacci : ");let f1 = 0;let f2 = 1;let next = 0;for (let i = 1; i <= n; i++) {if (i === 1) {console.log(f1);continue;}if (i === 2) {console.log(f2);continue;}next = f1 + f2;f1 = f2;f2 = next;console.log(next);}
Deret Lucas
console.log("Program Barisan Deret Aritmatika");console.log("================================");let a = parseInt(prompt("Masukkan Suku Awal : "));let n = parseInt(prompt("Masukkan Banyak Suku : "));let b = parseInt(prompt("Masukkan Beda : "));let output = "Barisan Aritmatika: ";for (let i = 0; i < n; i++) {output += (a + (i * b)) + " ";}let deretAritmatika = (2 * a + (n - 1) * b) * n / 2;output += "\nDeret Aritmatika: " + deretAritmatika;console.log(output);
Barisan dan Deret Bilangan Aritmatika
console.log("Program Barisan Deret Aritmatika");console.log("================================");let a = parseInt(prompt("Masukkan Suku Awal : "));let n = parseInt(prompt("Masukkan Banyak Suku : "));let b = parseInt(prompt("Masukkan Beda : "));console.log();let output = "Barisan Aritmatika: ";for (let i = 0; i < n; i++) {output += (a + (i * b)) + " ";}let deretAritmatika = (2 * a + (n - 1) * b) * n / 2;output += "\nDeret Aritmatika: " + deretAritmatika;console.log(output);
Menghitung Nilai Rata-rata dengan Array
console.log("Program Menghitung Nilai Rata-rata dengan Array");console.log("==============================================");console.log();let n = parseInt(prompt("Banyaknya Data : "));let data = [];for (let i = 0; i < n; i++) {data.push(parseFloat(prompt("Data ke-" + (i + 1) + " : ")));}let jum = data.reduce((total, num) => total + num, 0);let rata = jum / n;console.log();console.log("Nilai Total : ", jum);console.log("Nilai Rata-rata : ", rata);
console.log("Program Konversi Suhu Celsius");console.log("=============================");let cels = parseFloat(prompt("Input Suhu Celsius : "));let fahr = (9/5 * cels) + 32;let ream = cels * (4/5);let rnke = (cels + 273.15) * 9/5;let kelv = cels + 273.15;console.log(cels + " Derajat Celsius =", fahr + " Derajat Fahrenheit");console.log(cels + " Derajat Celsius =", ream + " Derajat Reamur");console.log(cels + " Derajat Celsius =", rnke + " Derajat Rankine");console.log(cels + " Derajat Celsius =", kelv + " Kelvin");
Konversi Suhu (Dari Fahrenheit)
console.log("Program Konversi Suhu Fahrenheit");console.log("================================");let fahr = parseFloat(prompt("Input Suhu Fahrenheit : "));let cels = (fahr - 32) * 5/9;let ream = 4/9 * (fahr - 32);let rnke = fahr + 459.67;let kelv = (fahr + 459.67) * 5/9;console.log(fahr + " Derajat Fahrenheit =", cels + " Derajat Celsius");console.log(fahr + " Derajat Fahrenheit =", ream + " Derajat Reamur");console.log(fahr + " Derajat Fahrenheit =", rnke + " Derajat Rankine");console.log(fahr + " Derajat Fahrenheit =", kelv + " Kelvin");
Konversi Suhu (Dari Reamur)
console.log("Program Konversi Suhu Reamur");console.log("============================");let ream = parseFloat(prompt("Input Suhu Reamur : "));let cels = ream / 0.8;let fahr = (ream * 2.25) + 32;let rnke = (ream * 2.25) + 491.67;let kelv = (ream / 0.8) + 273.15;console.log(ream + " Derajat Reamur =", cels + " Derajat Celsius");console.log(ream + " Derajat Reamur =", fahr + " Derajat Fahrenheit");console.log(ream + " Derajat Reamur =", rnke + " Derajat Rankine");console.log(ream + " Derajat Reamur =", kelv + " Kelvin");
Konversi Suhu (Dari Rankine)
console.log("Program Konversi Suhu Rankine");console.log("=============================");let rnke = parseFloat(prompt("Input Suhu Rankine : "));let cels = (rnke - 491.67) * 5/9;let fahr = rnke - 459.67;let ream = (rnke / 1.8 + 273.15) * 0.8;let kelv = rnke * 5/9;console.log(rnke + " Derajat Rankine =", cels + " Derajat Celsius");console.log(rnke + " Derajat Rankine =", fahr + " Derajat Fahrenheit");console.log(rnke + " Derajat Rankine =", ream + " Derajat Reamur");console.log(rnke + " Derajat Rankine =", kelv + " Kelvin");
Konversi Suhu (Dari Kelvin)
console.log("Program Konversi Suhu Kelvin");console.log("============================");let kelv = parseFloat(prompt("Input Suhu Kelvin : "));let cels = kelv - 273.15;let fahr = (kelv * 9/5) - 459.67;let ream = 4/5 * (kelv - 273);let rnke = kelv * 9/5;console.log(kelv + " Kelvin =", cels + " Derajat Celsius");console.log(kelv + " Kelvin =", fahr + " Derajat Fahrenheit");console.log(kelv + " Kelvin =", ream + " Derajat Reamur");console.log(kelv + " Kelvin =", rnke + " Derajat Rankine");
Konversi Bilangan Desimal ke Biner
console.log("## Program Konversi Desimal ke Biner ##");console.log("=============================================");let n = parseInt(prompt("Input Bilangan Desimal : "));let binary = n.toString(2);console.log("Bilangan Biner adalah :", binary);
Konversi Bilangan Desimal ke Kuartener
console.log("## Program Konversi Desimal ke Kuartener ##");console.log("==============================================" );let n = parseInt(prompt("Input Bilangan Desimal : "));let quartary = "";while (n > 0) {quartary = (n % 4) + quartary;n = Math.floor(n / 4);}console.log("Bilangan Kuartener adalah :", quartary);
Konversi Bilangan Desimal ke Oktal
console.log("## Program Konversi Desimal ke Oktal ##");console.log("=============================================");let n = parseInt(prompt("Input Bilangan Desimal : "));let octal = n.toString(8);console.log("Bilangan Oktal adalah :", octal);
Konversi Bilangan Desimal ke Heksadesimal
console.log("## Program Konversi Desimal ke Heksadesimal ##");console.log("====================================================");function decToHex(n) {let hexaDeciNum = "";while (n != 0) {let temp = n % 16;if (temp < 10) {hexaDeciNum = temp + hexaDeciNum;} else {hexaDeciNum = String.fromCharCode(temp + 55) + hexaDeciNum;}n = Math.floor(n / 16);}return hexaDeciNum;}let n = parseInt(prompt("Masukkan Angka Decimal : "));let hexadecimal = decToHex(n);console.log("Dalam Bilangan Heksadesimal :", hexadecimal);
Bubble Sort
function prosesPerpindahan(data) {console.log(data.join(' '));}function prosesSorting(data) {for (let proses = 1; proses < data.length; proses++) {for (let x = 0; x < data.length - proses; x++) {if (data[x] > data[x + 1]) {[data[x], data[x + 1]] = [data[x + 1], data[x]];}}console.log(`Tahap Ke-${proses} :`, data.join(' '));}}function main() {let Nilai = [];let N = parseInt(prompt("Masukkan Banyak Bilangan : "));for (let i = 0; i < N; i++) {let nilai = parseInt(prompt(`Elemen ke-${i + 1} : `));Nilai.push(nilai);}console.log("\nProses Sorting dengan metode Bubble Sort : ");prosesSorting(Nilai);console.log("\nSetelah Di Urutkan dengan Bubble Sort : ");prosesPerpindahan(Nilai);}main();
Selection Sort
function main() {let Nilai = [];let N = parseInt(prompt("Masukkan Banyak Bilangan : "));for (let i = 0; i < N; i++) {let nilai = parseInt(prompt(`Elemen ke-${i + 1} : `));Nilai.push(nilai);}console.log("Sebelum Di Urutkan :", Nilai.join(' '));for (let i = 0; i < N - 1; i++) {let posisi = i;for (let j = i + 1; j < N; j++) {if (Nilai[j] < Nilai[posisi]) {posisi = j;}}if (posisi !== i) {[Nilai[i], Nilai[posisi]] = [Nilai[posisi], Nilai[i]];}console.log(`Tahap Ke-${i + 1} :`, Nilai.join(' '));}console.log("\nSetelah Di Urutkan Menggunakan Metode Selection Sort :", Nilai.join(' '));}main();
Insertion Sort
function main() {let Nilai = [];let N = parseInt(prompt("Masukkan Banyak Bilangan : "));for (let i = 0; i < N; i++) {let nilai = parseInt(prompt(`Elemen ke-${i + 1} : `));Nilai.push(nilai);}console.log("\nData Sebelum Di Urutkan :", Nilai.join(' '));console.log("Tahap Ke-1 :", Nilai.join(' '));for (let i = 1; i < N; i++) {let tampung = Nilai[i];let j = i - 1;while (j >= 0 && Nilai[j] > tampung) {Nilai[j + 1] = Nilai[j];j -= 1;}Nilai[j + 1] = tampung;console.log(`Tahap Ke-${i + 1} :`, Nilai.join(' '));}console.log("\nSetelah Di Urutkan dengan Insertion Sort :", Nilai.join(' '));}main();
Sequential Search
function main() {let Nilai = [];let N = parseInt(prompt("Masukkan Banyaknya Bilangan : "));for (let i = 0; i < N; i++) {let nilai = parseInt(prompt(`Masukkan Elemen ke-${i + 1} : `));Nilai.push(nilai);}console.log("Deretan Bilangan :", Nilai.join(' '));let Bilangan = parseInt(prompt("Masukkan Bilangan yang akan Dicari : "));let ketemu = false;let i = 0;while (!ketemu && i < N) {if (Nilai[i] === Bilangan) {ketemu = true;}i += 1;}if (ketemu) {console.log(`Bilangan ${Bilangan} ditemukan`);} else {console.log(`Bilangan ${Bilangan} tidak ditemukan`);}}main();
Binary Search
function binary_search(arr, Bilangan) {let awal = 0;let akhir = arr.length - 1;while (awal <= akhir) {let tengah = Math.floor((awal + akhir) / 2);if (arr[tengah] === Bilangan) {return tengah;} else if (arr[tengah] < Bilangan) {awal = tengah + 1;} else {akhir = tengah - 1;}}return -1;}function main() {let Nilai = [];let N = parseInt(prompt("Banyak Bilangan : "));for (let i = 0; i < N; i++) {let nilai = parseInt(prompt(`Elemen ke-${i + 1} : `));Nilai.push(nilai);}Nilai.sort((a, b) => a - b);console.log("Elemen Setelah diurut :", Nilai.join(' '));let Bilangan = parseInt(prompt("Masukkan data yang akan anda cari : "));let posisi = binary_search(Nilai, Bilangan);if (posisi !== -1) {console.log(`Data ${Bilangan} ada dalam array pada posisi ${posisi}`);} else {console.log(`Data ${Bilangan} tidak ada dalam array`);}}main();
Program Kasir Sederhana
function binary_search(arr, Bilangan) {let awal = 0;let akhir = arr.length - 1;while (awal <= akhir) {let tengah = Math.floor((awal + akhir) / 2);if (arr[tengah] === Bilangan) {return tengah;} else if (arr[tengah] < Bilangan) {awal = tengah + 1;} else {akhir = tengah - 1;}}return -1;}function main() {let Nilai = [];let N = parseInt(prompt("Banyak Bilangan : "));for (let i = 0; i < N; i++) {let nilai = parseInt(prompt(`Elemen ke-${i + 1} : `));Nilai.push(nilai);}Nilai.sort((a, b) => a - b);console.log("Elemen Setelah diurut :", Nilai.join(' '));let Bilangan = parseInt(prompt("Masukkan data yang akan anda cari : "));let posisi = binary_search(Nilai, Bilangan);if (posisi !== -1) {console.log(`Data ${Bilangan} ada dalam array pada posisi ${posisi}`);} else {console.log(`Data ${Bilangan} tidak ada dalam array`);}}main();
CONTOH PROGRAM DENGAN JAVASCRIPT DAN HTML INPUT TYPE
Sumber lainnya :
Dan berikut, inilah Contoh Program Sederhana hingga Kompleks dengan Bahasa JavaScript dengan menggunakan HTML untuk melakukan Input Nilai :
Luas Segitiga
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Luas Segitiga</title></head><body><script>function hitungLuas() {var a = parseFloat(document.getElementById("alas").value);var t = parseFloat(document.getElementById("tinggi").value);var luas = 0.5 * a * t;document.getElementById("hasil").innerText = "Luas Segitiga = " + luas.toFixed(2);}</script><h2>Menghitung Luas Segitiga</h2><label for="alas">Masukkan Alas: </label><input type="text" id="alas"><br><label for="tinggi">Masukkan Tinggi: </label><input type="text" id="tinggi"><br><button onclick="hitungLuas()">Hitung</button><br><div id="hasil"></div></body></html>
Luas dan Keliling Persegi
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Luas dan Keliling Persegi</title></head><body><script>function hitungLuasKeliling() {var sisi = parseFloat(document.getElementById("sisi").value);var keliling = 4 * sisi;var luas = sisi * sisi;document.getElementById("keliling").innerText = "Keliling Persegi: " + keliling;document.getElementById("luas").innerText = "Luas Persegi: " + luas;}</script><h2>Menghitung Luas dan Keliling Persegi</h2><label for="sisi">Masukkan Sisi: </label><input type="text" id="sisi"><br><button onclick="hitungLuasKeliling()">Hitung</button><br><div id="keliling"></div><div id="luas"></div></body></html>
Luas dan Keliling Persegi Panjang
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Luas dan Keliling Persegi Panjang</title></head><body><script>function hitungLuasKeliling() {var panjang = parseFloat(document.getElementById("panjang").value);var lebar = parseFloat(document.getElementById("lebar").value);var luas = panjang * lebar;var keliling = 2 * (panjang + lebar);document.getElementById("keliling").innerText = "Keliling Persegi Panjang: " + keliling;document.getElementById("luas").innerText = "Luas Persegi Panjang: " + luas;}</script><h2>Menghitung Luas dan Keliling Persegi Panjang</h2><label for="panjang">Masukkan Panjang: </label><input type="text" id="panjang"><br><label for="lebar">Masukkan Lebar: </label><input type="text" id="lebar"><br><button onclick="hitungLuasKeliling()">Hitung</button><br><div id="keliling"></div><div id="luas"></div></body></html>
Luas dan Keliling Lingkaran
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Luas dan Keliling Lingkaran</title></head><body><script>function hitungLuasKeliling() {var r = parseFloat(document.getElementById("jariJari").value);var pi = 3.1416;var keliling = 2 * pi * r;var luas = pi * r * r;document.getElementById("keliling").innerText = "Keliling Lingkaran: " + keliling.toFixed(2);document.getElementById("luas").innerText = "Luas Lingkaran: " + luas.toFixed(2);}</script><h2>Menghitung Keliling dan Luas Lingkaran</h2><label for="jariJari">Masukkan Jari-Jari: </label><input type="text" id="jariJari"><br><button onclick="hitungLuasKeliling()">Hitung</button><br><div id="keliling"></div><div id="luas"></div></body></html>
Volume dan Luas Permukaan Kubus
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Volume dan Luas Permukaan Kubus</title></head><body><script>function hitungVolumeLuas() {var sisi = parseFloat(document.getElementById("sisi").value);var luasPermukaan = 6 * sisi * sisi;var volume = sisi * sisi * sisi;document.getElementById("luasPermukaan").innerText = "Luas Permukaan Kubus: " + luasPermukaan;document.getElementById("volume").innerText = "Volume Kubus: " + volume;}</script><h2>Menghitung Volume dan Luas Permukaan Kubus</h2><label for="sisi">Masukkan Sisi: </label><input type="text" id="sisi"><br><button onclick="hitungVolumeLuas()">Hitung</button><br><div id="luasPermukaan"></div><div id="volume"></div></body></html>
Volume dan Luas Permukaan Balok
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Volume dan Luas Permukaan Balok</title></head><body><script>function hitungVolumeLuas() {var panjang = parseFloat(document.getElementById("panjang").value);var lebar = parseFloat(document.getElementById("lebar").value);var tinggi = parseFloat(document.getElementById("tinggi").value);var luasPermukaan = 2 * (panjang * lebar + panjang * tinggi + lebar * tinggi);var volume = panjang * lebar * tinggi;document.getElementById("luasPermukaan").innerText = "Luas Permukaan Balok: " + luasPermukaan;document.getElementById("volume").innerText = "Volume Balok: " + volume;}</script><h2>Menghitung Volume dan Luas Permukaan Balok</h2><label for="panjang">Masukkan Panjang: </label><input type="text" id="panjang"><br><label for="lebar">Masukkan Lebar: </label><input type="text" id="lebar"><br><label for="tinggi">Masukkan Tinggi: </label><input type="text" id="tinggi"><br><button onclick="hitungVolumeLuas()">Hitung</button><br><div id="luasPermukaan"></div><div id="volume"></div></body></html>
Volume dan Luas Permukaan Tabung
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Volume dan Luas Permukaan Tabung</title></head><body><script>function hitungVolumeLuas() {var r = parseFloat(document.getElementById("jariJari").value);var t = parseFloat(document.getElementById("tinggi").value);var pi = 3.1416;var luasPermukaan = 2 * (pi * r * r) + (2 * pi * r * t);var volume = pi * r * r * t;document.getElementById("luasPermukaan").innerText = "Luas Permukaan Tabung: " + luasPermukaan.toFixed(2);document.getElementById("volume").innerText = "Volume Tabung: " + volume.toFixed(2);}</script><h2>Menghitung Volume dan Luas Permukaan Tabung</h2><label for="jariJari">Masukkan Jari-Jari Lingkaran: </label><input type="text" id="jariJari"><br><label for="tinggi">Masukkan Tinggi Tabung: </label><input type="text" id="tinggi"><br><button onclick="hitungVolumeLuas()">Hitung</button><br><div id="luasPermukaan"></div><div id="volume"></div></body></html>
Volume dan Luas Permukaan Kerucut
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Volume dan Luas Permukaan Kerucut</title></head><body><script>function hitungVolumeLuas() {var r = parseFloat(document.getElementById("jariJari").value);var tinggi = parseFloat(document.getElementById("tinggi").value);var s = parseFloat(document.getElementById("garisPelukis").value);var pi = 3.1416;var luasPermukaan = pi * r * (r + s);var volume = (1/3) * pi * r * r * tinggi;document.getElementById("luasPermukaan").innerText = "Luas Permukaan Kerucut: " + luasPermukaan.toFixed(2);document.getElementById("volume").innerText = "Volume Kerucut: " + volume.toFixed(2);}</script><h2>Menghitung Volume dan Luas Permukaan Kerucut</h2><label for="jariJari">Masukkan Jari-Jari: </label><input type="text" id="jariJari"><br><label for="tinggi">Masukkan Tinggi: </label><input type="text" id="tinggi"><br><label for="garisPelukis">Masukkan Garis Pelukis: </label><input type="text" id="garisPelukis"><br><button onclick="hitungVolumeLuas()">Hitung</button><br><div id="luasPermukaan"></div><div id="volume"></div></body></html>
Volume dan Luas Permukaan Bola
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Volume dan Luas Permukaan Bola</title></head><body><script>function hitungVolumeLuas() {var rusuk = parseFloat(document.getElementById("rusuk").value);var pi = 3.1416;var luasPermukaan = 4 * pi * rusuk * rusuk;var volume = (4/3) * pi * rusuk * rusuk * rusuk;document.getElementById("luasPermukaan").innerText = "Luas Permukaan Bola: " + luasPermukaan.toFixed(2);document.getElementById("volume").innerText = "Volume Bola: " + volume.toFixed(2);}</script><h2>Menghitung Volume dan Luas Permukaan Bola</h2><label for="rusuk">Masukkan Rusuk: </label><input type="text" id="rusuk"><br><button onclick="hitungVolumeLuas()">Hitung</button><br><div id="luasPermukaan"></div><div id="volume"></div></body></html>
Operasi Hitung Aritmatika
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Operasi Hitung Aritmatika</title></head><body><script>function hitungAritmatika() {var angka1 = parseFloat(document.getElementById("angka1").value);var angka2 = parseFloat(document.getElementById("angka2").value);var penjumlahan = angka1 + angka2;var pengurangan = angka1 - angka2;var perkalian = angka1 * angka2;var pembagian = angka1 / angka2;document.getElementById("penjumlahan").innerText = "Penjumlahan = " + penjumlahan;document.getElementById("pengurangan").innerText = "Pengurangan = " + pengurangan;document.getElementById("perkalian").innerText = "Perkalian = " + perkalian;document.getElementById("pembagian").innerText = "Pembagian = " + pembagian;}</script><h2>Operasi Hitung Aritmatika</h2><label for="angka1">Masukkan Angka Pertama: </label><input type="text" id="angka1"><br><label for="angka2">Masukkan Angka Kedua: </label><input type="text" id="angka2"><br /><br /><button onclick="hitungAritmatika()">Hitung</button><br /><br /><div id="penjumlahan"></div><div id="pengurangan"></div><div id="perkalian"></div><div id="pembagian"></div></body></html>
Operasi Hitung Perbandingan
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Operasi Hitung Perbandingan</title></head><body><script>function hitungPerbandingan() {var angka1 = parseFloat(document.getElementById("angka1").value);var angka2 = parseFloat(document.getElementById("angka2").value);var isEqual = angka1 == angka2;var isNotEqual = angka1 != angka2;var isGreater = angka1 > angka2;var isLess = angka1 < angka2;var isGreaterOrEqual = angka1 >= angka2;var isLessOrEqual = angka1 <= angka2;document.getElementById("isEqual").innerText = "a == b : " + isEqual;document.getElementById("isNotEqual").innerText = "a != b : " + isNotEqual;document.getElementById("isGreater").innerText = "a > b : " + isGreater;document.getElementById("isLess").innerText = "a < b : " + isLess;document.getElementById("isGreaterOrEqual").innerText = "a >= b : " + isGreaterOrEqual;document.getElementById("isLessOrEqual").innerText = "a <= b : " + isLessOrEqual;}</script><h2>Operasi Hitung Perbandingan</h2><label for="angka1">Masukkan Angka Pertama: </label><input type="text" id="angka1"><br><label for="angka2">Masukkan Angka Kedua: </label><input type="text" id="angka2"><br /><button onclick="hitungPerbandingan()">Hitung</button><br /><br /><div id="isEqual"></div><div id="isNotEqual"></div><div id="isGreater"></div><div id="isLess"></div><div id="isGreaterOrEqual"></div><div id="isLessOrEqual"></div></body></html>
Operator Logika
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Operator Logika</title></head><body><script>function hitungLogika() {var angka1 = parseInt(document.getElementById("angka1").value);var angka2 = parseInt(document.getElementById("angka2").value);var andResult = angka1 & angka2;var andLogical = angka1 && angka2;var orResult = angka1 | angka2;var orLogical = angka1 || angka2;var xorResult = angka1 ^ angka2;document.getElementById("andResult").innerText = "a & b: " + andResult;document.getElementById("andLogical").innerText = "a && b: " + andLogical;document.getElementById("orResult").innerText = "a | b: " + orResult;document.getElementById("orLogical").innerText = "a || b: " + orLogical;document.getElementById("xorResult").innerText = "a ^ b: " + xorResult;}</script><h2>Operator Logika</h2><label for="angka1">Masukkan Angka Pertama: </label><input type="text" id="angka1"><br><label for="angka2">Masukkan Angka Kedua: </label><input type="text" id="angka2"><br><button onclick="hitungLogika()">Hitung</button><br><div id="andResult"></div><div id="andLogical"></div><div id="orResult"></div><div id="orLogical"></div><div id="xorResult"></div></body></html>
Akar Persamaan Kuadrat
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Akar Persamaan Kuadrat</title></head><body><h2>Akar Persamaan Kuadrat</h2><label>Masukkan nilai a: <input type="number" id="a"></label><br><label>Masukkan nilai b: <input type="number" id="b"></label><br><label>Masukkan nilai c: <input type="number" id="c"></label><br><br /><button onclick="hitungAkar()">Hitung Akar</button><div id="output"></div><script>function hitungAkar() {var a = document.getElementById('a').value;var b = document.getElementById('b').value;var c = document.getElementById('c').value;var output = document.getElementById('output');output.innerHTML = "<p>Bentuk Persamaan: " + a + "x^2 + " + b + "x + " + c + " = 0</p>";var D = (b * b) - (4 * a * c);if (D > 0) {var x1 = (-b + Math.sqrt(D)) / (2 * a);var x2 = (-b - Math.sqrt(D)) / (2 * a);output.innerHTML += "<p>X1 = " + x1 + "</p><p>X2 = " + x2 + "</p>";} else if (D == 0) {var x1 = (-b + Math.sqrt(D)) / (2 * a);var x2 = x1;output.innerHTML += "<p>X1 = " + x1 + "</p><p>X2 = " + x2 + "</p>";} else {output.innerHTML += "<p>Akar Imajiner</p>";}}</script></body></html>
Program Besaran Vektor dalam Fisika
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Besaran Vektor dalam Fisika</title></head><body><h2>Besaran Vektor dalam Fisika</h2><label>Masukkan nilai A: <input type="number" id="a"></label><br><label>Masukkan nilai B: <input type="number" id="b"></label><br><br /><button onclick="hitungResultan()">Hitung Resultan</button><div id="output"></div><script>function hitungResultan() {var a = document.getElementById('a').value;var b = document.getElementById('b').value;var output = document.getElementById('output');// Resultan Dua Vektor Sejajarvar resultan1 = Math.abs(parseInt(a) + parseInt(b));output.innerHTML = "<p>Resultan Dua Vektor Sejajar: R = |" + a + " + " + b + "| = " + resultan1 + "</p>";// Resultan Dua Vektor yang Saling Tegak Lurusvar resultan2 = Math.sqrt(Math.pow(parseInt(a), 2) + Math.pow(parseInt(b), 2));var theta = Math.atan(parseInt(b) / parseInt(a)) * (180 / Math.PI);output.innerHTML += "<p>Resultan Dua Vektor yang Saling Tegak Lurus: R = sqrt(" + a + "^2 + " + b + "^2) = " + resultan2 + "</p>";output.innerHTML += "<p>tan(θ) = " + b + "/" + a + ", θ = tan^-1(" + b + "/" + a + ") = " + theta + "°</p>";}</script></body></html>
Program Rumus Kecepatan (Fisika)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Rumus Kecepatan (Fisika) - JavaScript</title></head><body><h1>Program Rumus Kecepatan (Fisika)</h1><form onsubmit="return hitungKecepatan()"><p>Pilih rumus yang ingin dihitung:</p><input type="radio" name="rumus" value="v" checked> Kecepatan (v)<input type="radio" name="rumus" value="t"> Waktu (t)<input type="radio" name="rumus" value="s"> Jarak (s)<br><br><label for="distance">Jarak (m):</label><input type="number" id="distance" name="distance" step="0.01"><br><label for="velocity">Kecepatan (m/s):</label><input type="number" id="velocity" name="velocity" step="0.01"><br><label for="time">Waktu (s):</label><input type="number" id="time" name="time" step="0.01"><br><br><button type="submit">Hitung</button></form><br><p id="hasil"></p><script>function hitungKecepatan() {const rumus = document.querySelector('input[name="rumus"]:checked').value;const distance = parseFloat(document.getElementById("distance").value);const velocity = parseFloat(document.getElementById("velocity").value);const time = parseFloat(document.getElementById("time").value);let hasil;if (rumus === 'v') {if (distance === 0) {hasil = "Jarak tidak boleh 0.";} else {hasil = `Kecepatan (v) = ${(distance / time).toFixed(2)} m/s`;}} else if (rumus === 't') {if (velocity === 0) {hasil = "Kecepatan tidak boleh 0.";} else {hasil = `Waktu (t) = ${(distance / velocity).toFixed(2)} s`;}} else if (rumus === 's') {hasil = `Jarak (s) = ${(velocity * time).toFixed(2)} m`;} else {hasil = "Rumus tidak valid.";}document.getElementById("hasil").innerHTML = hasil;return false;}</script></body></html>
Memeriksa Tahun Kabisat
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cek Tahun Kabisat</title></head><body><h2>Cek Tahun Kabisat (Masehi/Gregorian)</h2><label>Input Tahun: <input type="number" id="tahun"></label><br><br /><button onclick="cekTahun()">Cek Tahun Kabisat</button><div id="output"></div><script>function cekTahun() {var tahun = document.getElementById('tahun').value;var output = document.getElementById('output');if (tahun % 400 == 0 || (tahun % 100 != 0 && tahun % 4 == 0)) {output.innerHTML = "<p>" + tahun + " adalah Tahun Kabisat</p>";} else {output.innerHTML = "<p>" + tahun + " bukan Tahun Kabisat</p>";}}</script></body></html>
Faktorial Iteratif
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Faktorial Iteratif</title></head><body><h2>Faktorial Iteratif</h2><label>Masukkan Angka: <input type="number" id="angka"></label><br><br /><button onclick="hitungFaktorial()">Hitung Faktorial</button><div id="output"></div><script>function faktorial(n) {var fak = 1;if (n > 0) {for (var i = 1; i <= n; i++) {fak *= i;}}return fak;}function hitungFaktorial() {var angka = document.getElementById('angka').value;var hasil = faktorial(angka);var output = document.getElementById('output');output.innerHTML = "<p>" + angka + "! = " + hasil + "</p>";}</script></body></html>
Faktorial Rekursif
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Faktorial Rekursif</title></head><body><h2>Faktorial Rekursif</h2><label>Masukkan Bilangan: <input type="number" id="bil"></label><br><br /><button onclick="hitungFaktorialRekursif()">Hitung Faktorial Rekursif</button><div id="output"></div><script>function faktorialRekursif(a) {if (a == 0) {return 1;} else {return a * faktorialRekursif(a - 1);}}function hitungFaktorialRekursif() {var bil = document.getElementById('bil').value;var output = document.getElementById('output');output.innerHTML = "<p>" + bil + "! = " + faktorialRekursif(bil) + "</p>";}</script></body></html>
Perpangkatan Iteratif (Iterative Exponentiation)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Perpangkatan Iteratif</title></head><body><h2>Perpangkatan Iteratif</h2><label>Masukkan Angka: <input type="number" id="angka"></label><br><label>Masukkan Pangkat: <input type="number" id="pangkat"></label><br><br /><button onclick="hitungPerpangkatanIteratif()">Hitung Perpangkatan</button><div id="output"></div><script>function pangkatIteratif(angka, pangkat) {var hasil = 1;for (var i = 1; i <= pangkat; i++) {hasil *= angka;}return hasil;}function hitungPerpangkatanIteratif() {var angka = document.getElementById('angka').value;var pangkat = document.getElementById('pangkat').value;var hasil = pangkatIteratif(angka, pangkat);var output = document.getElementById('output');output.innerHTML = "<p>Hasil: " + hasil + "</p>";}</script></body></html>
Perpangkatan Rekursif (Recursive Exponentiation)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Perpangkatan Rekursif</title></head><body><h2>Perpangkatan Rekursif</h2><label>Masukkan Angka: <input type="number" id="angka"></label><br><label>Masukkan Pangkat: <input type="number" id="pangkat"></label><br><br /><button onclick="hitungPerpangkatanRekursif()">Hitung Perpangkatan Rekursif</button><div id="output"></div><script>function pangkatRekursif(angka, pangkat) {if (pangkat == 0) {return 1;} else {return angka * pangkatRekursif(angka, pangkat - 1);}}function hitungPerpangkatanRekursif() {var angka = document.getElementById('angka').value;var pangkat = document.getElementById('pangkat').value;var output = document.getElementById('output');output.innerHTML = "<p>Hasil: " + pangkatRekursif(angka, pangkat) + "</p>";}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Program Tetrasi Bilangan - JavaScript</title></head><body><h1>Program Tetrasi Bilangan</h1><form onsubmit="return hitungTetrasi()"><label for="angka">Angka:</label><input type="number" id="angka" name="angka" required><br><label for="tetra">Tetrasi:</label><input type="number" id="tetra" name="tetra" required><br><br><button type="submit">Hitung</button></form><br><p id="hasil"></p><script>function hitungTetrasi() {const angka = parseInt(document.getElementById("angka").value);const tetra = parseInt(document.getElementById("tetra").value);function tetrasi(angka, tetra) {if (tetra === 0) {return 1;} else {return angka ** tetrasi(angka, tetra - 1);}}const hasil = tetrasi(angka, tetra);document.getElementById("hasil").innerHTML = `Hasil: ${hasil}`;return false;}</script></body></html>
Fungsi Ackermann (Ackermann Function)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ackermann Function - JavaScript</title></head><body><h1>Ackermann Function A(x, y)</h1><form onsubmit="return hitungAckermann()"><label for="x">x:</label><input type="number" id="x" name="x" required><br><label for="y">y:</label><input type="number" id="y" name="y" required><br><br><button type="submit">Hitung</button></form><br><p id="hasil"></p><script>function hitungAckermann() {const x = parseInt(document.getElementById("x").value);const y = parseInt(document.getElementById("y").value);function ack(m, n) {if (m === 0) {return n + 1;} else if (m > 0 && n === 0) {return ack(m - 1, 1);} else if (m > 0 && n > 0) {return ack(m - 1, ack(m, n - 1));} else {throw new Error("Invalid input for Ackermann function");}}try {const hasil = ack(x, y);document.getElementById("hasil").innerHTML = `A(${x}, ${y}) = ${hasil}`;} catch (error) {document.getElementById("hasil").innerHTML = `Error: ${error.message}`;}return false;}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Deret Bilangan Ganjil - JavaScript</title></head><body><h1>Deret Bilangan Ganjil</h1><form onsubmit="return hitungDeretGanjil()"><label for="batas">Batas:</label><input type="number" id="batas" name="batas" required><br><br><button type="submit">Tampilkan</button></form><br><p id="hasil"></p><script>function hitungDeretGanjil() {const batas = parseInt(document.getElementById("batas").value);let deret = "";for (let i = 1; i <= batas; i++) {if (i % 2 != 0) {deret += i + " ";}}document.getElementById("hasil").innerHTML = deret;return false;}</script></body></html>
Deret Bilangan Genap
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Deret Bilangan Genap - JavaScript</title></head><body><h1>Deret Bilangan Genap</h1><form onsubmit="return hitungDeretGenap()"><label for="batas">Batas:</label><input type="number" id="batas" name="batas" required><br><br><button type="submit">Tampilkan</button></form><br><p id="hasil"></p><script>function hitungDeretGenap() {const batas = parseInt(document.getElementById("batas").value);let deret = "";for (let i = 1; i <= batas; i++) {if (i % 2 == 0) {deret += i + " ";}}document.getElementById("hasil").innerHTML = deret;return false;}</script></body></html>
Deret Bilangan Ganjil-Genap
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Deret Bilangan Ganjil-Genap - JavaScript</title></head><body><h1>Deret Bilangan Ganjil-Genap</h1><form onsubmit="return tampilkanDeret()"><p>Pilih jenis deret:</p><input type="radio" name="jenis" value="ganjil" checked> Ganjil<input type="radio" name="jenis" value="genap"> Genap<br><br><label for="batas">Batas Deret:</label><input type="number" id="batas" name="batas" min="1"><br><br><button type="submit">Tampilkan</button></form><br><p id="hasil"></p><script>function tampilkanDeret() {const jenis = document.querySelector('input[name="jenis"]:checked').value;const batas = parseInt(document.getElementById("batas").value);let deret = "";if (jenis === "ganjil") {for (let i = 1; i <= batas; i++) {if (i % 2 === 1) {deret += i + " ";}}} else if (jenis === "genap") {for (let i = 1; i <= batas; i++) {if (i % 2 === 0) {deret += i + " ";}}}document.getElementById("hasil").innerHTML = deret;return false;}</script></body></html>
Deret Bilangan Prima
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Deret Bilangan Prima - JavaScript</title></head><body><h1>Deret Bilangan Prima</h1><form onsubmit="return hitungDeretPrima()"><label for="awal">Mulai dari :</label><input type="number" id="awal" name="awal" required><br><label for="akhir">Sampai :</label><input type="number" id="akhir" name="akhir" required><br><br><button type="submit">Tampilkan</button></form><br><p id="hasil"></p><script>function hitungDeretPrima() {const awal = parseInt(document.getElementById("awal").value);const akhir = parseInt(document.getElementById("akhir").value);let deret = "";for (let i = awal; i <= akhir; i++) {let bil = 1;for (let j = 2; j < i; j++) {if (i % j === 0) {bil++;}}if (bil === 1) {deret += i + " ";}}document.getElementById("hasil").innerHTML = deret;return false;}</script></body></html>
Menentukan Deret Bilangan Prima
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Menentukan Bilangan Prima - JavaScript</title></head><body><h1>Menentukan Bilangan Prima</h1><form onsubmit="return cekBilanganPrima()"><label for="bil">Masukkan Angka :</label><input type="number" id="bil" name="bil" required><br><br><button type="submit">Cek</button></form><br><p id="hasil"></p><script>function cekBilanganPrima() {const bil = parseInt(document.getElementById("bil").value);function isPrimeNumber(bil) {if (bil < 2) {return false;}for (let i = 2; i <= Math.sqrt(bil); i++) {if (bil % i === 0) {return false;}}return true;}if (isPrimeNumber(bil)) {document.getElementById("hasil").innerHTML = `${bil} adalah Bilangan Prima`;} else {document.getElementById("hasil").innerHTML = `${bil} bukan Bilangan Prima`;}return false;}</script></body></html>
Deret Fibonacci
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Deret Fibonacci - JavaScript</title></head><body><h1>Deret Fibonacci</h1><form onsubmit="return hitungDeretFibonacci()"><label for="n_fibonacci">Jumlah Deret Fibonacci:</label><input type="number" id="n_fibonacci" name="n_fibonacci" required><br><br><button type="submit">Tampilkan</button></form><br><p id="hasil_fibonacci"></p><script>function hitungDeretFibonacci() {const n = parseInt(document.getElementById("n_fibonacci").value);let deretFibonacci = "";let f1 = 0, f2 = 1, next = 0;for (let i = 1; i <= n; i++) {if (i === 1) {deretFibonacci += f1 + " ";continue;}if (i === 2) {deretFibonacci += f2 + " ";continue;}next = f1 + f2;f1 = f2;f2 = next;deretFibonacci += next + " ";}document.getElementById("hasil_fibonacci").innerHTML = deretFibonacci;return false;}</script></body></html>
Deret Lucas
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Deret Lucas - JavaScript</title></head><body><h1>Deret Lucas</h1><form onsubmit="return hitungDeretLucas()"><label for="n_lucas">Jumlah Deret Lucas :</label><input type="number" id="n_lucas" name="n_lucas" required><br><br><button type="submit">Tampilkan</button></form><br><p id="hasil_lucas"></p><script>function hitungDeretLucas() {const n = parseInt(document.getElementById("n_lucas").value);const lucasList = lucasSeries(n);const deretLucas = lucasList.join(" ");function lucasSeries(n) {let l1 = 1, l2 = 3;const lucasList = [l1, l2];for (let i = 2; i < n; i++) {const nextLucas = l1 + l2;lucasList.push(nextLucas);l1 = l2;l2 = nextLucas;}return lucasList;}document.getElementById("hasil_lucas").innerHTML = deretLucas;return false;}</script></body></html>
Barisan dan Deret Bilangan Aritmatika
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Barisan dan Deret Aritmatika - JavaScript</title></head><body><h1>Barisan dan Deret Aritmatika</h1><form onsubmit="return hitungBarisanDeretAritmatika()"><label for="a">Suku Awal:</label><input type="number" id="a" name="a" required><br><label for="n">Banyak Suku:</label><input type="number" id="n" name="n" required><br><label for="b">Beda:</label><input type="number" id="b" name="b" required><br><br><button type="submit">Hitung</button></form><br><p id="hasil_barisan"></p><p id="hasil_deret"></p><script>function hitungBarisanDeretAritmatika() {const a = parseInt(document.getElementById("a").value);const n = parseInt(document.getElementById("n").value);const b = parseInt(document.getElementById("b").value);let deretAritmatika = "";for (let i = 0; i < n; i++) {deretAritmatika += a + (i * b) + " ";}const totalDeret = (2 * a + (n - 1) * b) * n / 2;document.getElementById("hasil_barisan").innerHTML = `Barisan Aritmatika: ${deretAritmatika}`;document.getElementById("hasil_deret").innerHTML = `Deret Aritmatika: ${totalDeret}`;return false;}</script></body></html>
Menghitung Nilai Rata-rata dengan Array
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Menghitung Nilai Rata-rata dengan Array - JavaScript</title></head><body><h1>Menghitung Nilai Rata-rata dengan Array</h1><form onsubmit="return hitungRataRata()"><label for="n">Banyaknya Data:</label><input type="number" id="n" name="n"> <br><div id="data-input"></div> <br><button type="submit">Hitung</button></form><br><p id="hasil_total"></p><p id="hasil_rata"></p><script>function hitungRataRata() {// Get number of data pointsconst n = parseInt(document.getElementById("n").value);// Validate input (optional)if (n <= 0 || n > 100) {alert("Masukan jumlah data yang valid (1-100)");return false;}// Create an empty array to store dataconst data = [];// Dynamically create input fields for data entrylet dataInput = "";for (let i = 0; i < n; i++) {// Use input fields instead of prompts for better UXconst inputElement = document.createElement("input");inputElement.type = "number";inputElement.placeholder = `Data ke-${i + 1}`;inputElement.required = true; // Make data entry requireddocument.getElementById("data-input").appendChild(inputElement);}// Submit button disabled initiallydocument.querySelector('button[type="submit"]').disabled = true;// Function to handle form submission after all data is enteredfunction submitForm() {// Collect data from input fieldsfor (let i = 0; i < n; i++) {const dataInput = parseFloat(document.getElementById("data-input").children[i].value);data.push(dataInput);dataInput += dataInput + " "; // Update data string for display}// Calculate total and averageconst total = data.reduce((a, b) => a + b, 0);const rata = total / n;// Display resultsdocument.getElementById("hasil_total").innerHTML = `Nilai Total: ${total}`;document.getElementById("hasil_rata").innerHTML = `Nilai Rata-rata: ${rata}`;// Re-enable submit button for future calculationsdocument.querySelector('button[type="submit"]').disabled = false;}// Event listener to call submitForm() after all data is entereddocument.getElementById("data-input").addEventListener('change', submitForm);return false; // Prevent default form submission}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Suhu Celsius</title></head><body><h2>Program Konversi Suhu Celsius</h2><label for="celsius">Input Suhu Celsius : </label><input type="number" id="celsius"><button onclick="konversiCelsius()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilCelsius"></div><script>function konversiCelsius() {const celsiusInput = parseFloat(document.getElementById("celsius").value);const fahrenheit = (9 / 5 * celsiusInput) + 32;const reamur = celsiusInput * (4 / 5);const rankine = (celsiusInput + 273.15) * 9 / 5;const kelvin = celsiusInput + 273.15;const hasil = `${celsiusInput} Derajat Celsius = ${fahrenheit} Derajat Fahrenheit<br>${celsiusInput} Derajat Celsius = ${reamur} Derajat Reamur<br>${celsiusInput} Derajat Celsius = ${rankine} Derajat Rankine<br>${celsiusInput} Derajat Celsius = ${kelvin} Kelvin`;document.getElementById("hasilCelsius").innerHTML = hasil;}</script></body></html>
Konversi Suhu (Dari Fahrenheit)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Suhu Fahrenheit</title></head><body><h2>Program Konversi Suhu Fahrenheit</h2><label for="fahrenheit">Input Suhu Fahrenheit : </label><input type="number" id="fahrenheit"><button onclick="konversiFahrenheit()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilFahrenheit"></div><script>function konversiFahrenheit() {const fahrenheitInput = parseFloat(document.getElementById("fahrenheit").value);const celsius = (fahrenheitInput - 32) * 5 / 9;const reamur = 4 / 9 * (fahrenheitInput - 32);const rankine = fahrenheitInput + 459.67;const kelvin = (fahrenheitInput + 459.67) * 5 / 9;const hasil = `${fahrenheitInput} Derajat Fahrenheit = ${celsius} Derajat Celsius<br>${fahrenheitInput} Derajat Fahrenheit = ${reamur} Derajat Reamur<br>${fahrenheitInput} Derajat Fahrenheit = ${rankine} Derajat Rankine<br>${fahrenheitInput} Derajat Fahrenheit = ${kelvin} Kelvin`;document.getElementById("hasilFahrenheit").innerHTML = hasil;}</script></body></html>
Konversi Suhu (Dari Reamur)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Suhu Reamur</title></head><body><h2>Program Konversi Suhu Reamur</h2><label for="reamur">Input Suhu Reamur : </label><input type="number" id="reamur"><button onclick="konversiReamur()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilReamur"></div><script>function konversiReamur() {const reamurInput = parseFloat(document.getElementById("reamur").value);const celsius = reamurInput / 0.8;const fahrenheit = (reamurInput * 2.25) + 32;const rankine = (reamurInput * 2.25) + 491.67;const kelvin = (reamurInput / 0.8) + 273.15;const hasil = `${reamurInput} Derajat Reamur = ${celsius} Derajat Celsius<br>${reamurInput} Derajat Reamur = ${fahrenheit} Derajat Fahrenheit<br>${reamurInput} Derajat Reamur = ${rankine} Derajat Rankine<br>${reamurInput} Derajat Reamur = ${kelvin} Kelvin`;document.getElementById("hasilReamur").innerHTML = hasil;}</script></body></html>
Konversi Suhu (Dari Rankine)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Suhu Rankine</title></head><body><h2>Program Konversi Suhu Rankine</h2><label for="rankine">Input Suhu Rankine : </label><input type="number" id="rankine"><button onclick="konversiRankine()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilRankine"></div><script>function konversiRankine() {const rankineInput = parseFloat(document.getElementById("rankine").value);const celsius = (rankineInput - 491.67) * 5 / 9;const fahrenheit = rankineInput - 459.67;const reamur = (rankineInput / 1.8 + 273.15) * 0.8;const kelvin = rankineInput * 5 / 9;const hasil = `${rankineInput} Derajat Rankine = ${celsius} Derajat Celsius<br>${rankineInput} Derajat Rankine = ${fahrenheit} Derajat Fahrenheit<br>${rankineInput} Derajat Rankine = ${reamur} Derajat Reamur<br>${rankineInput} Derajat Rankine = ${kelvin} Kelvin`;document.getElementById("hasilRankine").innerHTML = hasil;}</script></body></html>
Konversi Suhu (Dari Kelvin)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Suhu Kelvin</title></head><body><h2>Program Konversi Suhu Kelvin</h2><label for="kelvin">Input Suhu Kelvin : </label><input type="number" id="kelvin"><button onclick="konversiKelvin()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilKelvin"></div><script>function konversiKelvin() {const kelvinInput = parseFloat(document.getElementById("kelvin").value);const celsius = kelvinInput - 273.15;const fahrenheit = (kelvinInput * 9 / 5) - 459.67;const reamur = 4 / 5 * (kelvinInput - 273);const rankine = kelvinInput * 9 / 5;const hasil = `${kelvinInput} Kelvin = ${celsius} Derajat Celsius<br>${kelvinInput} Kelvin = ${fahrenheit} Derajat Fahrenheit<br>${kelvinInput} Kelvin = ${reamur} Derajat Reamur<br>${kelvinInput} Kelvin = ${rankine} Derajat Rankine`;document.getElementById("hasilKelvin").innerHTML = hasil;}</script></body></html>
Konversi Bilangan Desimal ke Biner
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Bilangan Desimal ke Biner</title></head><body><h2>Program Konversi Desimal ke Biner</h2><label for="decimal">Input Bilangan Desimal : </label><input type="number" id="decimal"><button onclick="konversiBiner()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilBiner"></div><script>function konversiBiner() {const decimalInput = parseInt(document.getElementById("decimal").value);const binary = decimalInput.toString(2);document.getElementById("hasilBiner").innerHTML = `Bilangan Biner adalah : ${binary}`;}</script></body></html>
Konversi Bilangan Desimal ke Kuartener
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Bilangan Desimal ke Kuartener</title></head><body><h2>Program Konversi Desimal ke Kuartener</h2><label for="decimal">Input Bilangan Desimal : </label><input type="number" id="decimal"><button onclick="konversiKuartener()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilKuartener"></div><script>function konversiKuartener() {let n = parseInt(document.getElementById("decimal").value);let quartary = "";while (n > 0) {quartary = (n % 4) + quartary;n = Math.floor(n / 4);}document.getElementById("hasilKuartener").innerHTML = `Bilangan Kuartener adalah : ${quartary}`;}</script></body></html>
Konversi Bilangan Desimal ke Oktal
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Bilangan Desimal ke Oktal</title></head><body><h2>Program Konversi Desimal ke Oktal</h2><hr><label for="decimal">Input Bilangan Desimal : </label><input type="number" id="decimal"><button onclick="konversiOktal()">Konversi</button><hr><h3>Hasil Konversi:</h3><div id="hasilOktal"></div><script>function konversiOktal() {const decimalInput = parseInt(document.getElementById("decimal").value);const octal = decimalInput.toString(8);document.getElementById("hasilOktal").innerHTML = `Bilangan Oktal adalah : ${octal}`;}</script></body></html>
Konversi Bilangan Desimal ke Heksadesimal
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Konversi Bilangan Desimal ke Heksadesimal</title></head><body><h2>Program Konversi Desimal ke Heksadesimal</h2><label for="decimal">Masukkan Angka Decimal : </label><input type="number" id="decimal"><button onclick="konversiHeksadesimal()">Konversi</button><br><h3>Hasil Konversi:</h3><div id="hasilHeksadesimal"></div><script>function konversiHeksadesimal() {let n = parseInt(document.getElementById("decimal").value);let hexaDeciNum = "";while (n !== 0) {let temp = n % 16;if (temp < 10) {hexaDeciNum = temp + hexaDeciNum;} else {hexaDeciNum = String.fromCharCode(temp + 55) + hexaDeciNum;}n = Math.floor(n / 16);}document.getElementById("hasilHeksadesimal").innerHTML = `Dalam Bilangan Heksadesimal : ${hexaDeciNum}`;}</script></body></html>
CONTOH PROGRAM DENGAN JAVASCRIPT POPUP ALERT DAN HTML
Sumber lainnya :
Dan berikut, inilah Contoh Program Sederhana hingga Kompleks dengan Bahasa JavaScript dengan menggunakan HTML untuk melakukan Input Nilai :
https://www.blogger.com/blog/page/edit/8377455155229465049/8709035838689840745
Semoga saja Artikel ini sangat bermanfaat bagi para IT Pemula dan juga mohon maaf apabila ada kesalahan dalam penulisan Kode. Dan nantikan pembahasan selanjutnya mengenai Node.js.
Terima Kasih 😄😘👌👍 :)
Wassalamu‘alaikum wr. wb.


.png)
.png)